タップ アニメーション Css

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス

Box Shadow Transform Translate Xyz でcss画像アニメーション3選 完全オリジナル Css アニメーション アニメーション ブログ 収益

Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン
Transitionを日本語訳すると、 移り変わり 移行 変遷 変化 といった意味になります。 まさにアニメーションに関するプロパティですね。少し難しく表現すると「時間的変化」を表現するものです。 マテリアルの表現はtransitionを理解せずには実現できません。.

タップ アニメーション css. ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。 今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクト をまとめています。. CSSで作るドロップダウンメニューのドロップ表示5パターンです。 コードの書き方は、どのパターンでも共通となるhtmlと CSSに加え、パターンごとに個別に設定するCSSを記述していきます。 共通部分になるhtmlとCSSを記述する まずは、共通部分になるhtmlを記述していきます。. Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。.
例ではハンバーガーメニューの3本線をタップしたとき、アニメーションで ︎ に変わるようにしています。 そのため、3本線を span タグ 3つで組んでいます。 navi-menu は display:. CSSで要素の奥行回転アニメーションを実装します 回転させる要素、今回は簡単な正方形をCSSで描きます .square{ width:. アニメーションエリアをタップ(またはクリック)すると、 アニメーションさせるオブジェクトが勢い良く拡大し、 その後、バウンスしながら縮小拡大し、 本来のアニメーションエリアと同じサイズになって終了するというストーリーです。 1.
Animationプロパティは指定できる値を見てもらうと分かりますが、transitionととても似ています。 animationで指定できる値(プロパティ)は以下のとおり。 animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. CSSアニメーション 〜transform編〜 (812 view) 北海道の足寄町に出張や観光に行く方におススメの飲食店 (386 view) CSS「background-clip」を使ってテキスト部分にのみ背景画像をつけてみよう! (333 view) Macのcaps lockがちゃんと光るようになった! (295 view).
CSS の touch-action プロパティは、タッチ画面のユーザーが要素のある領域をどのように操作できるか (例えば、ブラウザー内に組み込まれたパンまたはズーム機能) を設定します。. コントロールとバルーンが一緒にアニメーション。柔らかいデザインのツールチップ。 See the Pen CSS ToolTip Smooth animation by Omar Dsooky on CodePen. SetInterval は、ブラウザ独自のレンダリング ループを考慮に入れていないため、アニメーションには適していません。最新のデスクトップ ブラウザでは requestAnimationFrame を提供しています。パフォーマンスや電池の寿命の点で、はるかに優れた.
なんだか最近 ハイセンスな web サイトで見かけることが増えてきた「svg アニメーション」。動画や gif、css では表現できないような “動き” を軽やかに演出しています。そこで今回は svg…. CSSだけでシンプルなドロップダウンメニューを作る方法を紹介します。 アニメーションを付ける場合、以前はJavascriptを使って動的にプロパティを変えていく必要がありました。 しかし、最近ではCSS3で追加された & …. PCページと違い、スマフォやタブレットではマウスを使わないため、 マウスオーバーの概念が存在しません。 ですが、タップした時の挙動を制御することは可能です。 jQueryで指定 jQueryにはタップした時のイベントが用意されています。 それが、「touchstart」と「touchend」で.
はじめに 14年に発表されたマテリアルデザインのアニメーションの一つとして、Ripple Effectという波紋が広がるような演出があります。今回cssとjsで実装してみたので、それのメモです。 <こんな感じ>. 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルメニュー CSS nav{ text-ali. CSSだけでもクリック・タップアニメーションができる、ということを発見しました。 この記事のもくじ みんな通る道 一般的な方法 transitionでアニメーションした場合は? transitionを考察してみる CSSだけでクリック・タップアニメーション.
January 21, 16 追記. 以下では紹介していないエフェクトを「CSSで実装するハンバーガーメニューアイコンの見栄えやクリック・ホバー時のエフェクト 10」で紹介しているので、興味ある方はこちらも併せてご覧ください。 少しですが、クリック時以外にホバー時のエフェクトなども紹介してい. こんにちは、お久しぶりです。ウェブデベロップメント黒帯を務めております、HTMLやCSSやJavaScriptが大好きな岡部 和昌(@kzms2)と申します。 最近はCSSやSVGのアニメーション、ElectronやCordovaなどを用いたハイブリッドアプリなどがお気に入りです。 最近の活動.
CSS grid、flex、JavaScript、jQueryを使って、5時間かけて私がこのアニメーションを作りました。 クリエイティブで面白いと思いませんか? 簡単な技術の積み重ねで、ある意味このようなドラマティックな動きを生み出すことができるのです。. 驚くばかりタップ アニメーション Css Css Nite In Kobe Vol 45 Adobe Xdの自動アニメーションで作る. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.
最高 タップ アニメーション Css Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi ぬるりと動くモーフィングアニメーションを採用したcssのみでスタイリングされたページ送りで美しいグラデーション背景もポイント see the pen page control animations by giuseppe.

保存版 クリック率を上げる アフィリエイトリンクのボタン化デザイン6選

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts

Uiデザインは奥が深い 最近のスマホアプリで見かけるアニメーションの素晴らしいアイデアを解説 コリス

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure

Cssで本の表紙を開くようなアニメーションをつける Webutubutu

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Css Transformの4つの動作でjavascriptを使わずにアニメーションさせてみた Web制作日記

Q Tbn 3aand9gcqejdjpg93vnxm5dxogtxffzpx17n3xdoa68g Usqp Cau

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

要素に属性をつけて簡単なインタラクティブアニメーションをつける Micron Js のご紹介 Webデザイン参考記事まとめアプデ

アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト

要素を拡大 縮小させるcssアニメーションサンプル One Notes

Q Tbn 3aand9gcrojlwlzokk3nxzj7ig0lup36exjnu75qqd1w Usqp Cau

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld Lp デザイン ボタン デザイン ウェブデザインのレイアウト

Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる

Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて おねだーりん

Cssで作る 押したくなるボタンデザイン100 Web用

Jquery不使用 軽量でお洒落 Cssのみで タップでふわっと広がって透けるスマートフォンメニューを実装

コピペで簡単実装 押したくなるボタンエフェクト用htmlスニペット44個まとめ Photoshopvip

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets のご紹介 Webデザイン参考記事まとめアプデ

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Q Tbn 3aand9gcrvk6oleuzvgzqj8 Lpbklo0z0 Y2dh3sggwg Usqp Cau

Cssボタンを演出する155個のhoverエフェクトまとめ

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css Of Ash Style Ash Creative
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

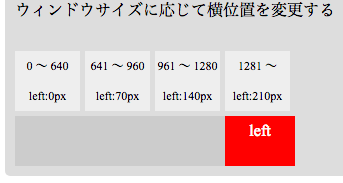
Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Cssアニメーションを効果的に活用する 最新デザイントレンド6個まとめ Photoshopvip

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Css スイングする画像をcssで作ってみる Cssアニメーション M S Blog

コピペだけでcssアニメーション Ecサイトでそのまま使えるスライダーマテリアルデザイン3選 マテリアルデザイン Css アニメーション スライダー

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Cssやjqueryを使ったページスライド Designmemo デザインメモ 初心者向けwebデザインtips

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

使える Cssアニメーション 選 Sonicmoov Lab

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

ボタンにユニークなホバー クリックエフェクトを付けたいときに参考になるエフェクトサンプル 10 Nxworld

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

Q Tbn 3aand9gcrsw0iyj2g8z0brahuoiykwelavmaji9eu3fa Usqp Cau

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック コリス Aqua News Matome

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css オシャレな折りたたみメニューを作ってみる ベース編 Cssアニメーション M S Blog

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Cssアニメーション ひとつの要素に複数のキーフレームを追加 ヨウスケのなるほどブログ

Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Web制作に最適 背景を重ねるcss画像アニメーション4選 アニメーション Css アニメーション Web 制作

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Q Tbn 3aand9gcqifxsscoc9ztbg6dgoo3eaa7iykbmn6g5g Usqp Cau

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Q Tbn 3aand9gct6d4yiudh1wpxmyzkjjz9evoxe5 4lov7pgq Usqp Cau

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

Css Of Ash Style Ash Creative

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

絶対使える Hoverで背景がなめらかに動くcss画像アニメーション4選 Css アニメーション ウェブデザイン アニメーション

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

Q Tbn 3aand9gctedfsoyglc6q66d6bpstvmwlkwet4gulbe3a Usqp Cau

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Cssアニメーション Transition編 01wave のブログ

Css3で触るとふわっと変化するボタン

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ



