ふわふわ アニメーション Css

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp

Q Tbn 3aand9gcq Qaxyy84j Fjr29dogplenwvpbnb71h4dea Usqp Cau

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

オリジナルふわふわ アニメーション Css

Q Tbn 3aand9gcrdevlio Frvw61lmg5m6ggkutt9c Ukedruw Usqp Cau
文字テキストのSVGアウトラインをアニメーションさせながら表示させる人気スタイルのひとつ。 See the Pen Animating SVG text by Fabio Ottaviani on CodePen.

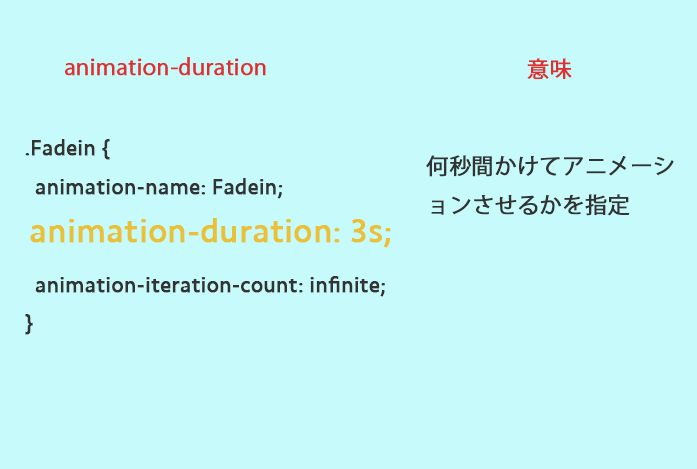
ふわふわ アニメーション css. シンプルなアニメーションならこのツールでhtmlとCSSを吐き出してくれます。 CSS Animation Generator. まずCSSのanimationにおけるdurationについて durationで指定した値の分だけanimationの開始を遅らせます。 ただこちら、animationの自体を繰り返しも含めて丸々遅らせるのでアニメーションに繰り返しの設定をしても、開始が遅れるのは見た目上最初の一回のみとなり. 目次CSSアニメーションで右回転させる方法CSSアニメーションで左回転させる方法CSSアニメーションで右・左回転を繰り返す方法秒針のように1秒で6度回転する方法秒針のように中央下を基点に回転する方法X軸を軸とする角度で回 … ://iwb.jp/css-animartion-rotation-pattern/" c.
斜め背景CSS+jQueryでペンキを塗るようなアニメーションを簡単実装! | スタッフブログ | 株式会社クーネルワークは新潟市西区の総合WEBマーケティング会社です。WordPressを使用したホームページ制作を中心に、WEB戦略立案から、デザイン・システム開発、インターネット広告運用や解析まで. こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css cssハンバーガーメニューをアニメーションでおしゃれに!標準タイプ 棒グラフ おしゃれアニメーション 15選 かっこいいcss検索boxがコピペで実装できる!.
コピペOKちょい足しで使えるCSSアニメーションのサンプル8選(解… HTML・CSS CSS 重なり順を指定するz-indexの使い方!効かないときの対… HTML・CSS CSSborderの使い方!. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを. ふわふわ動かすのは、animation で transform プロパティの traslate の値を時間変化させて、上下方向の移動を繰り返してる animation-iteration-count プロパティでアニメーションを永遠に繰り返せる;.
マウスホバー時の回転は animation で transform プロパティの rotate の値を時間変化させてる. Cssハンバーガーメニューをアニメーションでおしゃれに!標準タイプ コピペで出来るスゴすぎるスライドショーアニメーション html/css かっこいいcss検索boxがコピペで実装できる!虫眼鏡クリック型. JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 アニメーションやグラフ等、SVGを使ったJavaScript&jQueryプラグイン11 CSS Gridを使ったレスポンシブ対応の基本レイアウト CSSブレンドモードで画像を彩ろう jQueryとCSS3で手軽に実装できる.
必要最低限だけを揃えた、使いやすいミニマルなCSSフレームワーク・「Screen」 Resource ジグザグや方眼紙、ストライプなど、シンプルなパターン背景をCSSのコードで提供する・「CSS Background Patterns」 Resource 任意の要素をドラッグ移動出来るようにする軽量スクリプト・「dragmove.js」 Resource. HTML・CSS becolomochi コピペOKちょい足しで使えるCSSアニメーションのサンプル8選(解説つき). Css で要素を回転させる方法を紹介します。 例えば、文字や画像を傾けたり、回転アニメーションを実装したい時に便利な方法です。 css で要素を回転させる方法.
Css トランジションは、 css プロパティが変化する際のアニメーションの速度を操作する手段を提供します。プロパティの変更を直ちに有効にするのではなく、プロパティの変更を一定期間にわたって発生させることを可能にします。. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. Cssのみでふわふわ浮かぶアニメーションを作ってみる たまに「MOJA net」のトップページを開いたときの、アイコンがふわふわ浮いているアニメーションはどうやって作るのか聞かれる事があるので、今回はその仕組みを解説しようと思います。.
今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れる…とのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hover.cssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。.

Css オンマウスで要素をブルブルさせる Animation 株式会社しずおかオンライン

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Q Tbn 3aand9gcq60bo Ht8oxjocms078allciuqs7la1gmenq Usqp Cau

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Q Tbn 3aand9gct1qcrayzt7ovjohscicqsbubikrxx 3sss Q Usqp Cau

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech

Q Tbn 3aand9gcsepoledrsd0y8x Tdjbstjrvqmhcd3onxoma Usqp Cau

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

オリジナルふわふわ アニメーション Css
保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

イベントレポート ページをより楽しく印象的にする Cssアニメーション を学ぶスキルアップイベント Itstaffing エンジニアスタイル

Cssアニメーションでふわっとさせたりスライドさせる サンプルあり わにプログラミング

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Q Tbn 3aand9gcqwwnxjqej6 Bknkl1xbsksm Luu13d5pz70g Usqp Cau
Jquery Css3で雲をゆらゆらさせる Webopixel

Q Tbn 3aand9gcrepqy60yi6v Latnzguu05 5qtilasyo Jhq Usqp Cau

画像をふわふわと浮いてるように表現する方法 Aekana

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Q Tbn 3aand9gctlkv9 We Sifa2gjxxjpqxgq2ihzvyixkw Usqp Cau

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント

Q Tbn 3aand9gcq2ury85xw8ixvaz5v9qkvxbh 2eojpdeuvsw Usqp Cau

Cssアニメーションの作り方 パソコン工房 Nexmag

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

オリジナルふわふわ アニメーション Css

マイクロインタラクションに使えそうなcssアニメーション Wickedcss Animations Designdevelop

Css3のanimationを使ってみたら予想以上に簡単だった スターフィールド株式会社

画像をふわふわと浮いてるように表現する方法 Aekana

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech

Adobe Xd イラストがふわふわ浮かぶアニメーションの作り方 Be Creativ
保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Q Tbn 3aand9gcqi4ojvrecrqqryhpddhp9tftcshcg01qagxw Usqp Cau

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita ニュートピ Twitterで話題のニュースをお届け

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Css ふわふわゆらゆらさせる At Softelメモ

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Q Tbn 3aand9gcqjrhuenpxctbv0a Q0dhrqnfd9dkh2lxwxjq Usqp Cau
Q Tbn 3aand9gcryz Wti8f3g5hfu6 Lexgp8ruvstm2 Mrvng1buk0 Usqp Cau

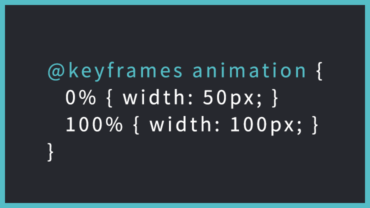
Cssアニメーションの基礎 Animationを使ってみよう Coding Memo

雲やシャボン玉がふわふわする動き Qiita

Cssのみでふわふわ浮かぶアニメーションを作ってみる Moja Net もじゃネット

Cssアニメーションの基礎 Animationを使ってみよう Coding Memo

C1u9ttek35ghfm

ボード Webデザイン のピン

Cssだけで画像などの要素を上下にふわふわ動かす Qiita

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Q Tbn 3aand9gcqop7djz4llrpznyorzldx03oh3df15l2p Tw Usqp Cau

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

Q Tbn 3aand9gctpncpzinjxybpslb2imyac Eie Iuohiclva Usqp Cau

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社web企画 ライフハッカー ウェブデザイン アニメーション

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

デモあり Ampでも大丈夫 Cssだけで要素をアニメーションさせる うぇぶめも

Q Tbn 3aand9gcr3kqmoqsoerciwyw Mdacpd8go8dbejddzoq Usqp Cau

画像をふわふわと浮いてるように表現する方法 Aekana

オリジナルふわふわ アニメーション Css

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン
Cssのみでふわふわ浮かぶアニメーションを作ってみる Moja Net もじゃネット

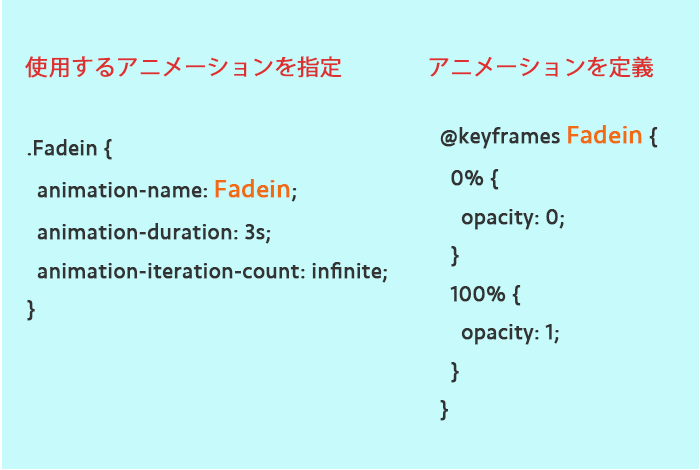
ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

Q Tbn 3aand9gctarb8sioxxxonjnelkjo6hvsqcdetz5s0srg Usqp Cau

色々なパターンの点滅するcssアニメーションサンプル集 One Notes

Cssアニメーションでふわっとさせたりスライドさせる サンプルあり わにプログラミング

Html5 Canvasを使った動きのあるwebサイト制作をご希望の方へ

オリジナルふわふわ アニメーション Css
Jquery Css3で雲をゆらゆらさせる Webopixel

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Q Tbn 3aand9gcqg9zeyes0hf16diqcr3mdgoqz3fdmnuicoia Usqp Cau

スクロールが可能なのを知らせる矢印マークの動きで 要素が裂ける感じが斬新なcssを使ったアニメーション 9inebb

Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech

Q Tbn 3aand9gctyk3pa8e4xso Snhjr8r1xmwumceutiwr06w Usqp Cau

コピペで使える Css Animationだけで実現するキャラクターアニメーション Ics Media

Cssで作られたアニメーションする美しい絵 デザイン25選 ショボいウェブ制作

手軽にできるcssアニメーションのご紹介 株式会社クロコロール

Cssアニメーションでふわっとさせたりスライドさせる サンプルあり わにプログラミング

Cssアニメーションでふわっとさせたりスライドさせる サンプルあり わにプログラミング
Svgアニメーション02 画像を宙に浮かべる

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Q Tbn 3aand9gcsfdc Ihmkrfuot4q6tmxrurcncgweswh7r W Usqp Cau

Cssってすごい 作品集 D Grip システム 制作部

Jqueryのプラグインに頼らずにフワフワと文字や画像などのオブジェクトを動かそう Web Labo



