Css アニメーション 背景 ループ
Css3で背景のストライプ画像をループアニメーションしてみる Webopixel

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau
Svgで画面全体に斜め線や曲線を引く Webopixel

マウスオーバーで背景色が左右に伸びていくボタン Nakazi Lab ナカジラボ

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media
Css3で背景画像全面表示 Background Cover でもマウスオーバーで拡大アニメーション Webopixel
CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。 背景の動画素材集 - PIXTA(ピクスタ) 背景の動画素材を点ご紹介しています。(4k、hd動画もあり) ピクスタでは.

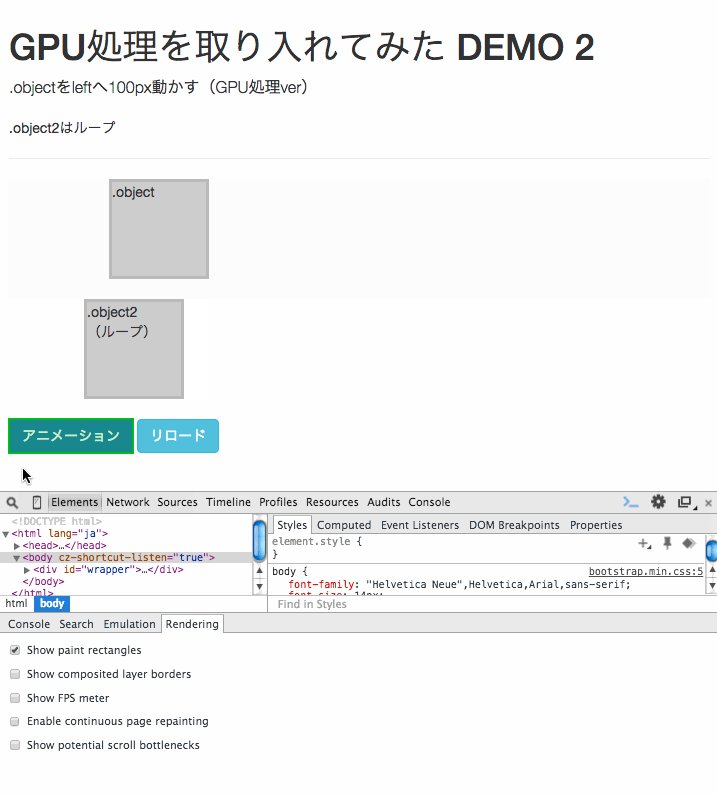
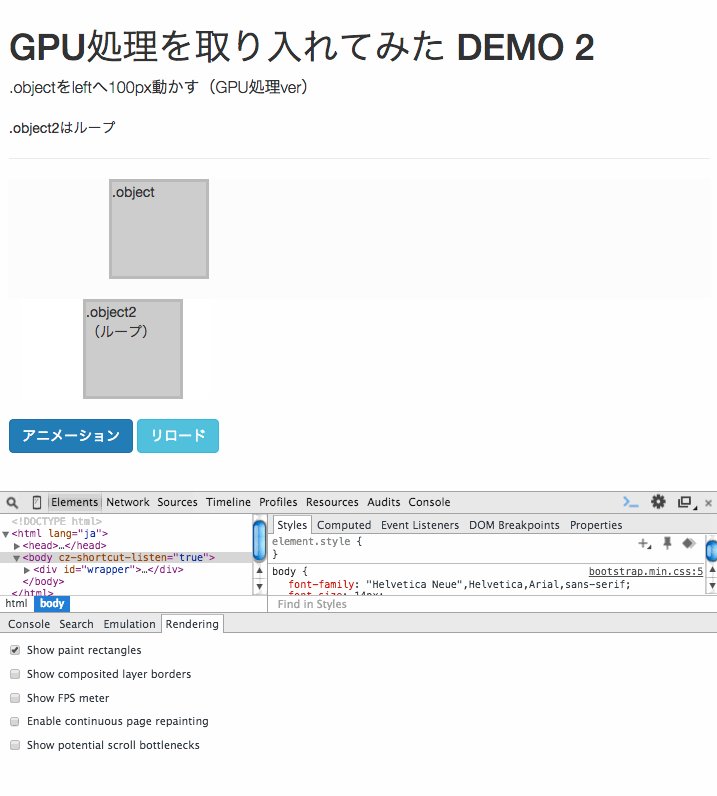
Css アニメーション 背景 ループ. Css 背景画像を無限ループでスライドアニメーションさせたい 公開日: 更新日: やりたいこと. CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。 次のコードは、body に対して横100px高さ100pxの画像を、無限ループで右上から左下へ5秒かけてアニメーションさせる方法です。. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!.
See the Pen Infinite SVG Triangle Fusion by Rob DiMarzo (@robdimarzo) on CodePen. 複数枚の背景画像を無限ループでスライドアニメーションさせたい css 複数枚の背景画像を無限ループでスライドアニメーションさせたい 公開日: 更新日: やりたいこと. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!.
必要最低限だけを揃えた、使いやすいミニマルなCSSフレームワーク・「Screen」 Resource ジグザグや方眼紙、ストライプなど、シンプルなパターン背景をCSSのコードで提供する・「CSS Background Patterns」 Resource 任意の要素をドラッグ移動出来るようにする軽量スクリプト・「dragmove.js」 Resource. こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation - Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。. CSSだけで写真を繰り返し無限に移動する方法がないかなとググったら、自分には思いつかない方法で実装している方がいました! 写真が画面の端から端へ流れる無限ループするアニメーション – chocolat 感謝ですm(__)m.
ぬるりと動くモーフィング・アニメーションを採用した、CSSのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera on CodePen. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. 最近のスタートアップ企業のウェブサイトでよく見かける、企業ロゴがぐるぐる回っている無限ループスライドショー。 CSSの背景画像とCSSアニメーションを用いることでJSで実装すること無く実現できる。 要は背景画像の位置を徐 ….
See the Pen Animated CSS mask-image gradient by Chris Neale on. See the Pen Background Pattern by eZ UI Design on CodePen. まずCSSのanimationにおけるdurationについて durationで指定した値の分だけanimationの開始を遅らせます。 ただこちら、animationの自体を繰り返しも含めて丸々遅らせるのでアニメーションに繰り返しの設定をしても、開始が遅れるのは見た目上最初の一回のみとなり.
こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. 上などに背景画像があるだけなのに、 いざ印刷してみたら印刷した全てのページに同じ背景画像が入っていたりします。 それで文章が読みづらくなければいいのですが、ヘッダーに帯で色をつけた. See the Pen CodePen Challenge – September 19 week 4 by CodeMeNatalie (@CodeMeNatalie) on CodePen.
Css で要素を回転させる方法を紹介します。 例えば、文字や画像を傾けたり、回転アニメーションを実装したい時に便利な方法です。 css で要素を回転させる方法. Bgscroll 10s linear infinite;でアニメーションを設定しています。 1回のアニメーションがs(秒)でイージングなしで一定、無限に繰り返します。 今回は縦スクロールですが、横スクロールも可能です。 デモページ. なので、アニメーションの終わりの長さを、「-250px * 3 = -750px」に設定することで、無限ループっぽく表現されるようになります。 まとめCSSだけでも無限ループスライダーは作れる.

コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log
Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes
Jquery Css3で雲をゆらゆらさせる Webopixel
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

第71回 Css3で複数の背景を指定する コーディング代行ならコーディングファクトリー

背景のストライプをループさせるアニメーションの作成方法 Yaznote

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday

300 件 Css おすすめの画像 Webデザイン ウェブデザイン デザイン

画像スライドループをcssのみでリンクなし編 アニメーション スモールブラウニーズ

Css3でつくれちゃうアニメーション ループして流れる雲

Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン

Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio

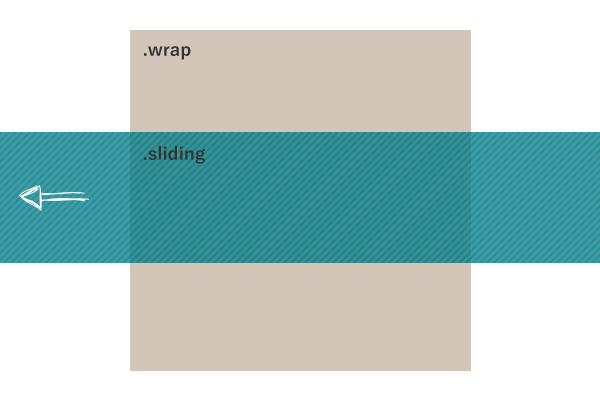
背景を Svg で全面表示し パターン化をアニメーションさせる

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css 複数の背景画像 Background Image を設定する方法 Web コーディング 背景画像 コーディング

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

小刻みに震えるcssアニメーションサンプル集 One Notes

Webサイトやブログで使えるcssアニメーションのテクニック Animate Cssでの実装方法を詳しく解説 コリス

Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog

1つの背景画像を縦にループでスライドさせる Nakazi Lab ナカジラボ

Cssアニメーションの基礎 おっさんポスト

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

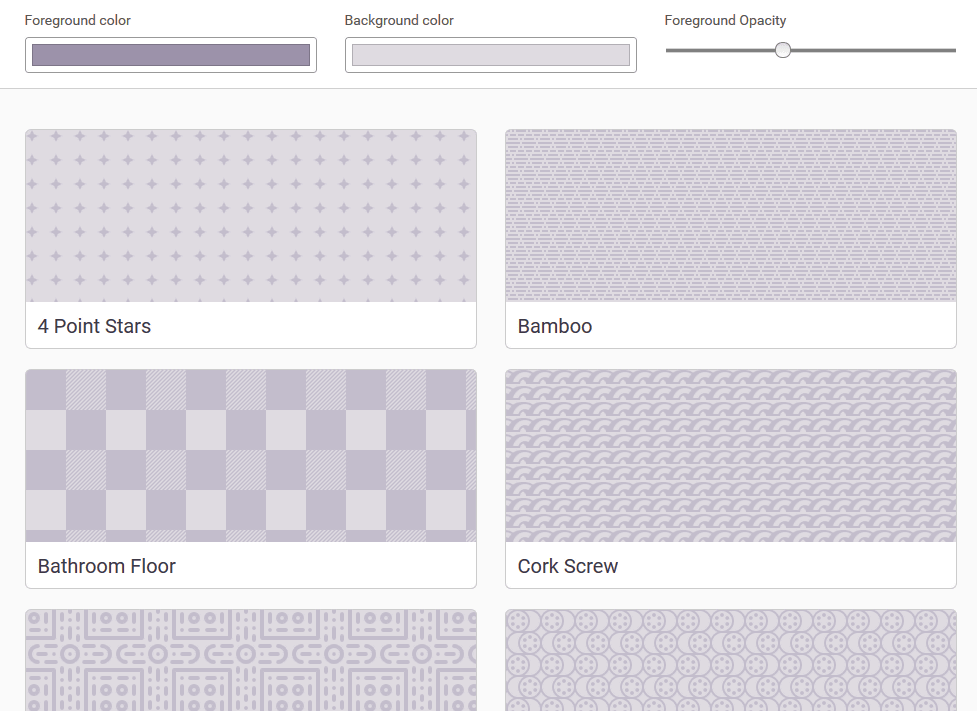
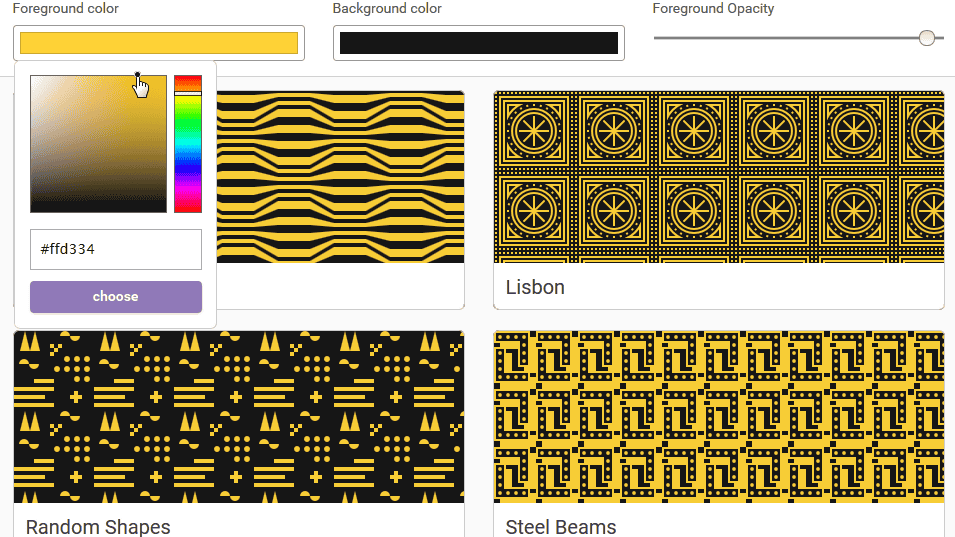
無料でウェブサイトに使える繰り返し背景パターンをカスタマイズしてダウンロードできる Hero Patterns Gigazine

Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb

背景にひと手間加えたい時に参考になりそうなスニペット集 Web制作会社トライム
Jqueryで奥行きのある背景スクロールを作ってみる Webopixel

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

Cssのみで実装 画面端から無限ループするスライドの作り方 デザインレベルアップ

Q Tbn 3aand9gctwjhi4euksmcbxr 1aouolvn4hx1dgxcwxya Usqp Cau

Cssのグラデーション Linear Gradient の使い方を総まとめ

Css Keyframesを使用してページの背景にグラデーションアニメーションを実装する方法 カタチップ

K Cssの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠の作成 Pcとスマホ Web K Campus Webデザイナーのための技術系メモサイト

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

Css Snippets 4 Nxworld

Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 No 1506 Webデザインリリック

Cssだけ テキストで背景を切り抜き背景をアニメーションさせる けんぴこのゆるゆる日記

繰り返し背景を全面表示してアニメーションする

Q Tbn 3aand9gcrtukb1prviidpzo5bqmmvkupzchv91udsykq Usqp Cau

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

サンプルコードあり テキストが右から左に流れてループするcssアニメーションの作り方について解説 アプリめし

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Q Tbn 3aand9gcrdcga9zpaic3mc99pstea7ggb8owwazuinlw Usqp Cau
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

Cssで背景100 表示で切れる時の解決方法 ヨシキミナトヤ Com

Css Snippets 4 Nxworld

自動で無限ループする背景 Style01

画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

背景に動画を使ったwebサイトの作り方 Webクリエイターボックス

動画をヒーローイメージのように画面いっぱいに背景表示させるcss Hpcode

Css3 Keyframes と Animation 関連のまとめ Qiita

Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと

Javascriptでスクロールに合わせて背景色のcssを変更する方法 One Notes

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

Css3 背景画像を無限スクロールさせる Infinite Scrolling Background がカッコいいですよ 株式会社オンズ

マウスオーバーエフェクト 動くcssのためのメモ

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Cssで背景ループのアニメーションを実装する Cly7796 Net

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

流れる文字のcssアニメーションサンプル集 One Notes

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

自動で無限ループする背景 Style01

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

イベントレポート ページをより楽しく印象的にする Cssアニメーション を学ぶスキルアップイベント Itstaffing エンジニアスタイル

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

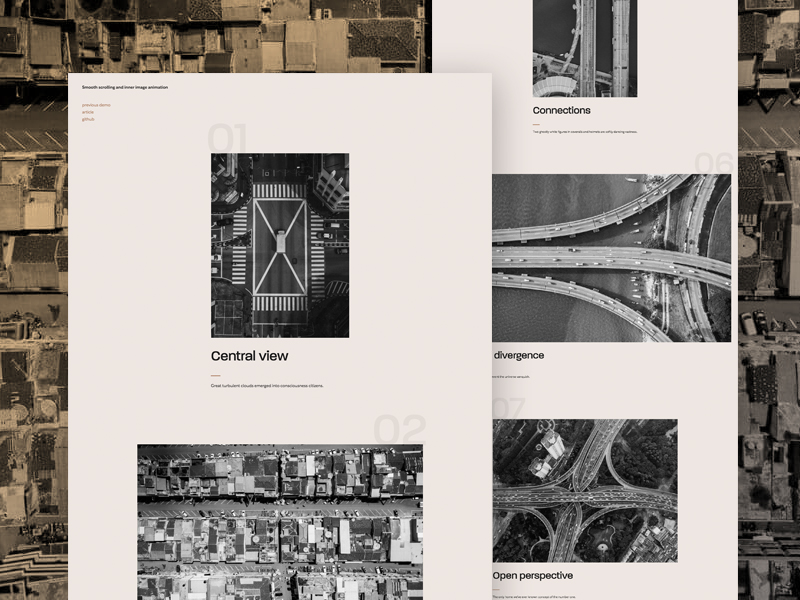
画像にアニメーションを加えて Webページのスクロールを滑らかにしてみる Workship Magazine ワークシップマガジン

要素を拡大 縮小させるcssアニメーションサンプル One Notes
Svgで画面全体に斜め線や曲線を引く Webopixel

Cssを使ってページに動きを持たせる Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip

Phina Jsを使って横スクロールアクションもどきを作ってみた 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

無料でウェブサイトに使える繰り返し背景パターンをカスタマイズしてダウンロードできる Hero Patterns Gigazine

Cssのみでループして流れる画像を設置する方法 Techmemo

Javascript Cssアニメーションがつらいのでanime Jsを試してみた Wood Roots Blog

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

マウスオーバーで円が広がるアニメーションのボタン Nakazi Lab ナカジラボ

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー



