Web 背景 アニメーション 作り方

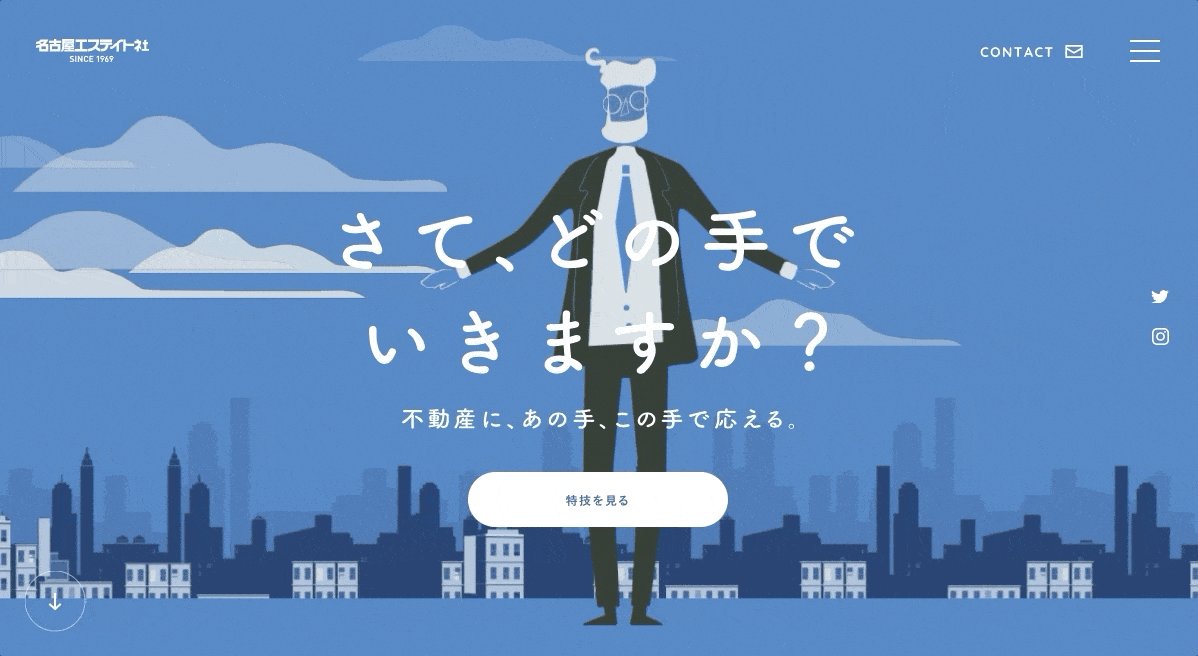
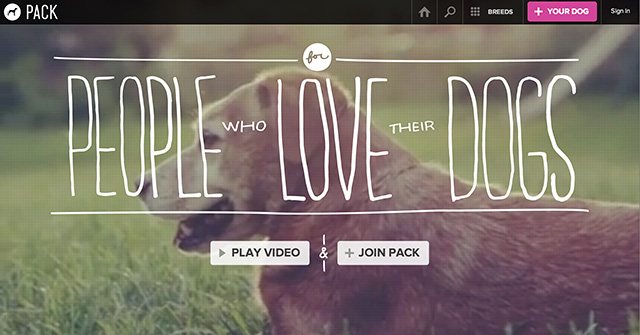
ファーストビューの動きが面白いwebサイト Webクリエイターボックス

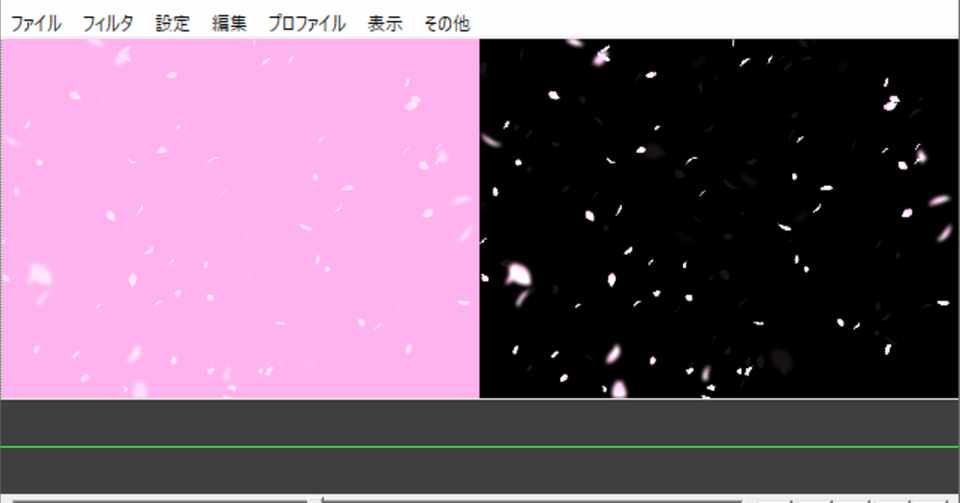
解像度をoriginalに変更頂く事でフル解像度の画面でご覧頂けます After Effectsでパーティクルアニメーションのテクニック解説となります 解説 電報児タムラ 電報児カトウ アフェ子 Adobe Authorized Training モーショングラフィックス チュートリアル

君の名は 新海監督のビジョンの表現に3dcgが必要な理由とは ユーザー事例 Autodesk Area Japan

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Aftereffects シェイプアニメーション入門1 円形に配置した複数の線のアニメーションの作り方 Shape Tutorial モーショングラフィックス ウェブデザイン グラフィックス
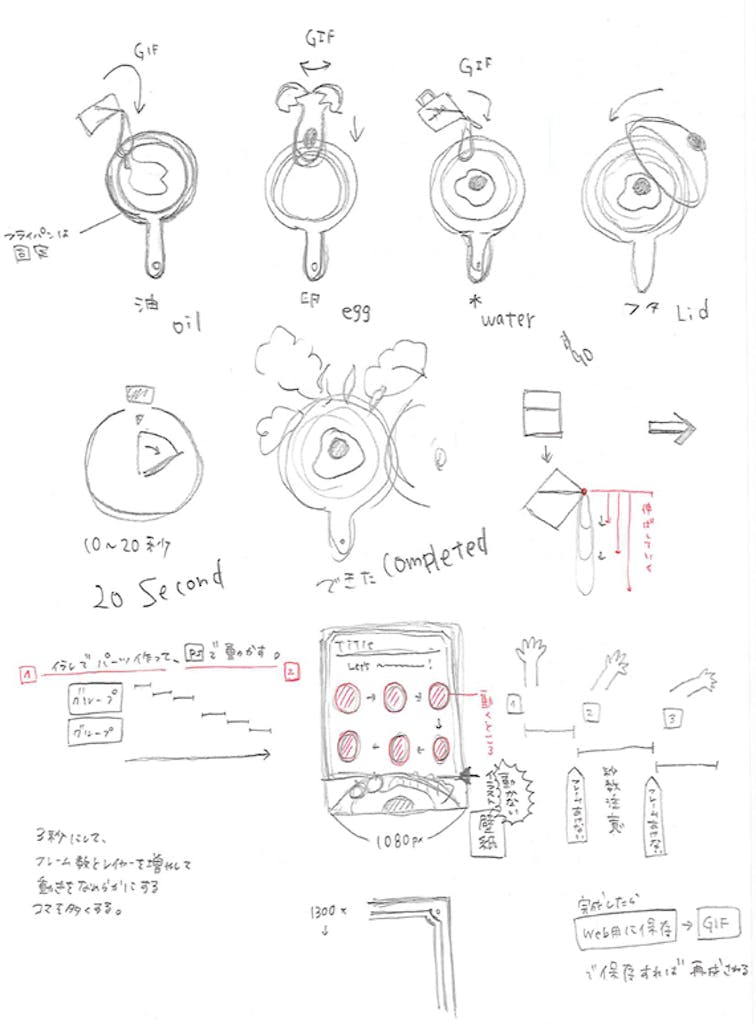
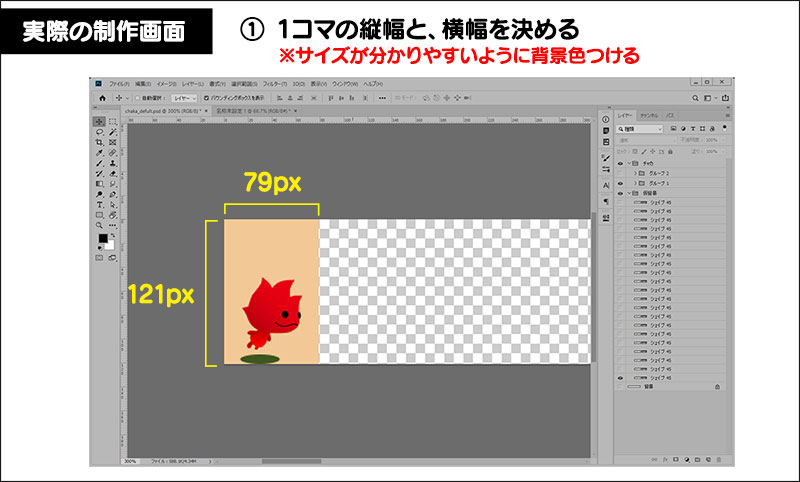
手書きアニメーションは初心者でも簡単に作れるよー! 自分で描いたキャラクター、アニメーションとして動かせるもんなら動かしてみたい!と前から思ってました。 で、やってみたら意外と簡単にアニメ作品ができた 調子乗って背景もつけてみた アニメーションを手作りするっていうと.

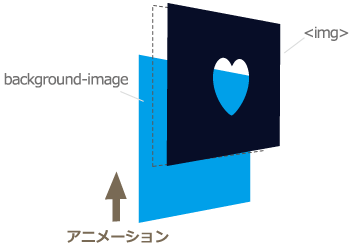
Web 背景 アニメーション 作り方. 動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりしてしまいますよね。 そこで今回は軽量かつ、シンプルでオシャレな実用的な動く背景CSSをご紹介します。 ぜひ自. 1.背景画像を準備する 今回は遠近感を出すために、遠くの背景から近くの背景に向かうにつれて、 早くアニメーションするようにします。 そのため、近くの背景ほど、長さのある背景にしました。. JavaScriptでアニメーションを作ってみたいけど、作り方がわからない… という方必見! JavaScriptでアニメーションを作る方法を解説しちゃいます。 今回の記事は、下記の流れで進めていきます。 基礎アニメーションとは?.
こんにちは。デザイナーのはるえです。 今回はgifアニメーションについてお話させていただきます! gifアニメーションは、複数のgif画像をつなげてパラパラマンガのようにweb上で動きをつける表現手法のことです。 昔からある手法なので古くさいイメージを持たれている方もいるかもしれませ. CSS アニメーション(CSS Animation)の作り方 CSS3 アニメーション は、過去のウェブ環境ではFlash, Animation GIFなどを用いてアニメーションを実現させましたが、今はCSSやJavaScriptだけで色んなアニメーションが可能になりました。. フォントは Adorn Condensed Sans を使用しています。.
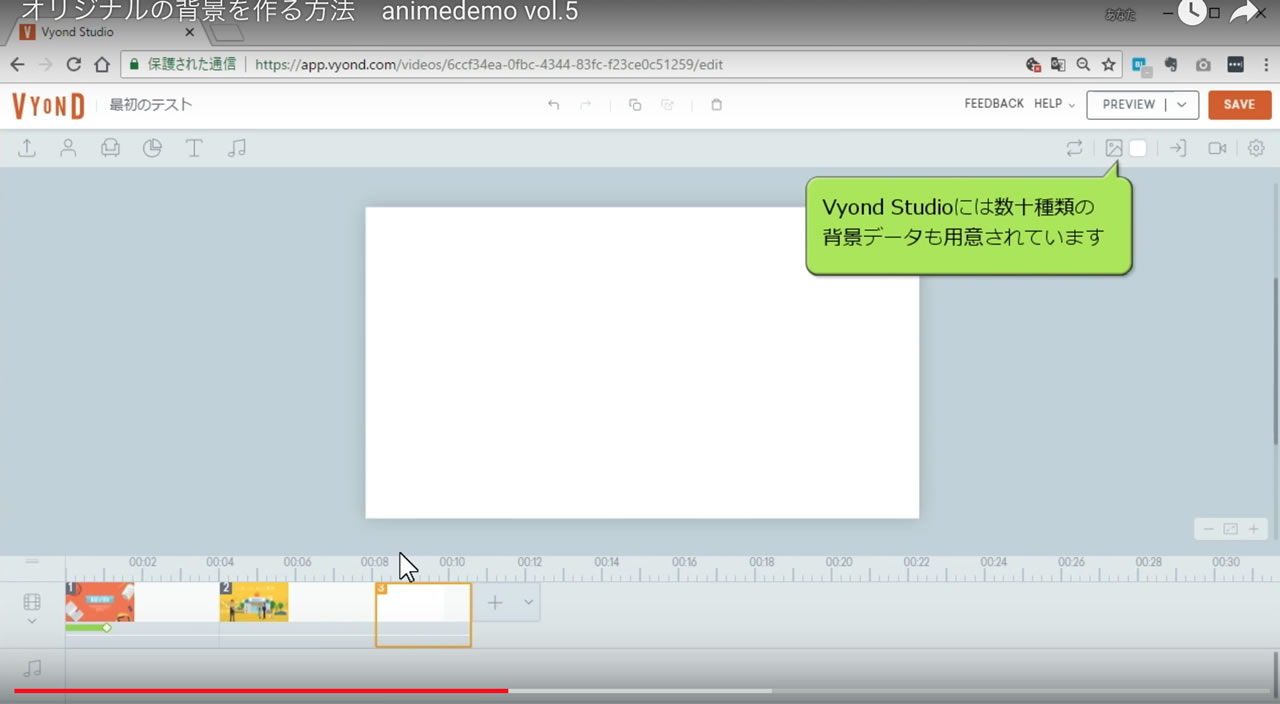
こんにちは!カズノコです! 今回は、Adobe After Effectsで複雑な背景パターンの作り方について解説します。. 背景もカスタマイズできます Vyondには数百のテンプレートが用意されていますが、背景だけのオブジェクトも数多く用意されています。 また、画像を使ってオリジナルの背景も作ることができます。 オリジナルの背景を作る 写真があれば、「現場」の映像を作ることもできます。. 普通のプレゼンではアニメーションをガンガンつけることはないと思います。 実際私もそうでした・・・ でもある時、吉藤 智広さんというPreziとPowerpointのデザインをされている人が作ったパワポでの動画をみて、めちゃくちゃ感動したんです! 吉藤 智広さんが制作された動画はこちらから.
アニメーション機能の基礎知識 "アニメーションの作り方 #1" by ClipStudioOfficial - この記事では、CLIP STUDIO PAINTでアニメーション作成をするための、基本機能、用語を解説します。作りたいアニメーションの種類にかかわらず、必要になる知識です。是非一度、確認してみてくださ. アニメーション・動画を自分で作る場合には、下記のような作り方があります。 1.パラパラ漫画タイプ 「パラパラ漫画のような作り方」 2.パーツ分割タイプ 「背景と動作対象物など複数のパーツに分割して動きが必要な部分だけ動かす作り方」 3. POINTこの記事をざっくり言うと Googleスライドの使い方を画像付きでわかりやすく解説 PowerPointとの比較とGoogleスライドだけの機能 Googleスライドを使用する際の注意点について Googleスライドは、ブラウザ上でプレゼンテーション用のスライドを作ることができる便利なツールです。 Googleスライド.
JPGなどの画像をパソコン画面にはめ込んだモックアップを作りたい場合には、MockDropなどのサービスを使うことで簡単に作れますが ⇒ わずか10秒でパソコン画面のはめ込み画像が作れるMockDropの使い方 しかし、GIFアニメーション(動く画像)のモックアップ画像が作れるサービスは今のところ. こんにちわ! BCM編集部のおはな(@hana_webma)です! 弊社は現在、新型コロナウイルスのため 絶賛リモートワーク中です。 周りの友人も続々とリモートワークに推移していく中 「チャットは何を使っているの?」と聞いたところ、 Teamsという意見がすごく多かったんです!.

Q Tbn 3aand9gcrrupduhknkzmdizp Q4bcgjvbxkljfyrkj6g Usqp Cau

動きのあるバナーの作り方 ホームページのseo初級講座

Vyond タグの記事一覧 Harublog2

Q Tbn 3aand9gcqzarl9gfdrmwjj3mh9p4nxuklugfcr91drjw Usqp Cau

Apngでイラストやアイコンを動かそう Adobeanimateの使い方 東京のホームページ制作 Web制作会社 Brisk

動く背景パターンのつくり方 Mooograph

オリジナルの背景を作る方法 ビジネスアニメ制作ツール Vyond

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Cinema4d 入門2 単色の床と背景の作り方 チュートリアル Youtube チュートリアル 入門 作り方

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssの疑似クラスでローディングアニメーションを作る Designmemo デザインメモ 初心者向けwebデザインtips

Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau

アニメーション動画の作り方 ツールの紹介から動画作成に必要なシナリオのコツ ココナラマガジン

アフターエフェクト 図形アニメーション入門 エフェクト電波の使い方 チュートリアル アフターエフェクト Youtube チュートリアル アフターエフェクト 入門

簡単にできる旗と煙のアニメーション Mooograph

After Effects シェイプアニメーション入門2 円のアニメーションの作り方 Shape Tutorial アフターエフェクト モーショングラフィックス モーションデザイン

Q Tbn 3aand9gcsvsl3hd61eim6auelemryq Yyebfy4i0qfzg Usqp Cau

Jquery プラグイン不要 背景をクリックしても閉じるモーダルウィンドウの作り方 フォトグラファーのweb制作日記

Q Tbn 3aand9gcsa9j9pozdoquyouplke2q 6dj7hfdh5j74cg Usqp Cau

プロジェクトファイルのダウンロード Cs6 Http X2f X2f Toraera Com X2f P X3d 997 Adobe After Effectsチュートリアル ランダムに点滅するタイルアニメーションの作り方です 動く背景として利 チュートリアル アフターエフェクト モーションデザイン

初心者のお子様でも大丈夫 スクラッチで簡単なアニメーションの作り方 おしえて やない先生

ウェブサイト制作に欠かせない アニメーション人気テクニック4つまとめ Photoshopvip

18年版 パララックスを簡単に実装できるおすすめプラグイン8選 Web Design Trends
Q Tbn 3aand9gcsprir8t9zpwhmm2qjr08gceqhxnbhmpjyq2b0mktxif0nus61x Usqp Cau

オリジナルの背景を作る方法 ビジネスアニメ制作ツール Vyond

いろんなグラデーション背景の作り方 After Effects Youtube

誰でもweb上でリアルに動くhtml5アニメーションを製作できる Animatron Studio を使ってみた Paiza開発日誌

背景に動画を使ったwebサイトの作り方 Webクリエイターボックス

これがパワポ プロが作るかっこいいアニメーションデザイン

After Effects 背景のアニメーションに合わせて文字を反転表示させる表現の作り方 アフターエフェクト アフターエフェクト モーショングラフィックス アニメーション

Webデザイン ボタン制作 上からパタパタと背景の色が変化するアニメーションボタン の作り方 コーディング動画 Youtube

簡単 ホワイトボードアニメーションの作り方 Vyond背景テンプレートの種類 1 テキスト 編 Harublog2

Lineのアニメーションスタンプはこう作る Apngファイルの作り方を徹底解説 Ics Media

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

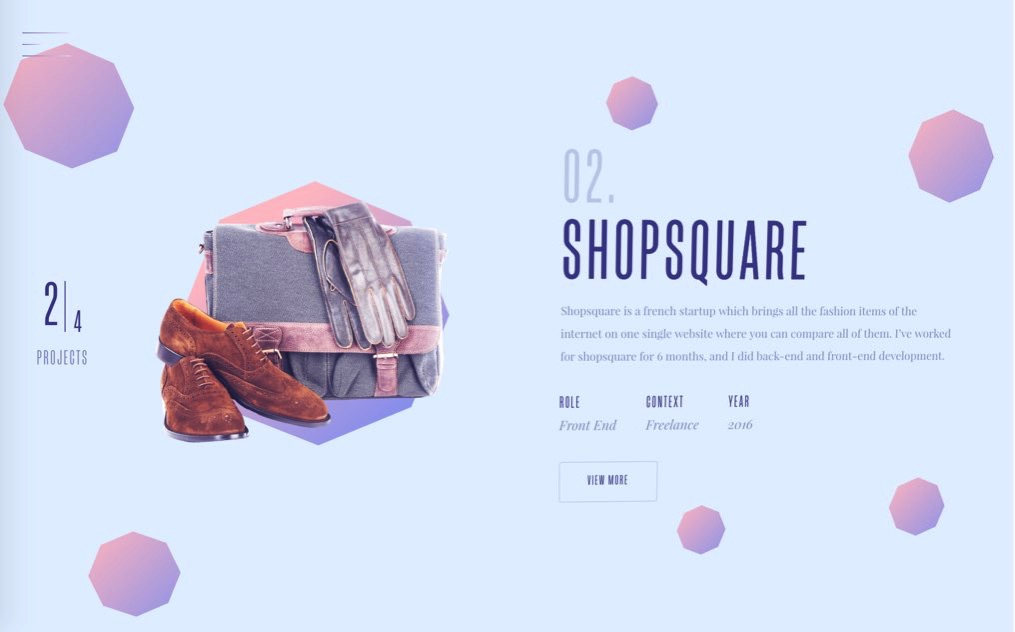
パララックス効果が秀逸なwebサイト 作り方まとめ

オシャレ感マシマシ Sfっぽいテキストアニメーションの作り方 After Effects チュートリアル Vook ヴック

Jqueryで塗りがアニメーションするようなギミックを作る Webロケッツマガジン

パララックス効果が秀逸なwebサイト 作り方まとめ

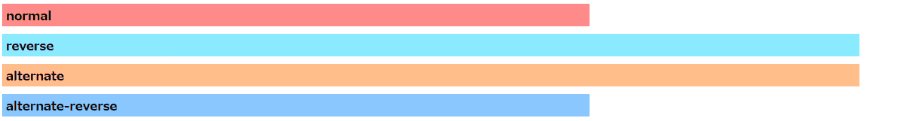
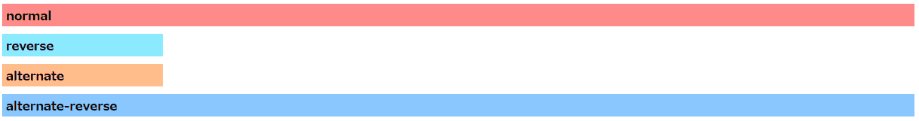
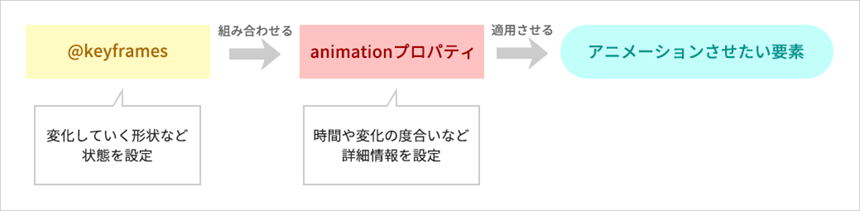
Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

アニメーション化された教育動画とプレゼンテーションの作り方 Renderforest

L Webデザイン 背景アニメーション エフェクト15選 Dai Note

Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

Q Tbn 3aand9gcqj7qkpg958fxqj Apryxllvxit9ldts6joqq Usqp Cau

Q Tbn 3aand9gctljyx Mk0r Buuehq 5z1qrqxc1hin Jgxpa Usqp Cau

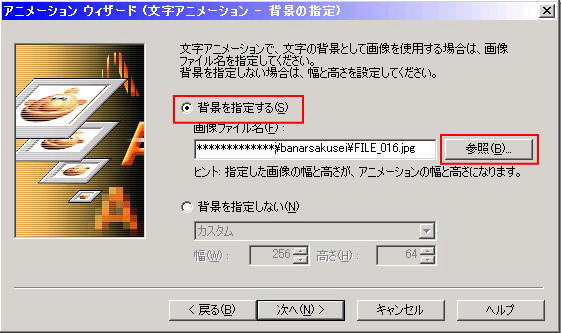
ココフォリアの動く背景 前景の作り方 Apng 八百雨 Note

Q Tbn 3aand9gcqgc1qipe9dujem Im3i9ka4klt0i77w2emww Usqp Cau

Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan

初心者でも分かる モーダルウィンドウの作り方

背景が透明なやつ Png画像 Pixlr X かんたんな作り方 Ia Note

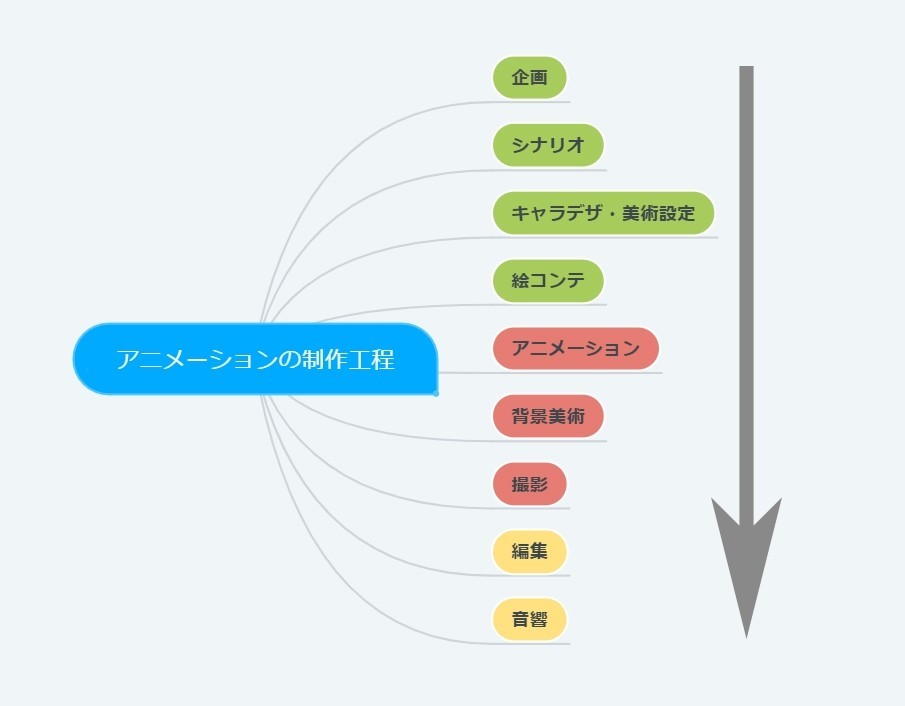
アニメの作り方講座 アニメーションの制作工程を知ろう 吉川菜津 Note

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

ウェブサイト制作に欠かせない アニメーション人気テクニック4つまとめ Photoshopvip

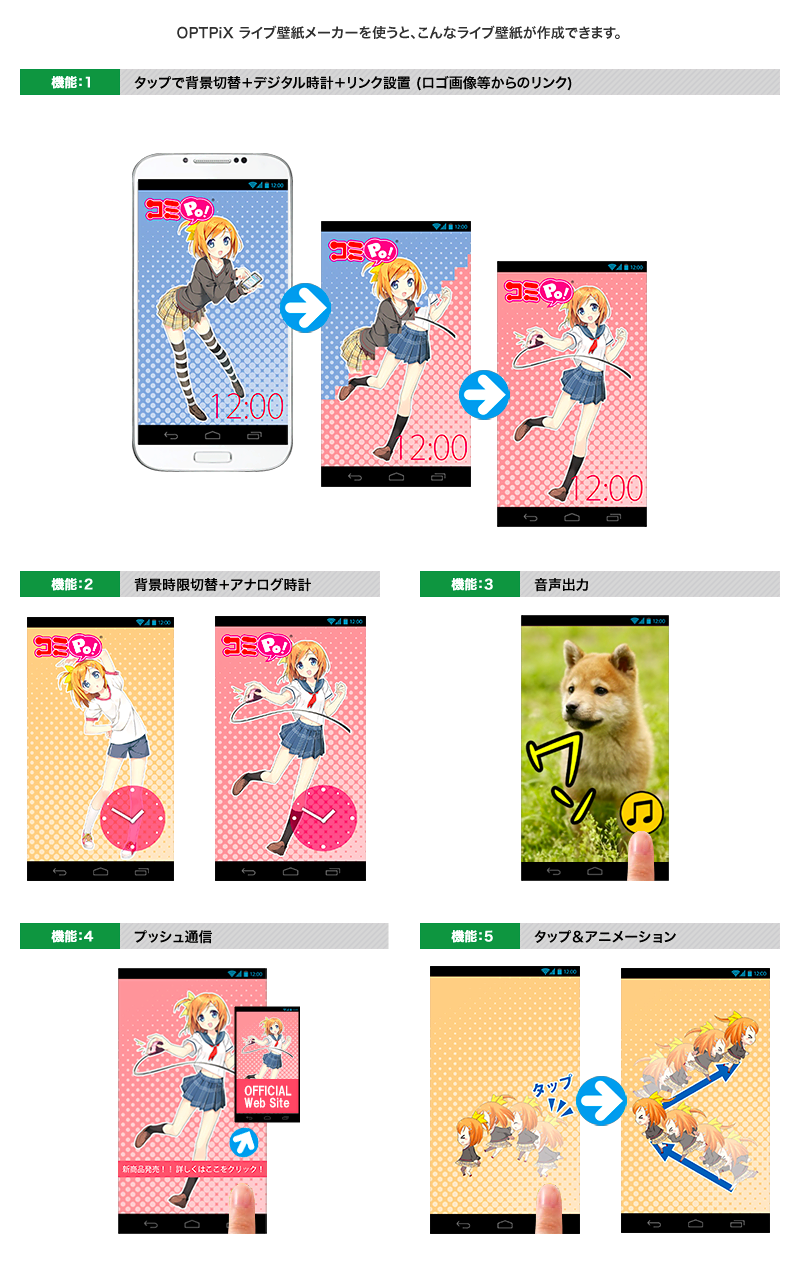
Optpixライブ壁紙メーカー ウェブテクノロジ

ボカロオリジナルpvの作り方解説 ニコニコ道具箱

Q Tbn 3aand9gcqwweihfyiptjsonoacahyibq0sf4ytxhc3qg Usqp Cau

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

After Effects 背景のアニメーションに合わせて文字を反転表示させる表現の作り方 アフターエフェクト Youtube

After Effectsで背景のアニメーションを作成する方法 動画研

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

Gifアニメーションでインフォグラフィックを作ろう

After Effectsで背景のアニメーションを作成する方法 動画研

背景に使えるテキストアニメーションの作り方 アフターエフェクト チュートリアル Youtube

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gcqnjwyyykrmzdndi3buq4zhgq0xyv6ybyqc0g Usqp Cau

Vyond タグの記事一覧 Harublog2

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

写真が動く 新しくなったカシオイメージングスクエアのdpアニメーションで遊ぶ 2 Dpアニメーションを完成させてメールで送る マイナビニュース

新卒デザイナー職 魅せるポートフォリオの作り方 Vol 3 アニメーションデザイナー Uiデザイナー編 Cygames Magazine Cygames

Vyond タグの記事一覧 Harublog2

Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc

解像度をoriginalに変更頂く事でフル解像度の画面でご覧頂けます After Effectsでパーティクルアニメーションのテクニック解説となります 解説 電報児タムラ 電報児カトウ アフェ子 Adobe Authorized Training Center 電報 チュートリアル アフターエフェクト

19年に流行するwebデザインの最新トレンド18個まとめ Web Design Trends

Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

Gif重いね の話 重すぎるgifアニメーション Nijibox Blog

Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan

アニメで学ぶアニメの作り方 Shirobako展 川口市skipシティで開催 マイナビニュース

水面アニメーションの作り方 Adobe After Effects Cc カズノコブログ

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ

Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報

背景を動かすアニメーションの作り方 Premiere Pro プレミアプロ チュートリアル Youtube

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

After Effects アフターエフェクトで作る魔法の30演出 ドローン ウォーカー

水面アニメーションの作り方 Adobe After Effects Cc カズノコブログ

7 背景 Ge56 Web

動く ホームページ制作でアニメーションや動画を取り入れる方法まとめ 株式会社リースエンタープライズ

アニメーション化された教育動画とプレゼンテーションの作り方 Renderforest

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

自作 Lineスタンプの作り方 絵を描く 写真加工 アニメーション イラスト マンガ描き方ナビ



