Css アニメーション 背景色

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

ボード Cssアニメーション のピン

Cssで作るボタンのホバーアニメーション コピペ可 Coding Note
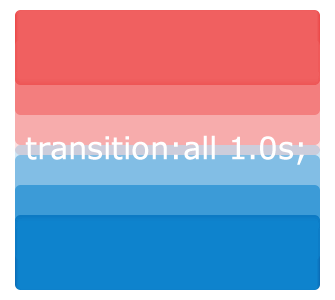
背景色が左右または、上下からスライドするようなアニメーションです。linear-gradient で背景色を、background-position でアニメーションの方向を指定しています。 背景色を左から右にスライド.

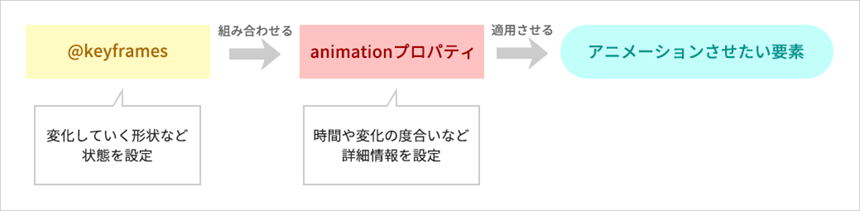
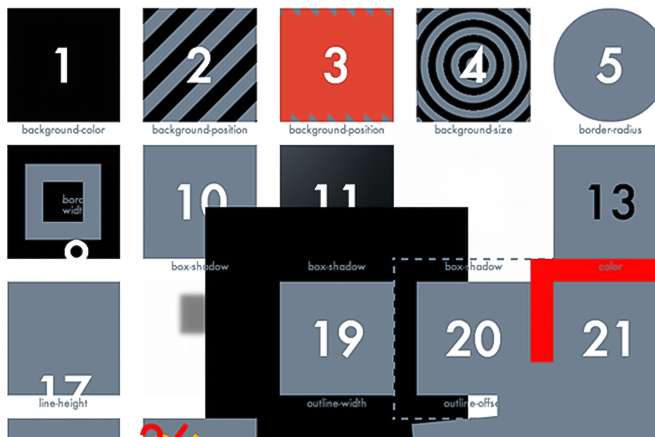
Css アニメーション 背景色. CSS3で新たに追加され、 時間によるプロパティの変化を表現します 。 これはアニメーション効果の一つですが、複雑なデザインや時間的変化を表現するというよりは、非常にシンプルに2点間の変化を表現する時に適したCSSプロパティです。. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の. 要素の背景色を変化させるcssアニメーション 要素の背景色を変化させるのに@keyframesでbackground-colorプロパティを変更しています。 See the Pen CSS Background color change animation by yochans ( @yochans ) on CodePen.
0.7;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーションはあまり. Hover時・active時にに背景色がアニメーションして変わるbutton要素のサンプルです。 See the Pen css-transition-button by beco ( @becolomochi ) on CodePen. CSSアニメーションGPU処理サンプル(transform) 逆にアニメーションにleftプロパティなどを使用するとPaintが連続して発生するためアニメーション部分の背景色が緑になってしまう。 left使用の方はアニメーションがスムーズに動作しないのでtransformを使用した方.
HTML <div class="box"></div> CSS. Solar Flare by Yusuke Nakaya (@YusukeNakaya) on CodePen. ただしjQuery独自のものなので CSSでは :animated が使用できない ことに要注意.
こんにちは!ライターのナナミです。 WEBサイトの雰囲気を決める背景色、みなさんどんな色にしていますか? こういう色にしたいんだけどどうすればいいのかわからない… なんて人もいるかもしれませんね。ということで今回は背景色を指定するbackground. 続いてクラスセレクタbkcolor_blackの背景色を黒色に変更しましょう。 CSSプロパティは『background-color』、値は『#000』、もしくは『#』です。 『background-color』のデフォルト値は『 transparent 』(透明色)となっています。. 背景色が緑色からオレンジ色にアニメーションで変化しています。また、幅が250pxから500pxにアニメーションで変化しています。 transitionプロパティでは、 変化にかかる秒数 と 変化の仕方 を指定しています。 幅だけをアニメーションで変形 HTML.
透過度を利用した点滅CSSアニメーションと同時に、背景色を差し替えて点滅させる事で複数の色に変化させつつ点滅させるCSSアニメーションパターンです。 See the Pen CSS Flash animation 5 by yochans on CodePen. 色々な見出しデザインのCSSサンプル集です WordPressの子テーマなど上書きが必要な場合はHタグのborder等を初期化しておくと良いです h2.sample{ border:none;. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen.
マウスを重ねると、背景色がふわっと変わりますね。 通常、マウスを重ねた時のスタイルは :hover 擬似要素で指定しますが、:hover にスタイルを指定しただけだと背景色が単純に切り変わるだけなので、ふわっと変わるようにCSSにアニメーション的な指定を追加します。. :hover擬似クラスとCSSアニメーションを組み合わせることで、ボタン要素などの簡易的なマウスオーバーアニメーションを実現できます。 1秒かけて背景色がアニメーションするボタン HTML <button type=". 用途としてはセレクタ内でアニメ中の要素だけを選択する場合などに使います。 例えば次は div要素のうちアニメーション中のものだけ背景色を変更 するコード例.
See the Pen GgmbBv by Kazuyoshi Goto (@KazuyoshiGoto) on CodePen. このheightは背景色の高さにあたります。 demo.cssでは、背景色を全画面表示させるため、height:100vh;を指定していました。 ですが、mobile.cssでは、全画面表示ではなく「 auto 」にして内包する.contentの長さにより可変するようにします。. See the Pen Only CSS:.
BgAnime s infinite linear;. Hidden;ではみ出した部分を隠す指定。 つまり、色違いのテキストが重なっている状態を作り擬似要素の方を半分隠して色の境目を背景色と同じ位置に調整しています。 HTML,CSS.

文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes

Css 3のアニメーション機能 Transitions Builder By Zdnet Japan

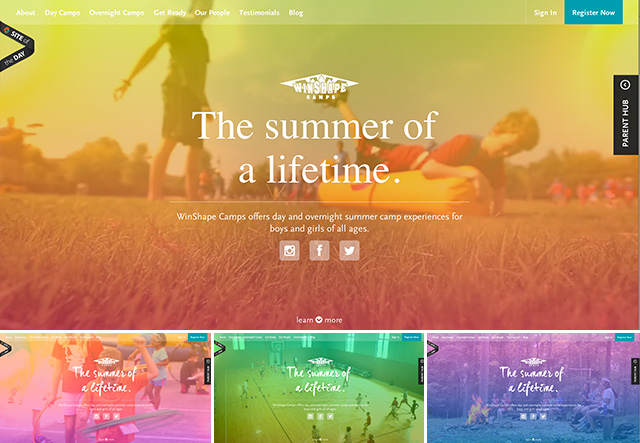
これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク

2段階でアニメーションさせるスクロールエフェクト Oku Log

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau
スクロールで要素を横からフェードインさせてみよう Web Fla

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

背景色によって文字色が変わる 流れる文字のcssアニメーション実現方法 Qiita

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ

Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips

Css 3のアニメーション機能 Animations Page2 Builder By Zdnet Japan

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

Q Tbn 3aand9gcqss1whclt Xz4zc5egvuenrl8oglezrfezuw Usqp Cau
3

Cssアニメーション Transition編 01wave のブログ

画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

2段階でアニメーションさせるスクロールエフェクト Oku Log

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

Cssアニメーションtransitionとanimationのまとめ デザインやwebに関する情報を発信する まるログ

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Css3で簡単アニメーション 画像や要素を動かせる 背景色が変化する Web Labo

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip

ホバーしたときに 左から右へ塗りつぶすように背景色が変わるボタンの作り方 ゆうやの雑記ブログ

虹色に色が変わるアニメーションスタイルの設定 Animation Css Html It The Best

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

簡単なcssで背景色をふわっと変化させる方法 株式会社ゼロワンアース

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

Css Css3でグラデーションの背景色をジワジワと変更する Webデザインラボ

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk

絶対使える Hoverで背景がなめらかに動くcss画像アニメーション4選 Twinzlabo

Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報

Cssのグラデーション Linear Gradient の使い方を総まとめ

使える Cssアニメーション 選 Sonicmoov Lab

Cssアニメーション 画像をhoverするとグラデーション背景が閉まるアニメーション Twinzlabo

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

流れる文字のcssアニメーションサンプル集 One Notes

Css3でアニメーション 初歩の初歩 Tips Note By Tam

どんな背景でも自由に描ける Css Paint Apiの使い方 Ics Media

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

Q Tbn 3aand9gcqvsahxu0pu00ci8eqqlne5tuto1mf9gfa7eg Usqp Cau

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

ちょい足しcss Transitionでhover時ふわーっと背景色を付ける Redline Magazine

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Cssとjqueryでサクッとアニメーションを実装する Webism

Cssで水面のようなアニメーション ザリガニデザインオフィス

Transform Rotate 画像背景 Css回転アニメーション3選 アニメーション Css アニメーション ブログ 収益

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Q Tbn 3aand9gcql2j00zjckp1cjivyfq4bbdx Hvxoqjcxaxq Usqp Cau

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

Cssのグラデーションボタンをホバー マウスオーバー でアニメーションさせる方法

Cssで背景をグラデーションにして動かす方法 Weblabla Web制作で使える小技集

Css 背景色をアニメーションさせてみる Blazechariot Xdomain

Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Bond Blog

スマホでも滑らか Cssアニメーション最強サンプル集 第二弾

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Transitionを使ってエフェクトをつけてみる マークアップブログ

Cssだけでスライドアニメーションする横棒グラフ ヨウスケのなるほどブログ

Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig
Css3で作るシンプルなマウスオーバーアニメーション5種 Webopixel

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes

Css3アニメーションをらく に実装 オンラインツール7選 株式会社lig

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Css3でキャラクターアニメーションに挑戦してみた

Q Tbn 3aand9gcryrchpbs Vfprf9nc Ji Ikttl2pmdjzp Za Usqp Cau

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

背景に使えるcssグラデーション作成ツール4選とその使い方 Webpark

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate

Cssホバーアニメーションの使える引き出しを増やそう Tree

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

マウスオーバーエフェクト 動くcssのためのメモ

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog

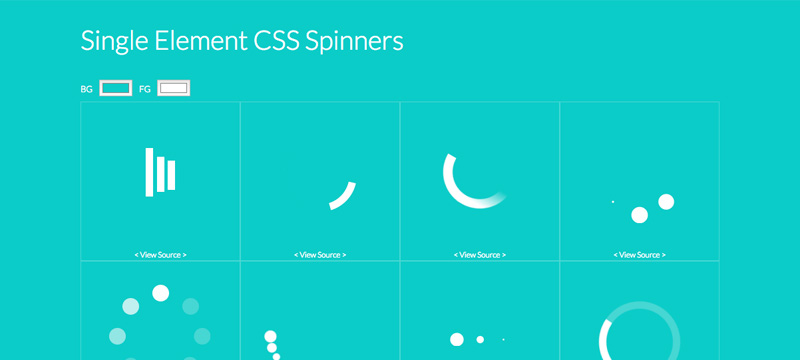
Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Cssで背景グラデーション アニメーションで変化する背景色を実装 Detail Note

Cssを使ってアニメーションさせる方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Q Tbn 3aand9gcrwmliumvv 2v Eouoxugnf5fwxkx6ope7vua Usqp Cau



