Css 背景 アニメーション 波

波の動きの背景を作成することができる Wavie Js E Mc 的日常

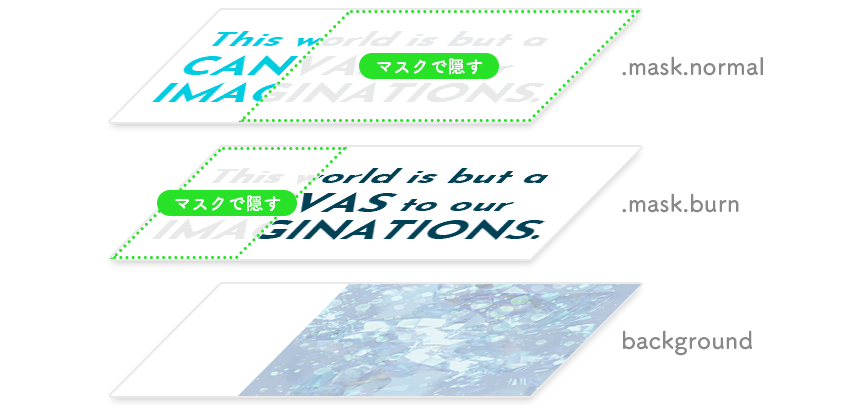
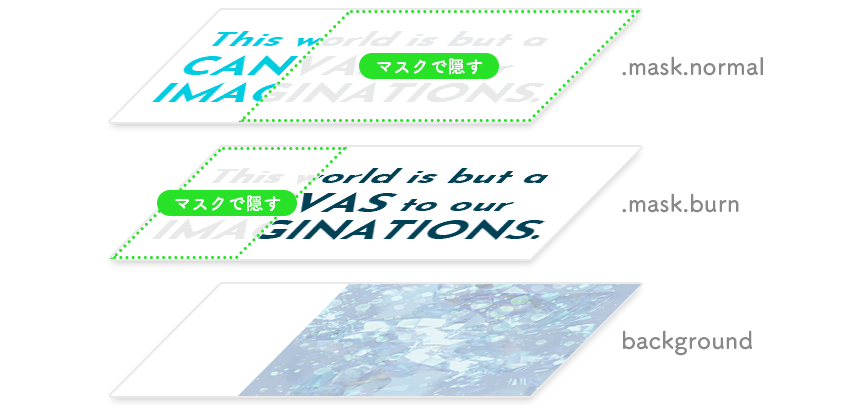
Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk

超便利 確認しておきたい最新cssツール リソースガイド厳選65個 年度 Photoshopvip

Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk

セクションの区切りをデザインできる Css Section Separator Generator Webclips

使える Cssアニメーション 選 Sonicmoov Lab
HUE.cssは上記のHueの背景画像にインスパイアされたもので、これらの美しいグラデーションの背景がCSSで簡単に利用できます。 元の画像は上記ページの下部から、.sketch, .png形式でダウンロードできます。 HUE.cssの使い方.

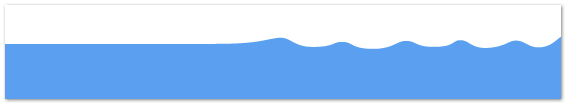
Css 背景 アニメーション 波. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. See the Pen Only CSS:. 波ですが、先程の画像を背景として読み込み、repeatさせています。 そしてアニメーションを7秒間で動かしています。 定常的な動きにしたいので animation-timing-function:.
0 0, 0 0;} } 動かすのは背景画像なので「background-position」です。 0→40px→0と初期地点に戻すことでループしても違和感なくアニメーションできます。. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. See the Pen Waves by Nicholas Gratton on CodePen.
CSS animation day2 です。 本日は、波を表現してみたいと思います。 1. なぜ wave か? 19 年のデザインは、流体デザインがくると思います。 こちら の記事をご参照ください。 このデザイン、なんて心が落ち着くのでしょうか・・・。. シェアしてね♪ Tweet 一式98,000円~の格安プランをご用意!Web制作お任せください! Tweet jQuery Ripplesは、背景画像に水の波紋が広がるような動きを加えることができるjQueryプラグイン….
背景をレイヤー状に重ねた、@keyframe アニメーション。 See the Pen Waves by Rico Sta. Espalmador marisqueria|エスパルマドール マリスケリア|仙台 ↑こちらのサイトの波のアニメーションが面白いと思ったので、 自分でもできないかと思って、方法を調べてみました。 こちらのサイトでは、canvasで波をアニメーションさせているようでしたので、. マウスを重ねると、背景色がふわっと変わりますね。 通常、マウスを重ねた時のスタイルは :hover 擬似要素で指定しますが、:hover にスタイルを指定しただけだと背景色が単純に切り変わるだけなので、ふわっと変わるようにCSSにアニメーション的な指定を追加します。.
ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事ではCSS3とHTML5 Canvasの理解につながることを目標に、このモーション. See the Pen CSS Text filling with water by Lucas Bebber on CodePen. 背景画像を無限スクロールするアニメーション See the Pen Pure css infinite background animation by kootoopas (@kootoopas) on CodePen.コウシこれが.
Fire by Yusuke Nakaya (@YusukeNakaya) on CodePen. Ken Burns Effect fullscreen without js. 0 0, 0 0;} 50% {background-position:.
Linear-gradient(to top, rgba(217, 175, 217, 0.7) 0%, rgba(151, 217, 225, 0.7) 100%),url(test_img.jpg);. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. CSSアニメーションによって、box-shadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen.
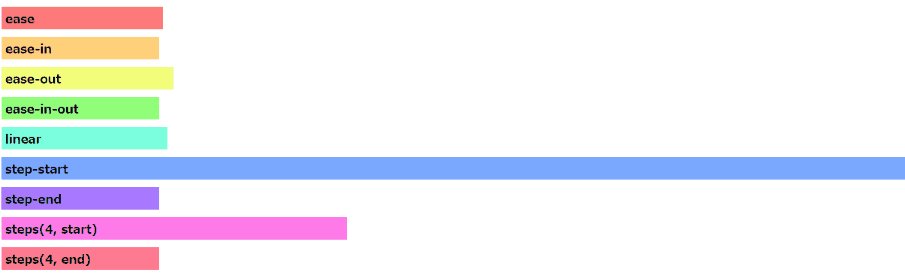
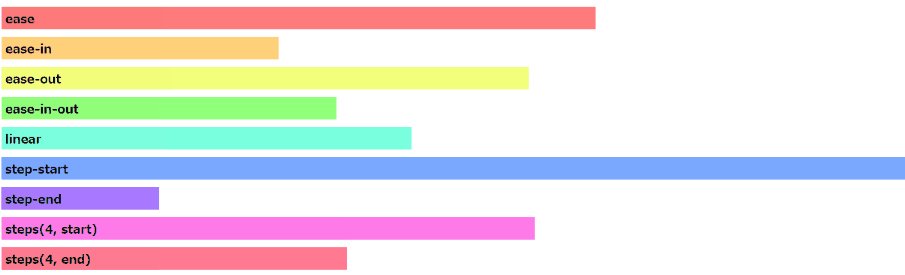
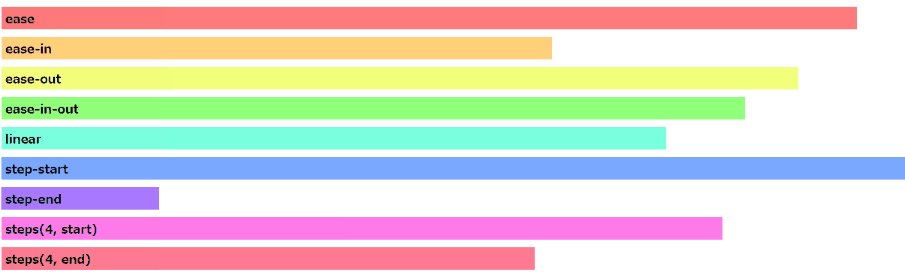
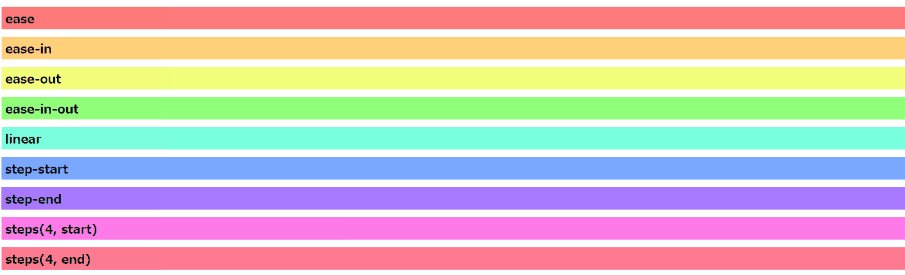
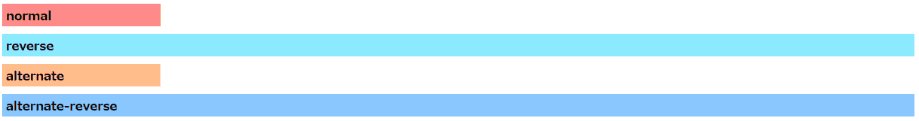
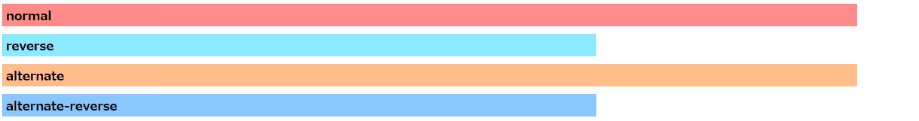
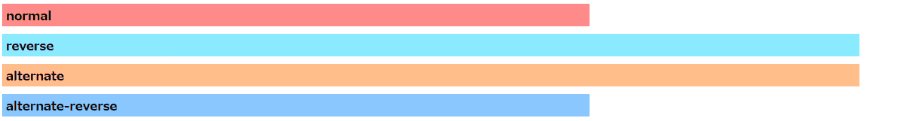
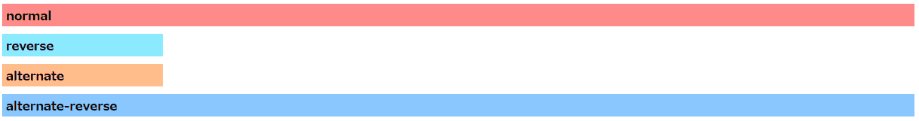
Cssでアニメーションを表現するには2つの設定が必要となります。 1つ目は@keyframes、もうひとつはanimationプロパティです。 全体の流れとしては、@keyframesでアニメーションする要素の、アニメーション開始時の状態と終了時の状態を設定し、animationプロパティ. 各キーフレームは、アニメーションの流れの中で要素がどのように表現されるかを記述します。 CSS スタイルでアニメーションのタイミングを定義するため、キーフレームを percentage で指定し、アニメーションの流れの中でいつそのスタイルが適用されるかを示します。. @keyframes cloudMove { 0% {background-position:.
See the Pen. Water Wave Effect jQueryは、波の動きのような滑らかなアニメーションを実装することができるjQueryプラグインです。 ゆったりとウェーブするその姿は、見ているだけでどこか心が穏やかになりそうな気がしますね。. 40px 0, 80px 0;} 100% {background-position:.
こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. 画像とグラデーションを背景に敷いて雲が浮かぶ空を作成。 雲の背景画像をアニメーションで横に移動させる。 linear-gradientの色を変更すれば、夕方の空とかも作成できます。 簡単なので、みなさんぜひやってみてください。. Liquid CSS効果をうまく応用すれば、炎だって作れます。 背景に赤色、下から上に移動する要素に黒を指定する事で、炎がユラユラ揺れているように見えます。 Only CSS:.
} 記事の冒頭に載せた画像も、CSSのみで作った画面でした。 色合いがまたおしゃれですね! 写真のまわりをちょっとぼかした感じにする. JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー Ken Burns エフェクト。.

ちょっとしたあしらいが可愛い Webサイト紹介 エムトラッドブログ

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

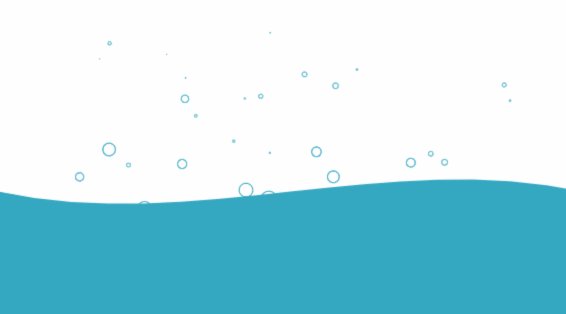
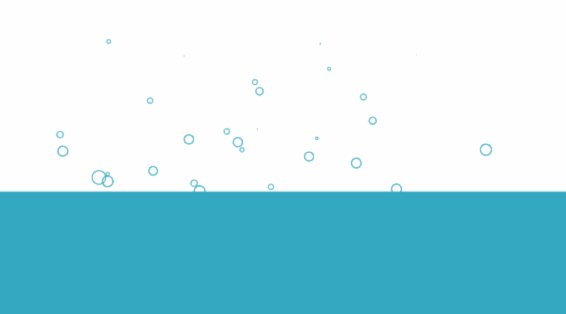
Js コンテンツの区切り線を水面に見立てて ぽちゃんたぷんっと波立たせる癒やし系スクリプト Raindrops Js コリス

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

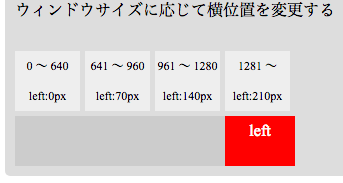
Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

ウェブ制作で差がつく コピペ可能なhtml Cssスニペット50個まとめ 16年10月度 Photoshopvip

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk

水っぽい動きのjqueryプラグイン3選 株式会社lig

Q Tbn 3aand9gcqadaerrvqx Uzqnqghvp5amx8 Jsuzs4eiww Usqp Cau

Js 波のアニメーション 使えるuiサンプルギャラリー Kipure

Q Tbn 3aand9gcqgc1qipe9dujem Im3i9ka4klt0i77w2emww Usqp Cau

水面の波紋が美しいjquery Ripplesプラグイン ネクストワンwebマガジン

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

Css Nxworld

あなたはいくつ知ってる Cssのセレクタ40個を総まとめ チートシート付き Webliker

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk

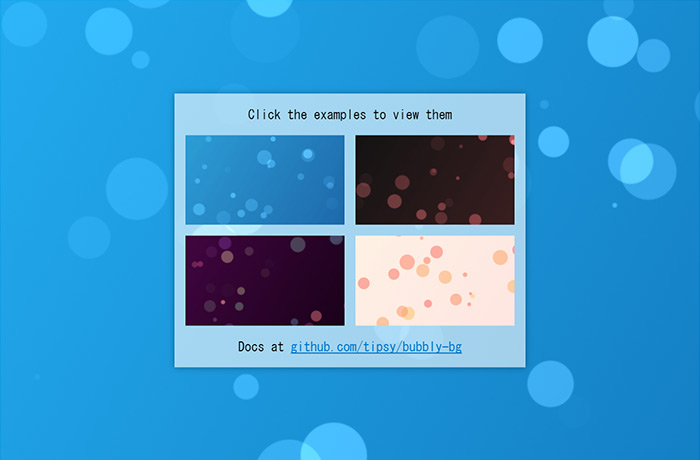
Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

Cssで水面のようなアニメーション ザリガニデザインオフィス

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Q Tbn 3aand9gcspggnrzqiwklf 2eptuu Fayvx35s4me6ifw Usqp Cau

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Q Tbn 3aand9gcqqsove8k Zjfbcndwjh1q8sz6skd8nxaykrw Usqp Cau

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk
Svgで画面全体に斜め線や曲線を引く Webopixel

アニメーションで変化するタブ切り替え 2 3 脱エンジニアっぽさ クライアントの笑顔を引き出すcss3アニメーション 2 It

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

Cssアニメーションで水面の波紋を表現 Dryな備忘録

波の動きの背景を作成することができる Wavie Js E Mc 的日常

背景にひと手間加えたい時に便利なスクリプト 10 Nxworld

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

Cssとは デジタルハリウッドの専門スクール 学校

コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts
Svgで画面全体に斜め線や曲線を引く Webopixel

Cssで水面のようなアニメーション ザリガニデザインオフィス

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Q Tbn 3aand9gcruvtltt0ftmc84jkdhg9wjnnqahoh0zwupsq Usqp Cau

コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

セクションの上下に波の背景

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Liquid Css まるで液体のようなデザインを実装するcss技

Q Tbn 3aand9gctymfsm0ozsnf9gmqkqnhruu6 Ulmtjfp O G Usqp Cau

水面が波打っているようなアニメーションを実装できるjqueryプラグイン Raindrops Techmemo
Svgで画面全体に斜め線や曲線を引く Webopixel

B Jquery Cssとjqueryで実装された波のアニメーションwaveani Voyager

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ

アニメーションする幾何学的な模様の背景を実装できるjqueryプラグイン Particleground Techmemo

Cssで背景ループのアニメーションを実装する Cly7796 Net

Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay

コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts

Q Tbn 3aand9gcqof Doo2 2 Btcs7ygk6wh0z7pttkynovkog Usqp Cau

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Q Tbn 3aand9gctk7piymk Ez1exdnvgaiozh7574j4djpd Wg Usqp Cau

待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip

Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Css 背景色をアニメーションさせてみる Blazechariot Xdomain

コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts

Q Tbn 3aand9gcsxfy7czehlqymdnoypi9pp1wqjspykrpza2w Usqp Cau

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress
Svgで画面全体に斜め線や曲線を引く Webopixel

Canvasで波のアニメーションを描画する スターフィールド株式会社

Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb

Js 最近のwebサイトで見かける気持ちいいアニメーション 便利な仕掛けや機能を実装するスクリプトのまとめ コリス

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

Css Nxworld

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

Css Animation で遊び倒す Wave Qiita

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ



