ハンバーガー アニメーション

Q Tbn 3aand9gctq4j Sogpeqdbht Wyji7fa9spbfmzvdo84a Usqp Cau

ベクトルのハンバーガーは 白い背景で隔離 カフェやレストランのメニュー図 ファーストフードのポスターやロゴのデザイン要素 食品の 3 D アニメーション デザイン のイラスト素材 ベクタ Image

映画 くもりときどきミートボール 見どころ あらすじ 感想 空からハンバーガーが Rokufu映画雑記

Web制作 ハンバーガーボタンにアニメーションをつける方法 Kusu S Site

Css3アニメーションでつくるインターフェイス 15 ハンバーガーメニューのアニメーション Gihyo Jp

メモ Bootstrap 4のハンバーガーメニューのsvg背景画像をやめてメニュー開閉時にアニメーション出来る設定にする Kentan S Scrawl
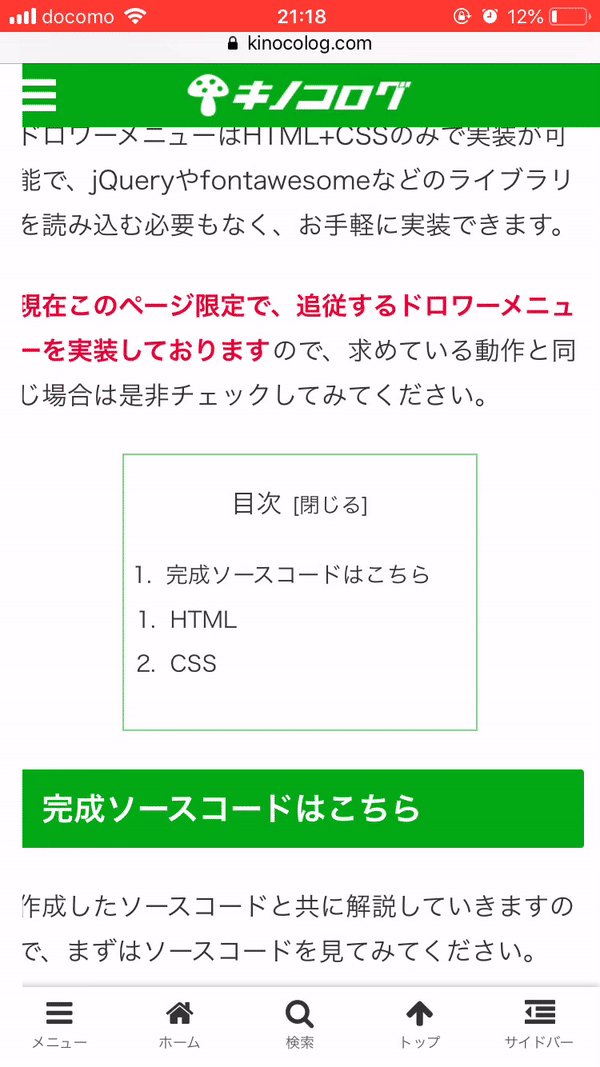
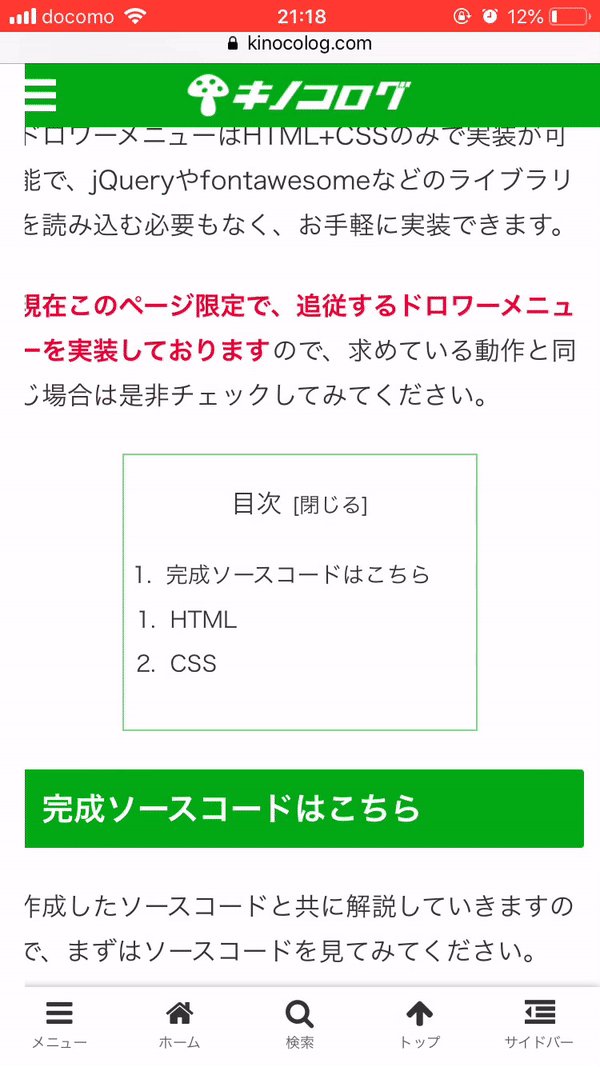
ぬるっとした動きで目を引くメニュー「 GooeyMenu 」が最近のマイブームです。 WEBサイトのメニューと言えば、ハンバーガーメニューやトグルメニューのように直線的な動きを想像していましたが、いつのまにかSVGアニメーションを使って、ぬるっとした動きを表現する事も可能になっている.

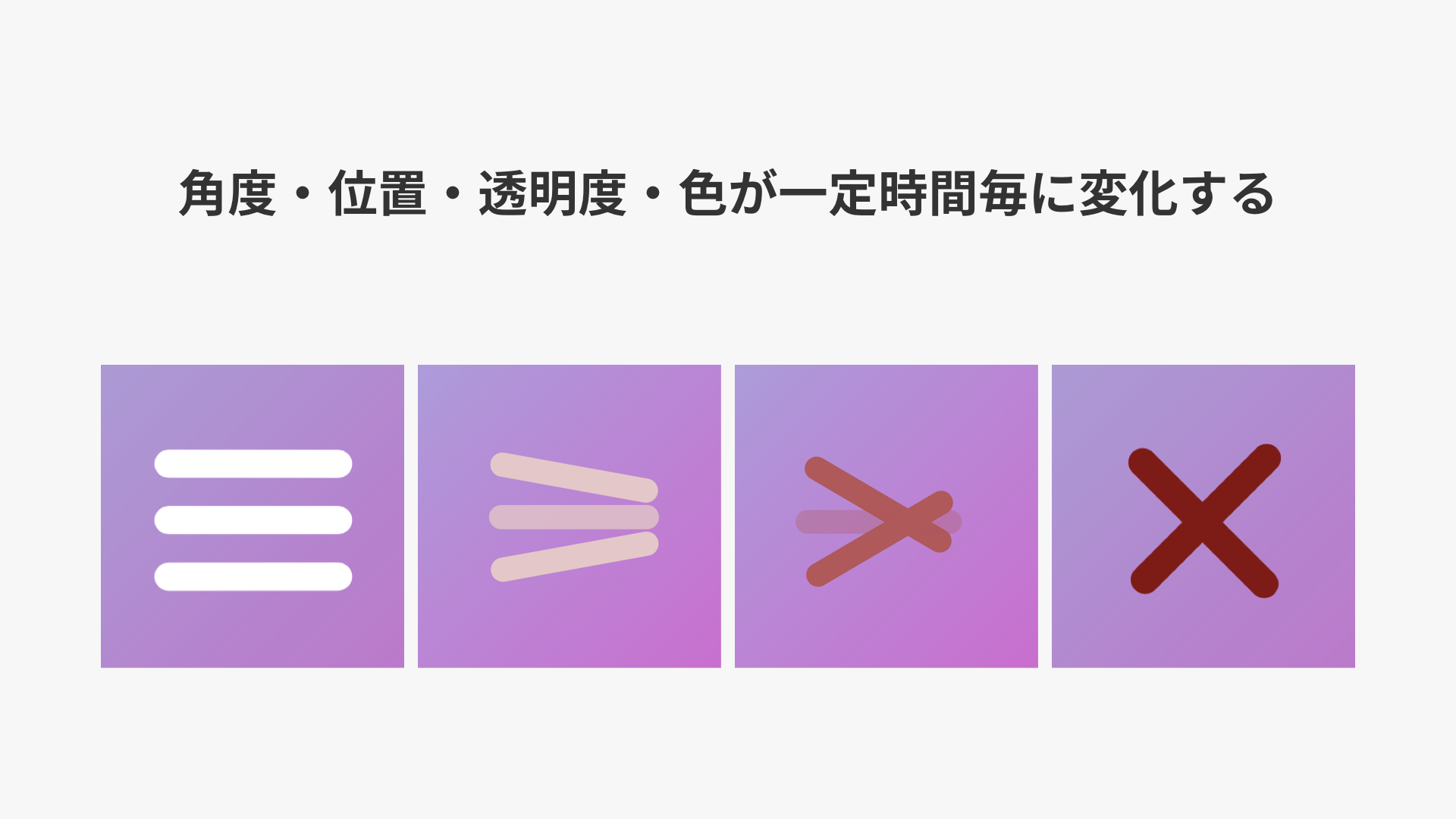
ハンバーガー アニメーション. ハンバーガーアイコンをクリックしたらバツアイコンにアニメーションする css。 JavaScriptを使わずにCSSだけで実現しています。 Source Code. ハンバーガーメニューとは三本線のナビゲーションメニューです 。 コピペで使える、ハンバガーメニューを作成してみました。レスポンシブデザインでよく見るデザインですよね! See the Pen ハンバーガーメニュー by 平野寿和 on CodePen. Users are associating this icon with the showing and hiding of menus, and its compact, space-saving.
メモ:Bootstrap 4のハンバーガーメニューのSVG背景画像をやめてメニュー開閉時にアニメーション出来る設定にする Bootstrap4のデフォルトのナビゲーションは、3の時と少し書き方が異なっており、ハンバーガーメニュー独特の「三」は、下記のCSSの記述. 今回のお題は, ハンバーガーメニューのアニメーションだ。 ハンバーガーアイコンをクリックすると, メニューが右に向けて広がる (サンプル1 ) 。 「 CSS Gooey Menu」 のデザインとアニメーションをもとに, コードは絞り込んでわかりやすく組み立て直した。. CSSで使えるハンバーガーメニュー標準タイプをまとめてみました。 codepenから引用しています。 ハンバーガーメニュー標準タイプ コピペで実装.
これをアニメーションで×印になるハンバーガーボタンと組合わせるとこのサイトのようなメニューができます。 スポンサードリンク imageminとNetlifyで 画像ファイルを自動最適化. ハンバーガーメニューのアニメーション admin 3月 8, 19 といっても正直なところ、スマホ時のブログデザインはもうすでに確立されつつあり、テコ入れをする必要は正直そこまでないかとも思いました。. 悩んでいる点ハンバーガーメニューをクリックするとメニューの幅が広がり、操作している画面にオーバレイをはる、よくみるスマホアプリのような動きをアニメーションで作りました。 分り辛いですが、左上にハンバーガーメニューを配置しています。 Gifからも分かる通り、画面サイズが.
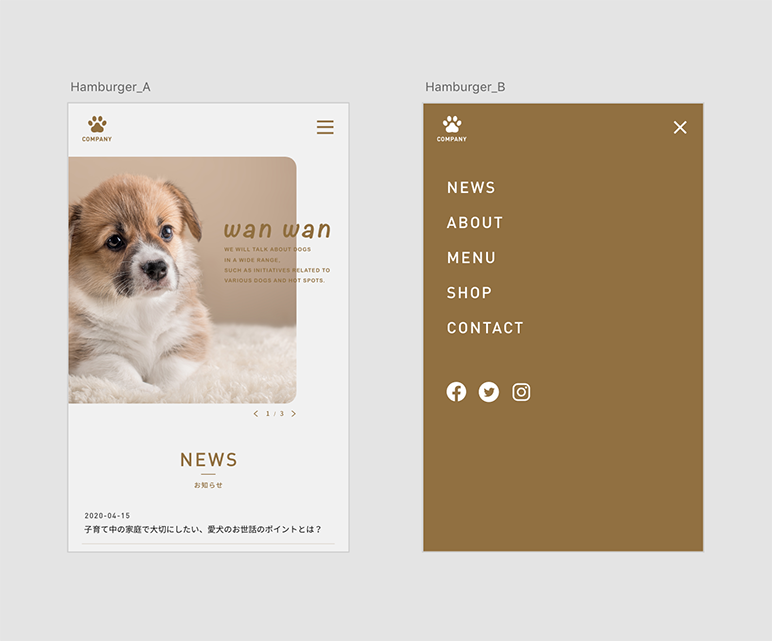
「ハンバーガーメニューってどうやって作るんだろう」 「ハンバーガーメニューのおしゃれなアニメーションってなんだろう」 「レスポンシブ対応がいいな」 こういった悩みに答えます。 目次 基となる作品 解説. Hamburgersは、クラスを付与するだけで、様々なアニメーションに対応したハンバーガーメニュを実装できるスタイルシートです。 挙動については、以下デモページにてご確認いただけます。 デモページを見る Hamburgersの使い方 ステップ1. 昨今、スマホ対応サイトではハンバーガーメニューをよく見かけます。ハンバーガーメニューとは三本線でメニューを開閉することができるナビゲーションメニューのことです。 図1 ハンバーガーメニューの使用例 図1の赤枠で囲んだところがハンバーガーメニュー部分です。.
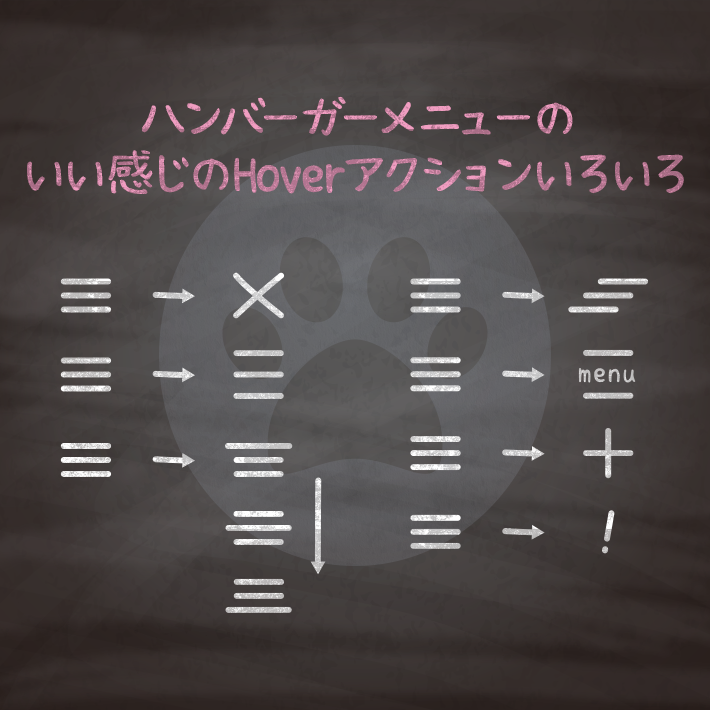
ハンバーガーメニューのアニメーション admin 3月 8, 19 といっても正直なところ、スマホ時のブログデザインはもうすでに確立されつつあり、テコ入れをする必要は正直そこまでないかとも思いました。. いろんなハンバーガーメニューのクリック時のエフェクトを作ってみる。 動きがわかりやすいようにゆっくり動くように指定。 スピードを変えたいときは、transitionを変更する。 ん、ハンバーガー? 三本線がハンバーガーに見えるからってことらしいですよ もくじ クリックエフェクト 実装. 今日から携わるjQueryで作るハンバーガーメニュー(シンプル&アニメーションなど) jQuery ハンバーガーメニュー いまたず More than 1 year has passed since last update.

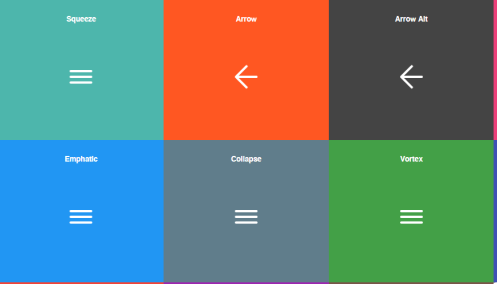
クラスを指定するだけで手軽にアニメーションハンバーガーメニューを作れる Hamburgers の使い方

ハンバーガーメニュー ドロワーメニューの作り方4 アイコンの色々なアニメーションパターンと実装方法を紹介 Youtube

Jk6fwnvymmrrgm

Cssだけで作るハンバーガメニュー ゆんつてっく

ハンバーガーメニューの仲間たち Web制作で使えるおもしろハンバーガーメニュー3選 実装手順 マテリアルデザイン Css アニメーション ウェブデザイン

ハンバーガーメニューをhtml Css Javascriptでアニメーションさせる Logsuke

シンプルだけどおもしろい 参考にしたいハンバーガーメニューデザイン 株式会社アンドスペースブログ

Twitterで絵日記が話題の ハンバーガーちゃん って何のキャラクター 作者 ハンバーガーさんにインタビュー アル

ハンバーガーメニューのデザイン アニメーションの変更方法 Space Manual

バーガーのバンズに耳がある ラスカル コラボメニューがすごい オタ女

Q Tbn 3aand9gcqfhfwaj21ntrovaku3strbajjmock1pzujiw Usqp Cau

様々なハンバーガーメニューのcssアニメーションが実装可能な Hamburgers バンクーバーのうぇぶ屋

アニメーション付きハンバーガーメニューを作るなら Hamburgers Webデザイン Webデザイナースクール

ハンバーガーを描いたイラスト特集 豪快にかぶりつく Pixivision

バーガータイムパーティー ダウンロード版 My Nintendo Store マイニンテンドーストア

ハンバーガー Ichikaのお菓子の家

Jquery ハンバーガーアニメーションとフルスクリーンナビゲーションメニューを表示するfull Screen Menu Voyager

タベオウジャ 世界観アニメ第5弾公開 タベオウジャ バンダイ公式サイト

ハンバーガーボタンのアニメーションを実装する Cly7796 Net

アニメーションで 印になるハンバーガーボタン ザリガニデザインオフィス

Q Tbn 3aand9gcttywjtcxehsjfsd 6lxmqlt1cbno98cd4gag Usqp Cau

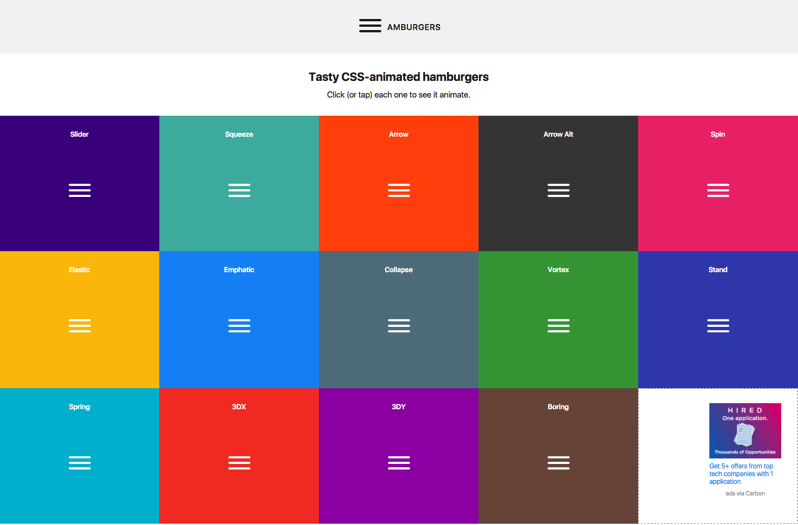
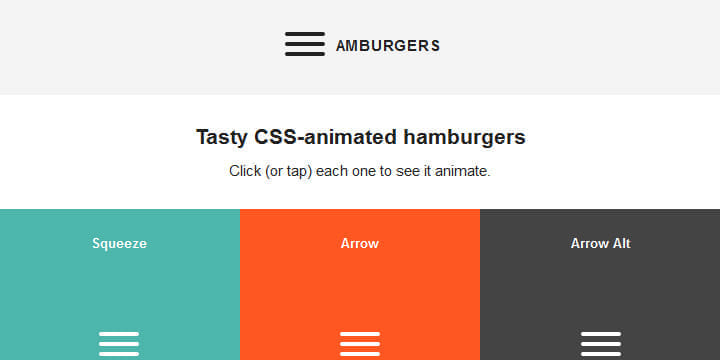
いろいろな動きのハンバーガーメニュー Tasty Css Animated Hamburgers Fevdes Blogfevdes Blog

Q Tbn 3aand9gctehmtjg9jlvm6frtjkedunyxizqyrxppmdcw Usqp Cau

はじめてのcss3アニメーション Ellie Impv Note

名店 東京都内で絶対に外せない人気のグルメバーガー専門店10選 国内最大級の東京カフェ情報サイトteam Cafe Tokyo

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

ハンバーガーメニューが に変形して背景でも閉じるように実装
Jquery Css3で全画面表示するハンバーガーメニュー Webopixel

ハンバーガーとソーダ アニメーション ベクトルのことができます のイラスト素材 ベクタ Image
ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

ハンバーガーちゃん絵日記まとめ Take Out 電子版 ハンバーガー屋さん Booth

Cssで様々にアニメーションするハンバーガーアイコン実装 Hamburgers Phpspot開発日誌

コピペok レスポンシブ対応のハンバーガーメニューアニメーションをcssとjqueryで作る方法 Yamab Log

Jk6fwnvymmrrgm

ハンバーガーメニューにアニメーションを追加する Webサイト制作の勉強

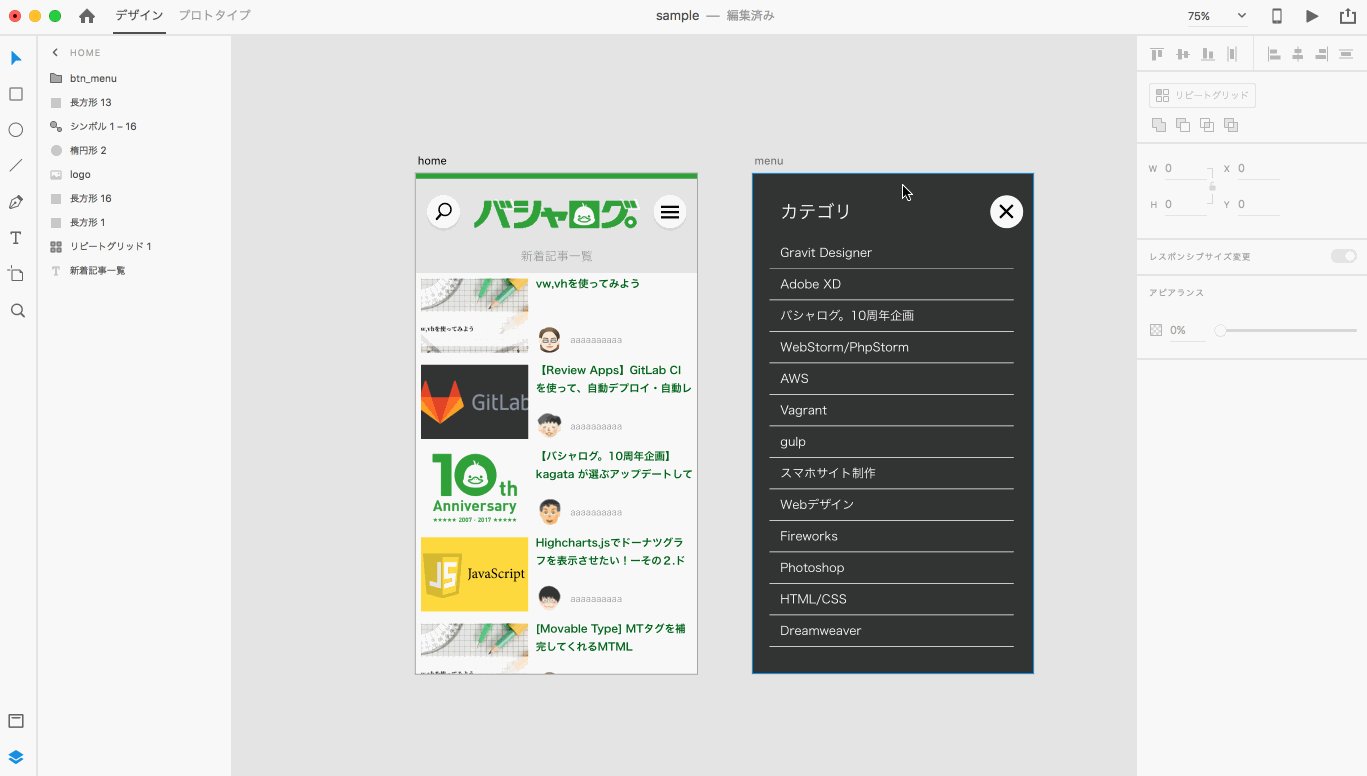
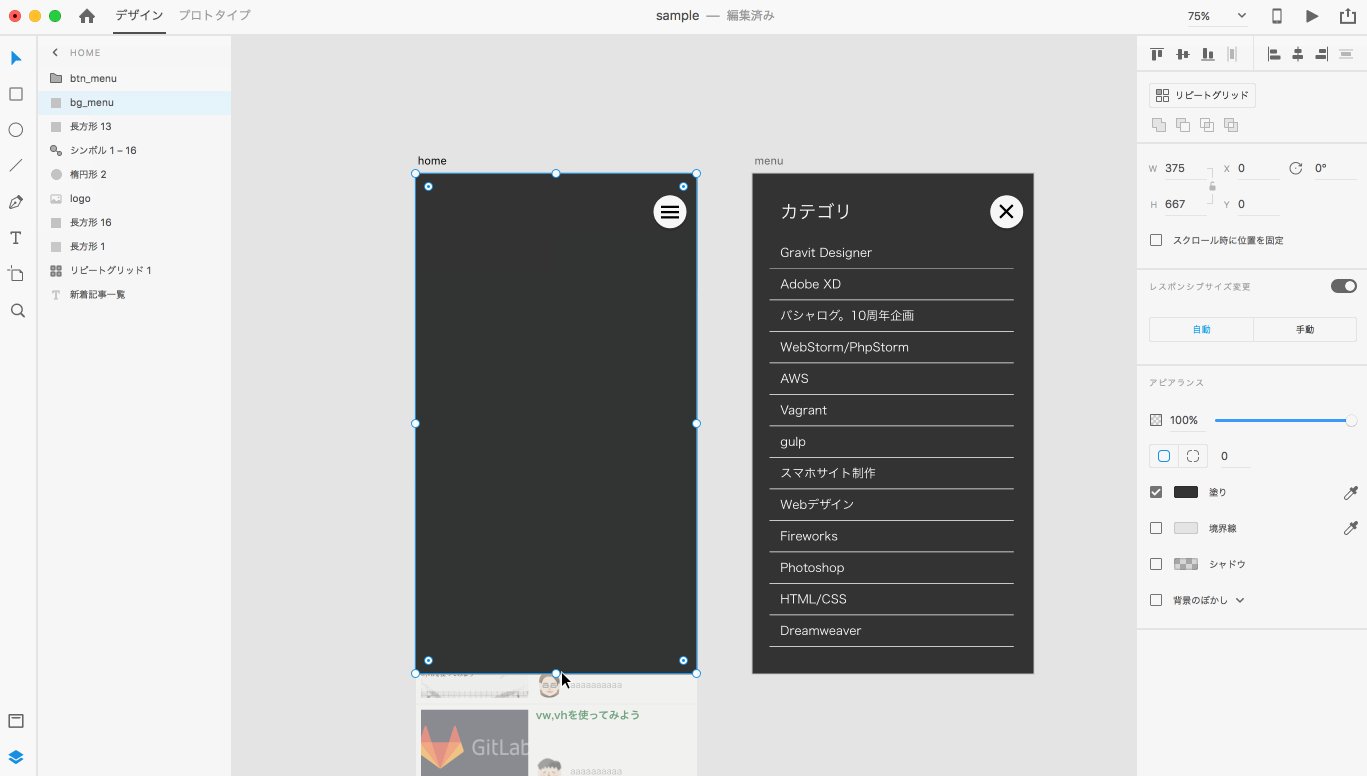
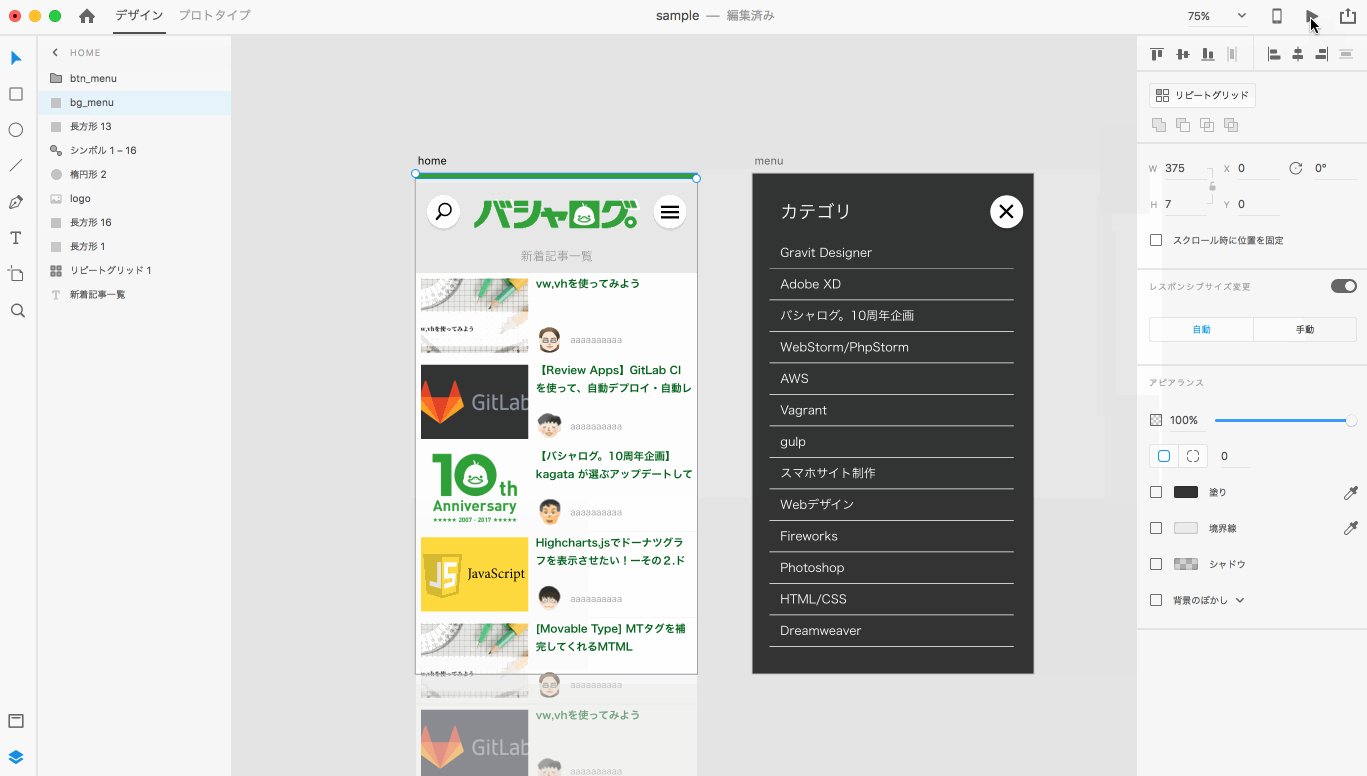
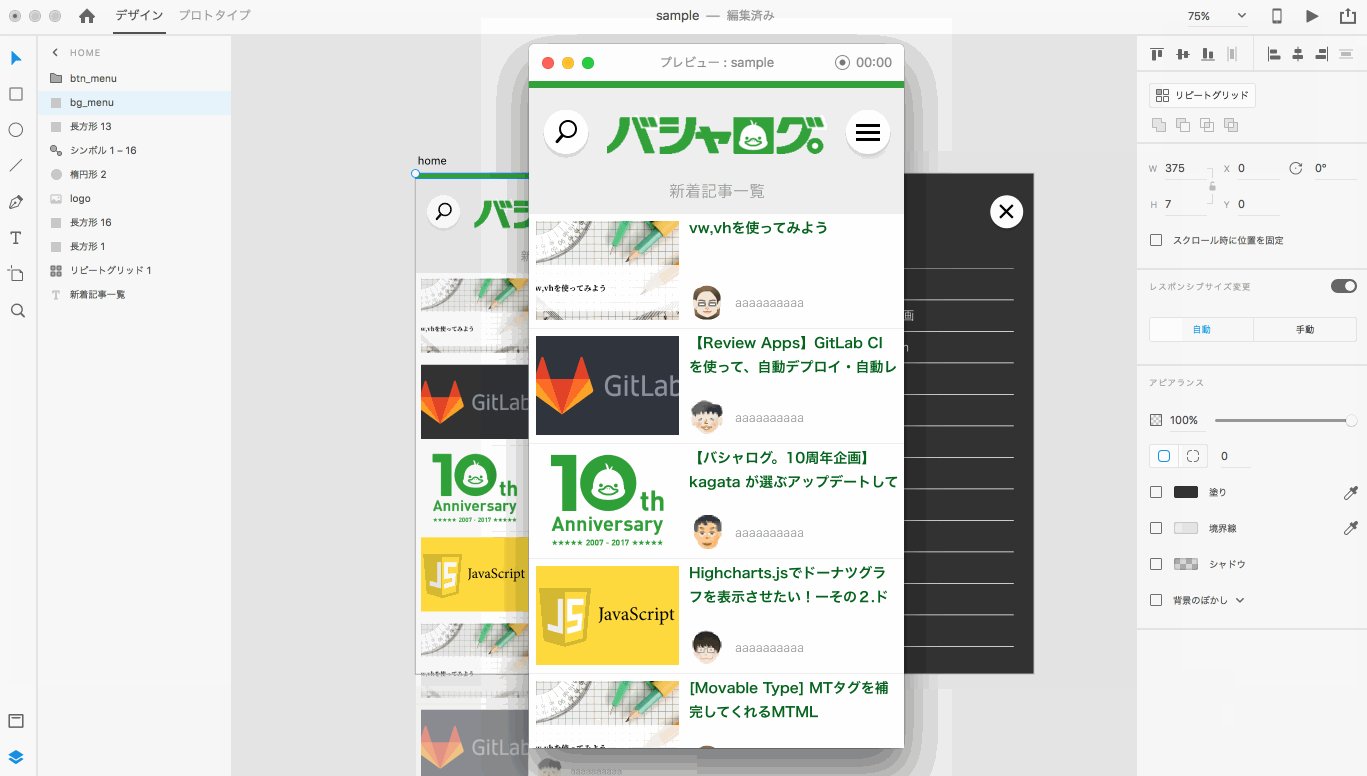
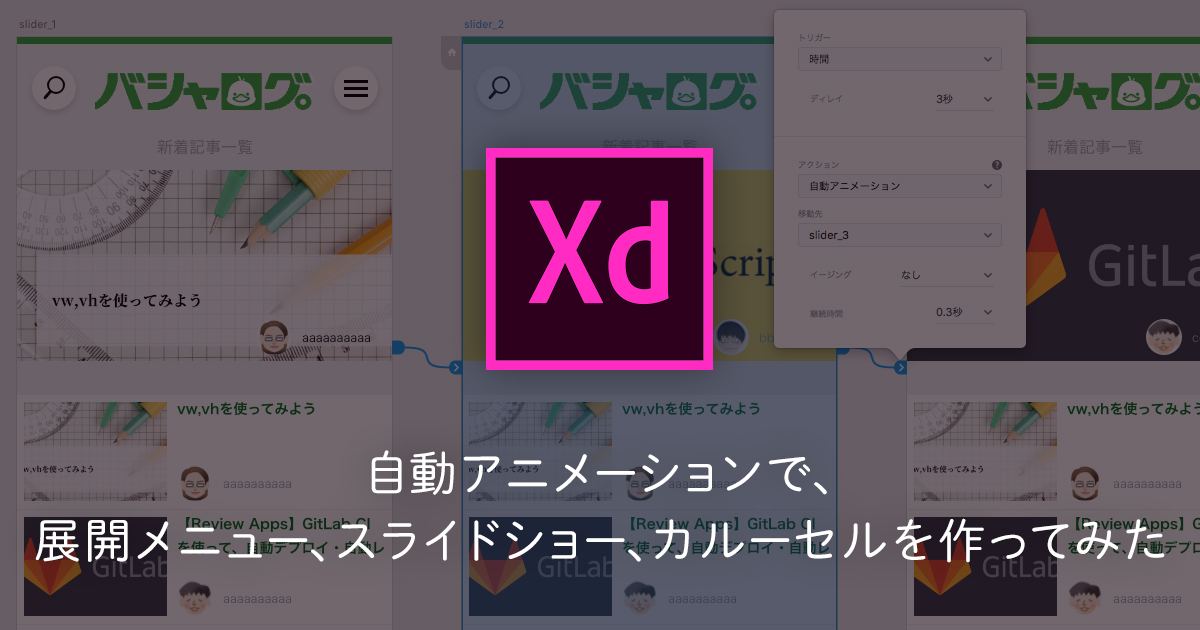
Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

100 見たことない 完全オリジナル ハンバーガーメニューのcssアニメーション33選 解説付き Qiita

記事

Adobe Xd ハンバーガーメニュー アニメーション Youtube

ハンバーガーメニューのjsをちょっと変わった形で実装してみた いちくん Note

Q Tbn 3aand9gcq1djiaoizfs9j1aayybnuqbpgnso06bf6cgq Usqp Cau

100 見たことない 完全オリジナル ハンバーガーメニューのcssアニメーション33選 解説付き Qiita

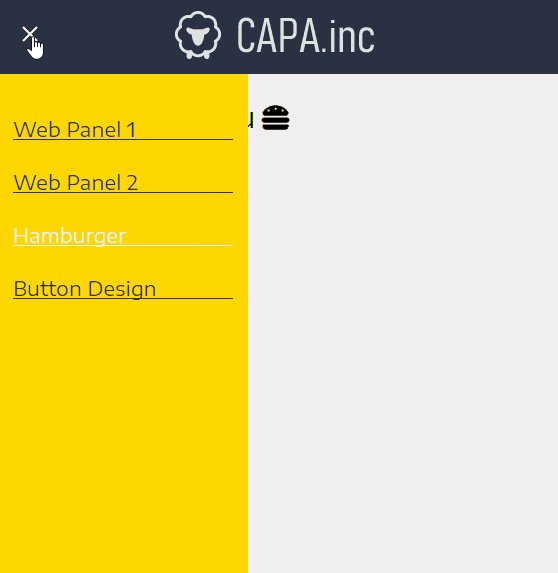
Genexusでハンバーガーメニューアニメーションを実装してみる 株式会社キャパ Capa Inc コーポレートサイト

一般社団法人 日本ハンバーグ ハンバーガー協会 ハンバーガーの歴史

ハンバーガー屋のサイトには ハンバーガーメニュー があるか ねんざブログ

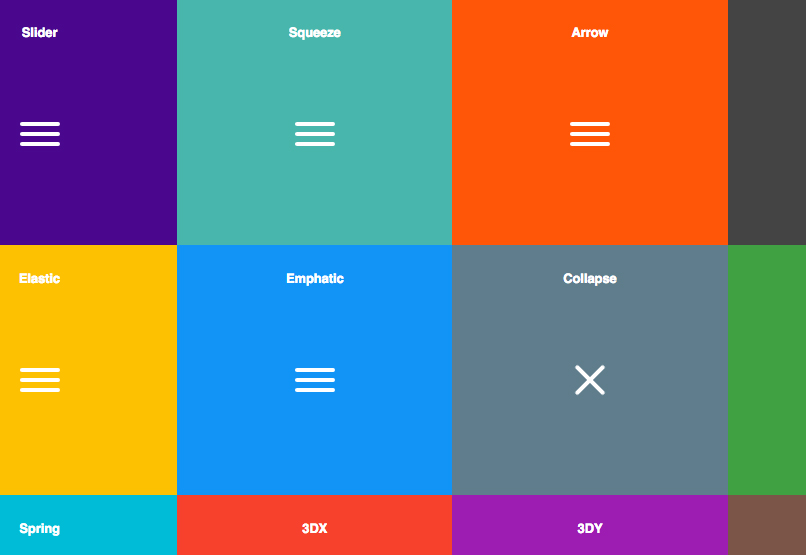
ひたすらハンバーガーアイコンを作ったので9種のソースを公開します 株式会社lig

旭川市内 近郊のハンバーガー大図鑑 旭川 道北のニュース ライナーウェブ

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo

Q Tbn 3aand9gcs0izlqnyl0zoptjoabvgdcyx1sxu1blrsq Usqp Cau

Nuxt Js初心者がハンバーガーメニューを実装しながらv Onとかv Ifを学ぶ オレdev Com

Q Tbn 3aand9gcqjyn9bc7ymf3 Lqlucdelitufawbijlheufw Usqp Cau

今日から携わる Jqueryで作るハンバーガーメニュー シンプル アニメーションなど Qiita

バーガーシェフ タイクーン Burger Chef Tycoon ダウンロード版 My Nintendo Store マイニンテンドーストア

Q Tbn 3aand9gctgr3yahq8 4nztizdafzda O1stw Vn6ijvw Usqp Cau

映画大好きゴジラさん على تويتر チーズバーガー食ってるとスパイダーバースのピーターを思い出す アニメーションであんなに美味しそうに感じられるのはジブリ以来だった

人類に牙を剥いたハンバーガーを描いたスプラッターcgアニメーション Hambuster 小太郎ぶろぐ

Ampにハンバーガーメニューなどのアニメーションを実装する方法 ホームページ デザイン制作のawesome 加古川 姫路 明石

シンプルだけどおもしろい 参考にしたいハンバーガーメニューデザイン 株式会社アンドスペースブログ

トムとジェリー バーガー バストアップ ビニールフィギュア Ca101 映画 海外ドラマ ソープスタジオ 映画 アメコミ ゲーム フィギュア グッズ Tシャツ通販

近所の美味しい店 その6 背景美術 アニメーション美術 イラスト制作の株式会社インスパイアード

Css3アニメーションでつくるインターフェイス 15 ハンバーガーメニューのアニメーション Gihyo Jp

Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts
Q Tbn 3aand9gcsin9ulmiqcqdz0r4tp1 Ox7iv Xrcfa9e9y5xagqa Usqp Cau

Uiテンプレートの鬼はuiアニメーションの鬼でもあるのか ロータスデザイン室 第24回 ドリブル会議 株式会社ロータス
Q Tbn 3aand9gcshkfutimsx81ytgj8fwe3atb3f5yk0erhgc Utua8 Usqp Cau

バーガータイムパーティー G Mode

ハンバーガーを食べるかわいい牛 プレミアムベクター
それいけ アンパンマン ザ ベスト ハンバーガーキッドと氷の女王 アニメーション Dvd 返品種別a Joshin Web Cddvd Paypayモール店 通販 Paypayモール

コピペ可 ハンバーガーアイコンのサンプル集を作ってみた

Q Tbn 3aand9gcqz5utiukhnkj62y9m3tsjrm Zwfrpaywxdea Usqp Cau

やまそバーガー ハンバーガーブロガー バーガーボーイ Orion World Pc Twitter

コピペで使える Cssだけでアニメーションつきハンバーガーメニューアイコンを作ろう 他 海外のcss情報 Webデザインすーぷ

夕飯がファストフードのハンバーガーってアリですか ママスタセレクト

脂肪女性漫画の笑顔とのお食事にはハンバーガー 1人のベクターアート素材や画像を多数ご用意 Istock

バーガーシェフ タイクーン Burger Chef Tycoon ダウンロード版 My Nintendo Store マイニンテンドーストア

ハンバーガーを描いたイラスト特集 ジャンクフードの王様 Pixivision

農場からハンバーガー店までまるっと運営 激ウマ箱庭シミュレーション新作 アイラブバーガー Apptopi

Cssで実装するハンバーガーメニュークリック時のエフェクト 10 Nxworld

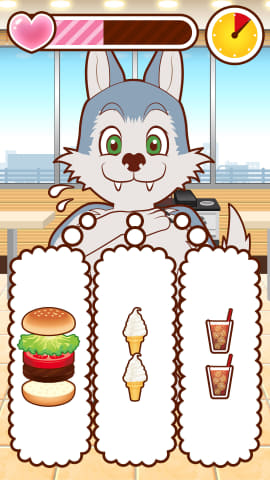
ハンバーガー屋さんになりきって遊べる わくわく ハンバーガー 3月中旬稼働開始 Game Watch

Javascript Js ハンバーガーメニュー アニメーション Css Transition コーディングリファレンス Konocode コノコード

クラスを指定するだけで手軽にアニメーションハンバーガーメニューを作れる Hamburgers の使い方

ハンバーガー 餅々三毛猫

コピペで使える様々なハンバーガーメニューアニメーションhamburgers Sonicmoov Lab

必見のテクニック 厳選例でハンバーガーメニューのトレンドを紐解く Seleqt セレキュト

赤子の頭くらいある コメダの山盛り肉バーガー コメ牛肉だくだく 食べてみた漫画 出張ハンバーガーちゃん日記 1 2 ねとらぼ

ハンバー貝 爆釣バーハンター 東映アニメーション

ハンバーガー 次はお前が挟まれる番だ アニメーションへのボケ ボケて Bokete

Adobe Xd 初心者にもわかるカンタン自動アニメーション作成 Adobexd Creative Div

Hoverするとtransformでモノクロボタンが変形 Web制作で使える奇抜なハンバーガーメニュー3選 Css アニメーション Web 制作 マテリアルデザイン

コピペでできる Cssとhtmlのみで作るハンバーガーメニューのアクション12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssで実装するハンバーガーメニュークリック時のエフェクト 10 Nxworld

Abstract Colorful Animation Burger の動画素材 ロイヤリティフリー Shutterstock

ハンバーガーメニューのデザイン アニメーションの変更方法 Space Manual

Css アニメーションを使ってハンバーガーメニューを作ってみた パート3 Moru Css アイコン Icon

Q Tbn 3aand9gctmbq8ktro9k7pvwkikooqv Dnnhdg7grz10a Usqp Cau

Web制作でそのまま使えるcssハンバーガーメニュー3選 サイドバーがブワーッと拡大 Css アニメーション ハンバーガー マテリアルデザイン



