Web 背景 アニメーション

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

Q Tbn 3aand9gctywly40 2xbvnoowxekycqwlspd45tdpv1ia Usqp Cau

Q Tbn 3aand9gcq0d1v5x3wc Eypk0rnhoh8p1thp2tqw8bgyg Usqp Cau

背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン
現代のWebサイトにおいて、もはや標準となりつつある「アニメーション付き背景」。 ブラウザの互換性という課題があるものの、至るところで見かけるようになりましたね。 パーティクル(粒子)、幾何学的、万華鏡風など、さまざまな ….

Web 背景 アニメーション. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css cssハンバーガーメニューをアニメーションでおしゃれに!標準タイプ 棒グラフ おしゃれアニメーション 15選. Airline responsive web by Quan for Fireart Studio.
See the Pen Handkerchief pattern by Katy DeCorah (@katydecorah) on CodePen. こちらもおすすめ ☞ 「CSS3とjQueryでオリジナル画像のスプライトアニメーションを実装する方法」 実装方法. クリックすると背景が黒になり、角丸が入ります。 See the Pen JrGaWg by Mineo on CodePen.
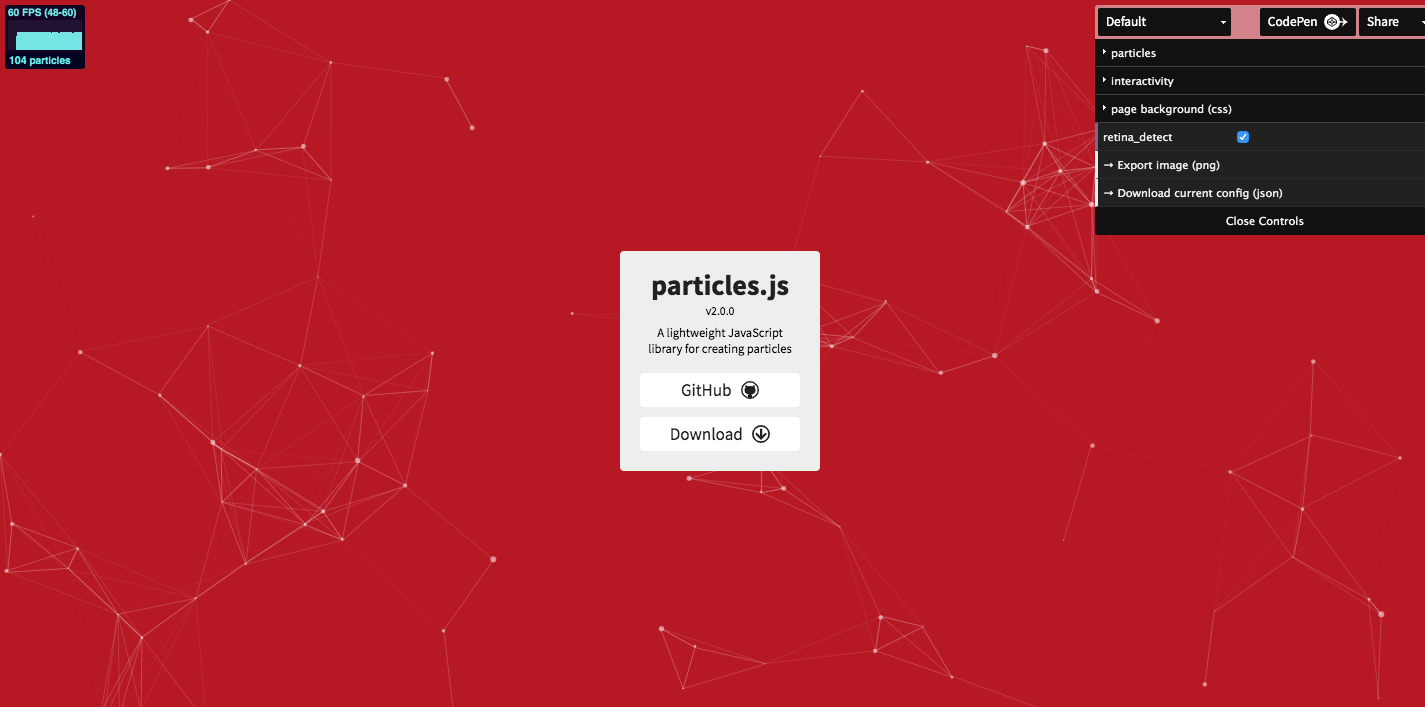
動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりしてしまいますよね。 そこで今回は軽量かつ、シンプルでオシャレな実用的な動く背景CSSをご紹介します。 ぜひ自. 普通のプレゼンではアニメーションをガンガンつけることはないと思います。 実際私もそうでした・・・ でもある時、吉藤 智広さんというPreziとPowerpointのデザインをされている人が作ったパワポでの動画をみて、めちゃくちゃ感動したんです! 吉藤 智広さんが制作された動画はこちらから. アニメーションするパーティクルを実装できる #2 「particles.js」 同じく背景にアニメーションするパーティクルを簡単に実装することができるスクリプトで、こちらはjQueryプラグインではなく単体で使うものになります。.
かいけつゾロリ フルーツバスケット 魔神英雄伝. とても簡単に背景にパーティクルのアニメーションが実装できるJavaScript「bubbly-bg」の使い方をご紹介します。 目次1 bubbly-bgの実装方法2 オプション3 カスタマイズ bubbly-bgの実装方 …. 毎週gifアニメーション素材を400万以上のロイヤリティフリーからgif動画をダウンロード。日本語検索, 日本人サポート, 商用可, ロイヤリティフリー, 一度の購入で永久使用。.
おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css cssハンバーガーメニューをアニメーションでおしゃれに!標準タイプ 棒グラフ おしゃれアニメーション 15選. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の. See the Pen gGPdGm by Mineo on CodePen.
バーチャル背景アニメ公式まとめ 今回はアニメ公式アカウントがTwitterで配布しているものをまとめました。 順不同です。 バーチャル背景アニメ公式まとめ 鬼滅の刃 アルテ 痛いのは嫌なので防御力に極振りしたいと思います。 SSSS.GRIDMAN A3!. メインビジュアルで、マウスカーソルに合わせて背景のマスクが動く仕様。 スクロールの動きの制御もこのサイトの雰囲気にあっており、サイトのイメージを色濃くしている印象です。 スクロールの動きでサイト. こんにちは。デザイナーのはるえです。 今回はgifアニメーションについてお話させていただきます! gifアニメーションは、複数のgif画像をつなげてパラパラマンガのようにweb上で動きをつける表現手法のことです。 昔からある手法なので古くさいイメージを持たれている方もいるかもしれませ.
CSSアニメーションによって、box-shadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen.

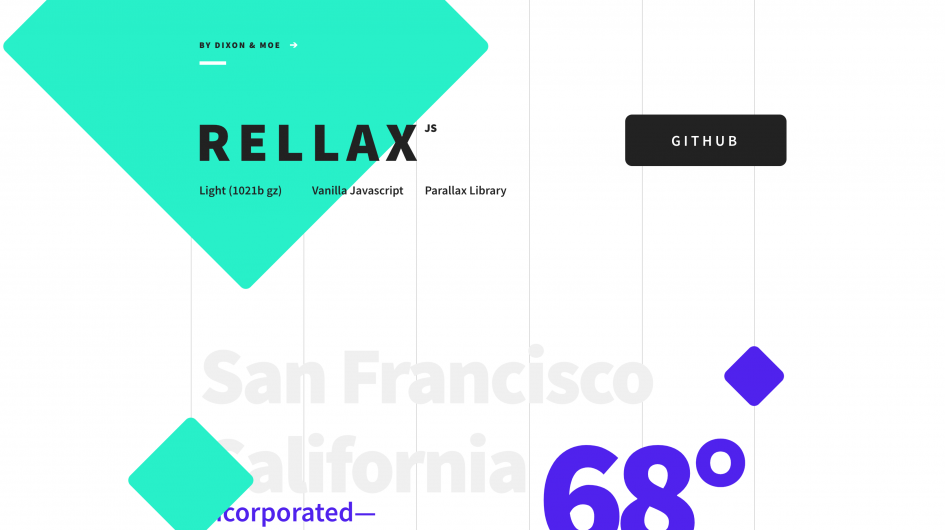
18年版 パララックスを簡単に実装できるおすすめプラグイン8選 Web Design Trends
Q Tbn 3aand9gcrus0rwiquc6eyulr1k Ul6di Re6ehwwvyw7zqppvguil 6gg Usqp Cau
アニメーション Webopixel

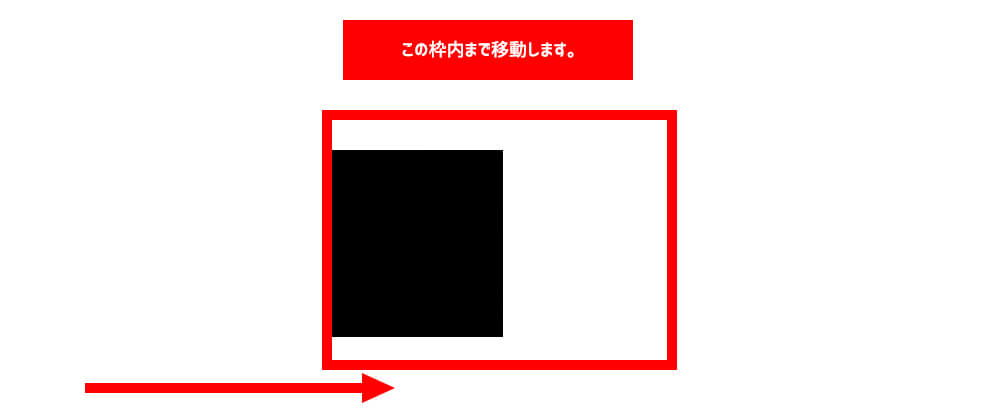
繰り返し背景を全面表示してアニメーションする

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip
3

セットは クリスマスのアニメーションを作成します 透明な背景の点滅色を移動します Web 壁紙 印刷に使用されます のイラスト素材 ベクタ Image

Web会議用zoom背景に Sap Concur Japan

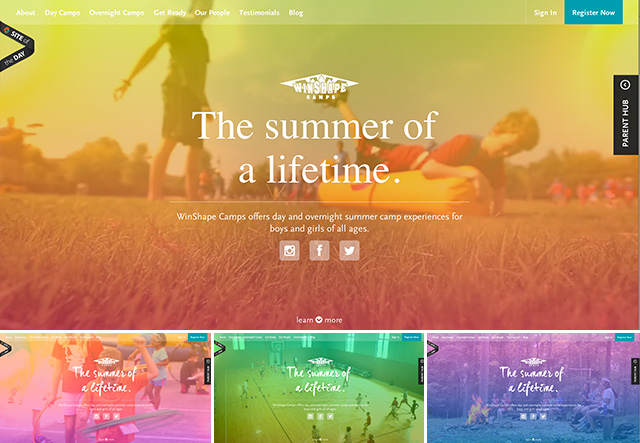
Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

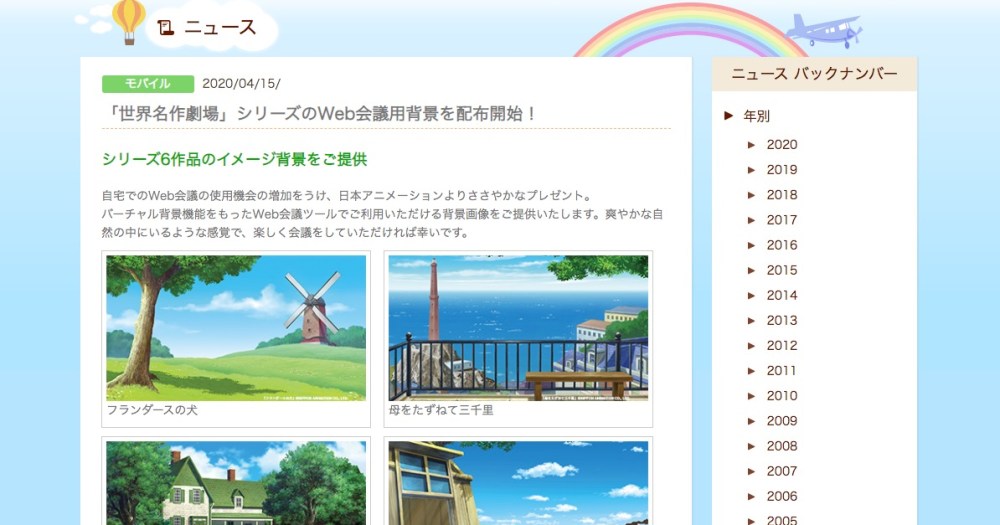
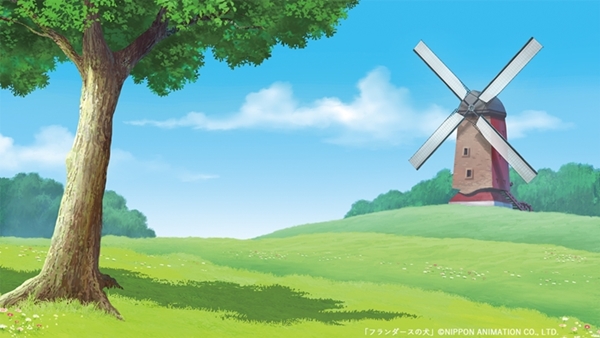
赤毛のアン の世界でweb会議ができる 世界名作劇場 の背景イラストを配布してるよ Pouch ポーチ

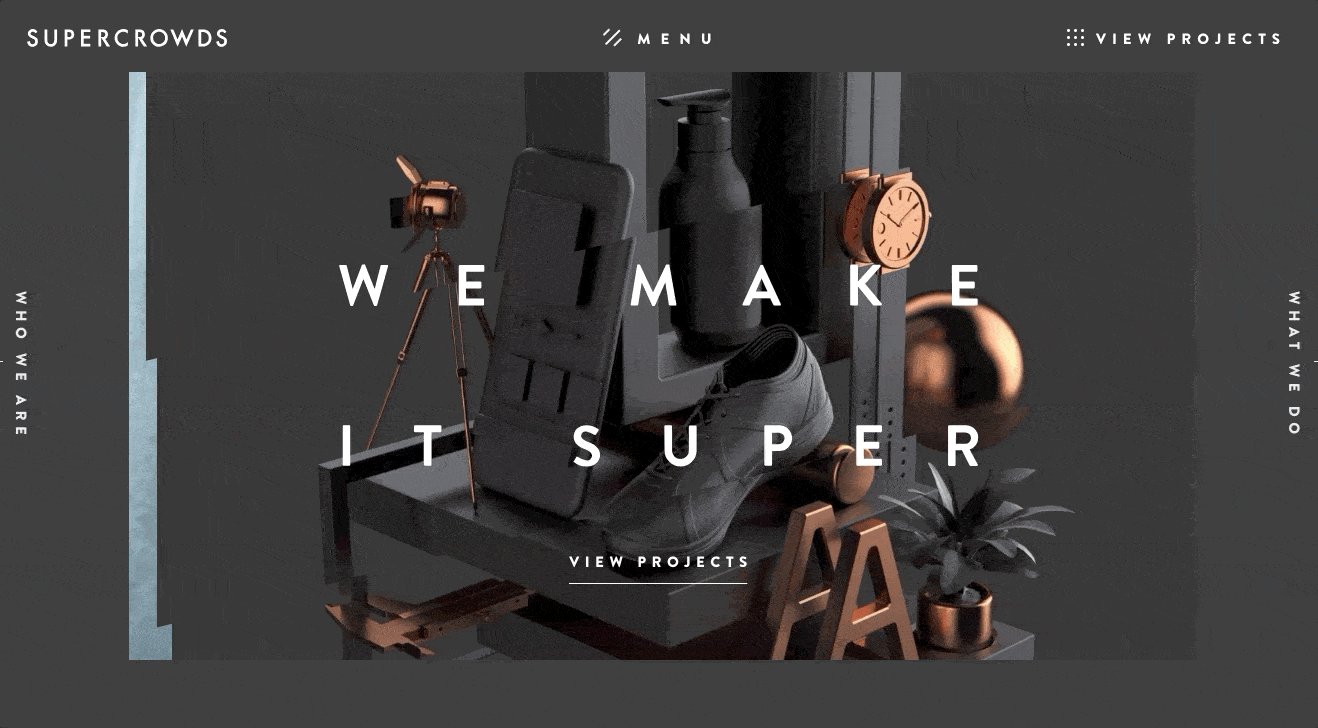
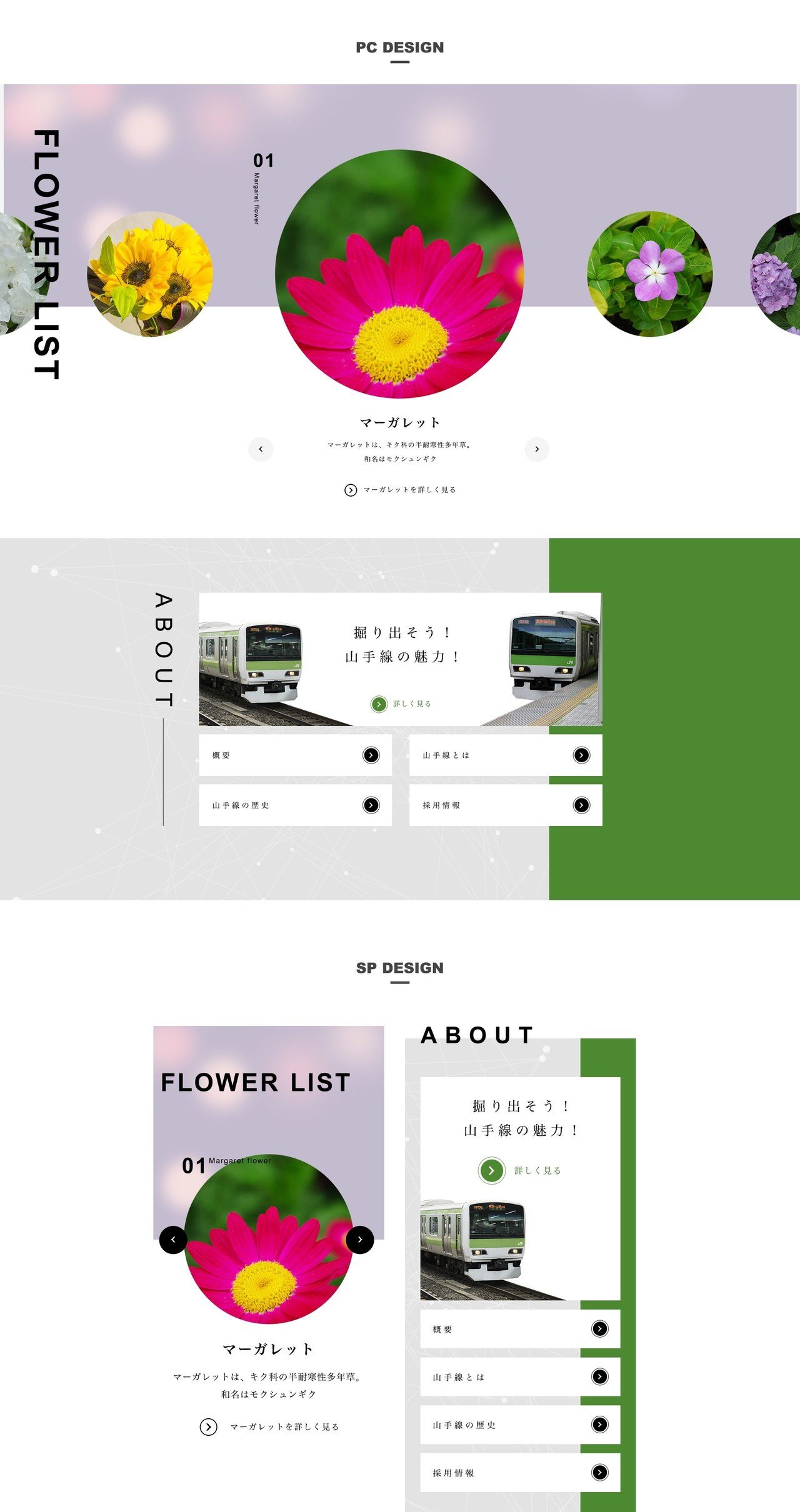
ファーストビューの動きが面白いwebサイト Webクリエイターボックス

背景にひと手間加えたい時に便利なスクリプト 10 Nxworld

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

テキストでボタン上のアクションのアニメーションと手カーソルは白い背景にここをクリックしてくださいweb アイコン要素ベクトルイラスト アイコンのベクターアート素材や画像を多数ご用意 Istock
Svgファイルフラットベクトルアイコン白い背景に分離されたwebアイコンインタラクティブグラフィックウェブデザインアニメーション用のsvg Xmlベースのベクトル画像フォーマットの Gif のベクターアート素材や画像を多数ご用意 Istock

Q Tbn 3aand9gcqwweihfyiptjsonoacahyibq0sf4ytxhc3qg Usqp Cau

絶対使える Hoverで背景がなめらかに動くcss画像アニメーション4選 Css アニメーション ウェブデザイン アニメーション

Particles Jsを使って要素の背景に美しいアニメーションを表示する Into The Program

日本アニメーションがweb会議などで使える 世界名作劇場 シリーズ背景を配布開始

デザイナー必見 19年チェックしておくべきuiとwebデザインのトレンド17選 Seleqt セレキュト

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

背景のデザインに困った時に Webデザイン ソーシャルメディア イラストなどに利用できる背景素材生成ツール コリス

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Web制作に最適 背景を重ねるcss画像アニメーション4選 アニメーション Css アニメーション Web 制作

日本アニメーションが 世界名作劇場 シリーズの背景画像を無料配布 Web会議での背景画像として利用可能 ネタとぴ

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

背景色 ベタ塗り の後に画像が表示されるjsエフェクトを使ったアニメーション ホームページ制作の外注 下請け専門 Runland株式会社

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳

Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス

Webデザイン ボタン制作 上からパタパタと背景の色が変化するアニメーションボタン の作り方 コーディング動画 Youtube

お気に入りを探せ Zoomのバーチャル背景100選をまとめました アニメ ゲーム多め 5分で読めるnote 5分で読める 起業 投資 ビジネス Note

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Html Css でホバー画像のエフェクト アニメーションを実装しよう Web制作会社 Web Factory

Jqueryで歩くアニメーションに挑戦 スターフィールド株式会社

Animista でいろいろなcssアニメーションを作ろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区の Web制作会社 株式会社8bit

Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog

誰でもweb上でリアルに動くhtml5アニメーションを製作できる Animatron Studio を使ってみた Paiza開発日誌

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

Q Tbn 3aand9gcqvsahxu0pu00ci8eqqlne5tuto1mf9gfa7eg Usqp Cau

Css3で簡単アニメーション 画像や要素を動かせる 背景色が変化する Web Labo

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス アニメーション Webデザイン 色

Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip

アクションとテキストのアニメーションと手カーソルは白い背景にここをクリックしてくださいweb アイコン要素ベクトルイラスト Guiのベクターアート素材や画像を多数ご用意 Istock

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday

Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版

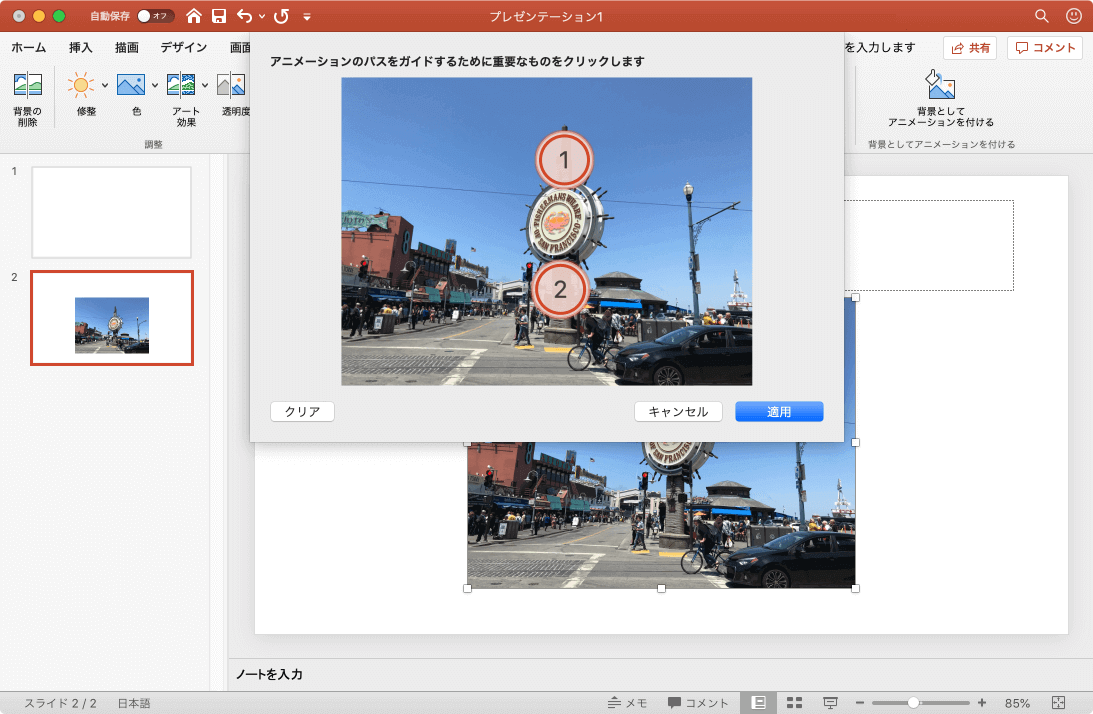
Powerpoint For Microsoft 365 For Mac 図をスライドの背景としてアニメーション付けるには

Jqueryスクリプト あなたは知っていますか 背景色をアニメーションにする方法 Seleqt セレキュト

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

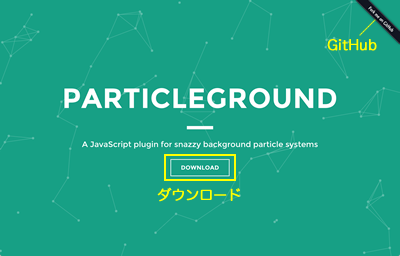
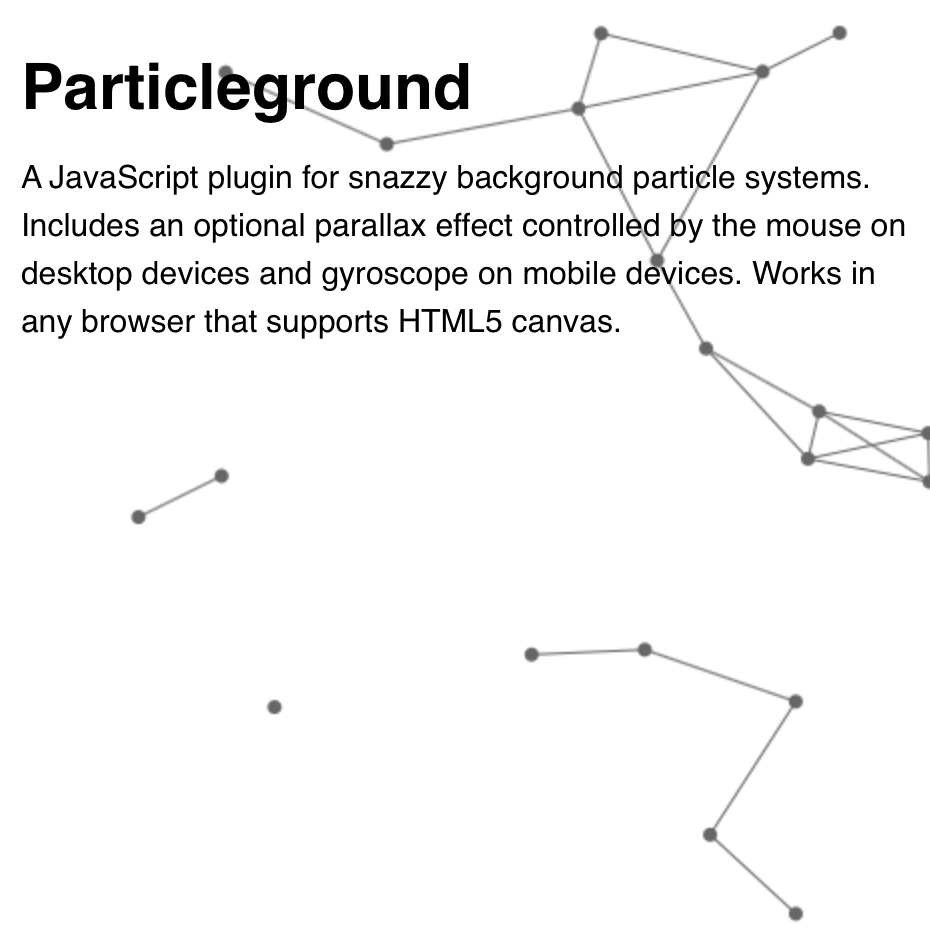
Fn Webページの背景に粒子のアニメーションを加える ー Particleground Html5 テクニカルノート

Q Tbn 3aand9gcsmpskzwqv1mzlprmfk E19ma4elnsri8vffg Usqp Cau
Q Tbn 3aand9gcrm9zmlri790os3cco7wevhshtg5diumdxvdxvucy4 Usqp Cau

Q Tbn 3aand9gctljyx Mk0r Buuehq 5z1qrqxc1hin Jgxpa Usqp Cau

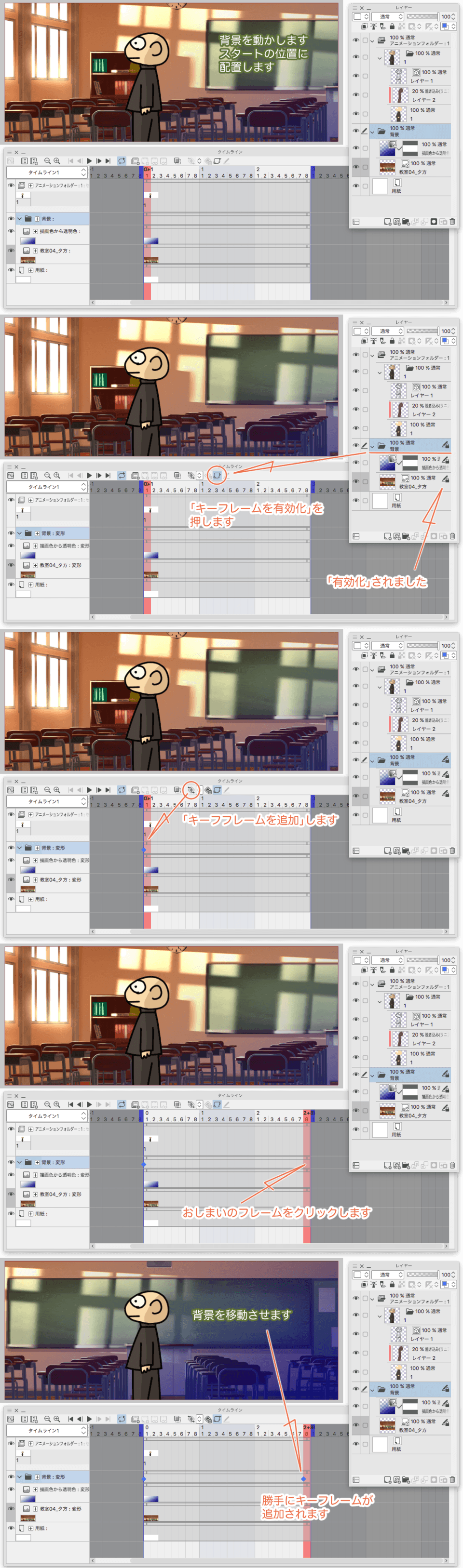
アニメーションでの背景の動かし方 Clip Studio Ask

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

Q Tbn 3aand9gctrcga9k9bwtxf 7o3i06ogpragydcnzjazvq Usqp Cau

サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ

Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts
アニメーション Webopixel

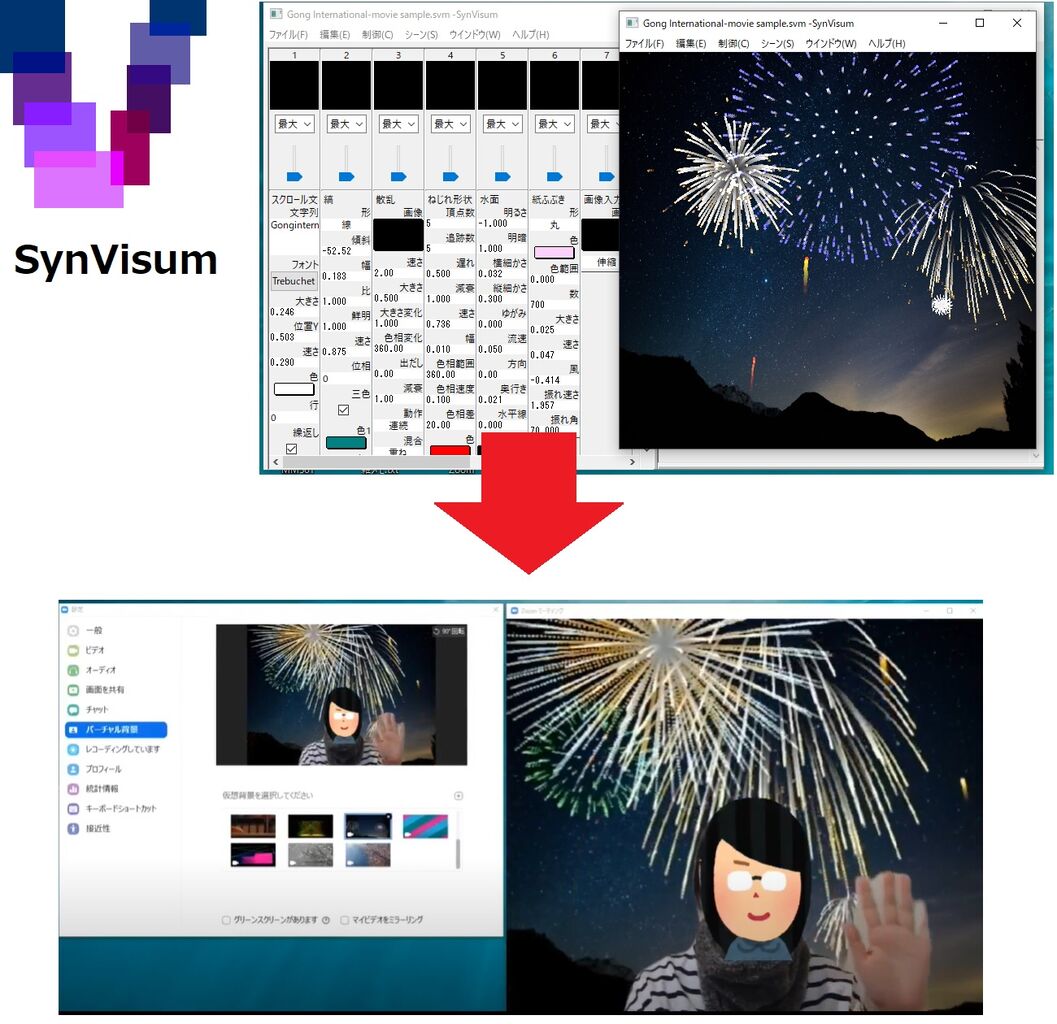
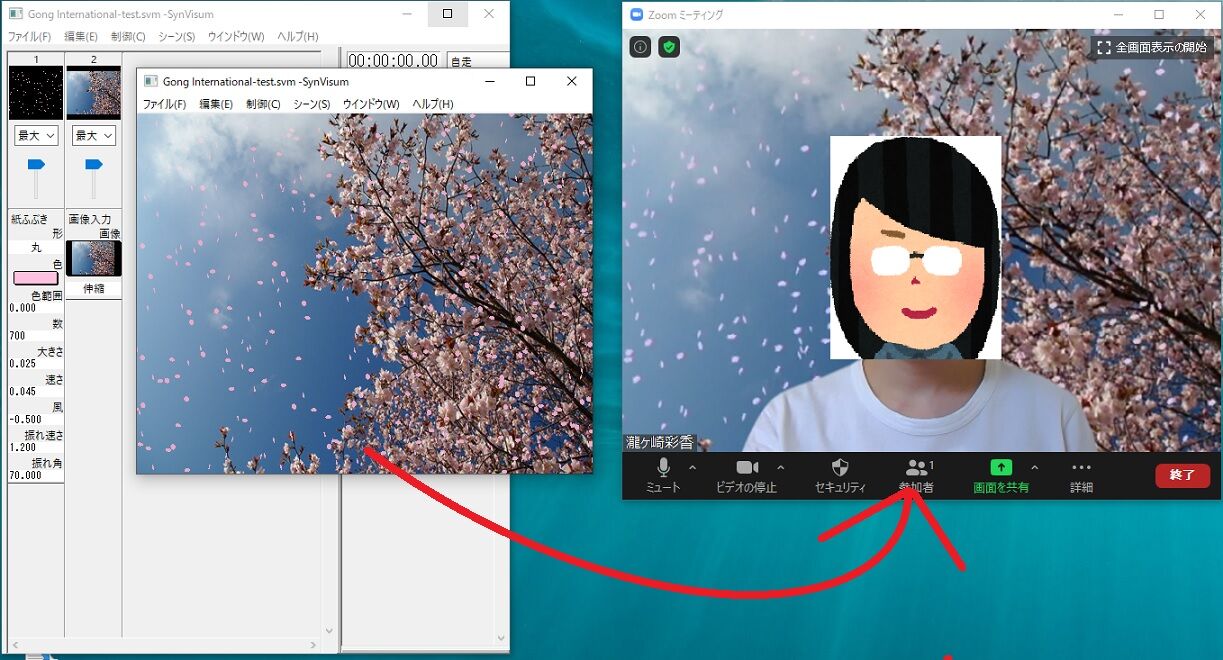
コンテンツ配信やweb会議におすすめ Synvisumで簡単に背景動画が作れます その2 Synvisumで動画を作ってみる ごんぐ日報 舞台照明情報とdoctormxニュース

L Webデザイン 背景アニメーション エフェクト15選 Dai Note

マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 Css アニメーション アニメーション ウェブ レイアウト

Fn Webページの背景に粒子のアニメーションを加える ー Particleground Html5 テクニカルノート

インタラクティブにアニメーションする背景を作成できるwebアプリ Naker Back Blockmagic

L Webデザイン 背景アニメーション エフェクト15選 Dai Note

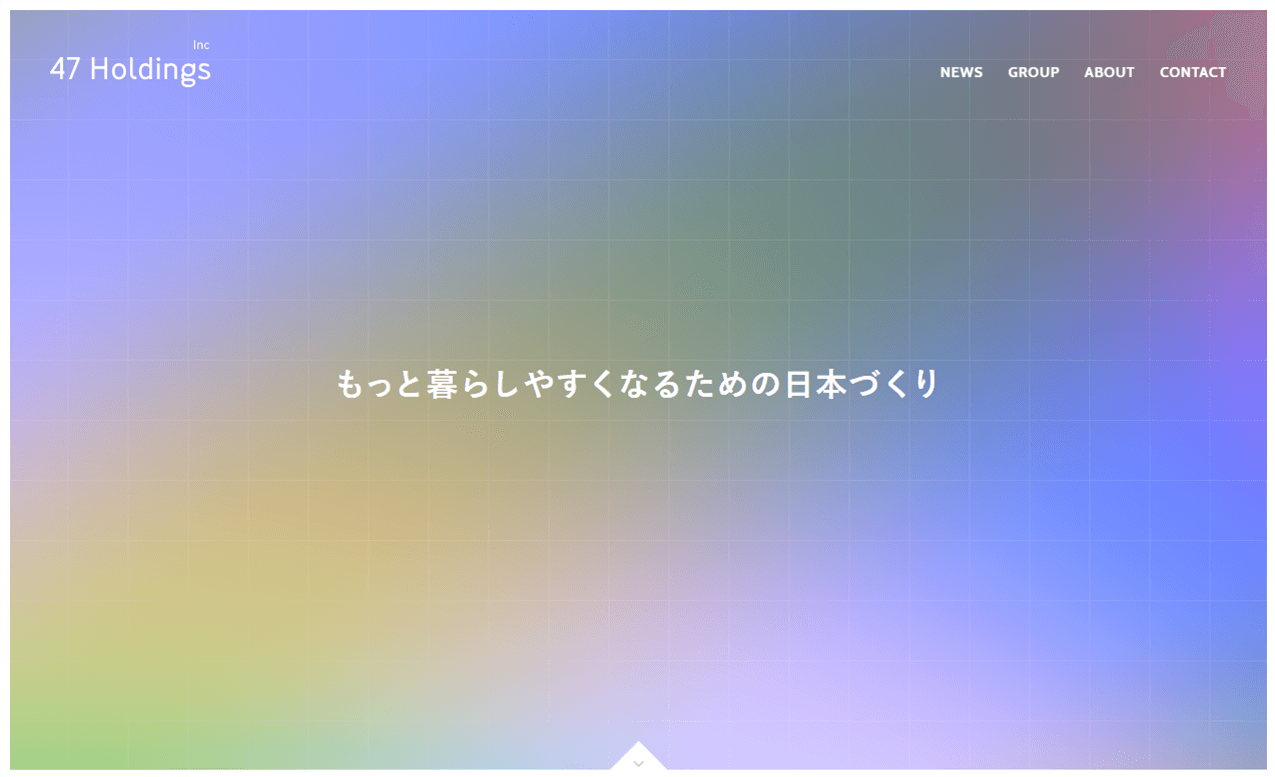
Webデザインに取り入れたいグラデーションの効果的な使い方 ホームページ制作 Webマーケティング 株式会社spc

Web会議 授業等で使える ペネロペのバーチャル背景を配布開始 Newscast

Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版

Ecg2y5seuqfu9m

日本アニメーション にまつわる記事 Pouch ポーチ

Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳

背景色 ベタ塗り の後に画像が表示されるjsエフェクトを使ったアニメーション ホームページ制作の外注 下請け専門 Runland株式会社

Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

幾何学的なベクトルの抽象的な 3 D 複雑オップ アートの背景 Eps10 概念の技術イラスト Web やグラフィック デザインに最適 幾何学的なオーバーレイの透明被覆形の数字は アニメーションの効果 のイラスト素材 ベクタ Image

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

ボード デザインアイデア Web のピン

Q Tbn 3aand9gcteza56r4gibo7dq2sa Xacgdyf C6ftjhnlg Usqp Cau

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

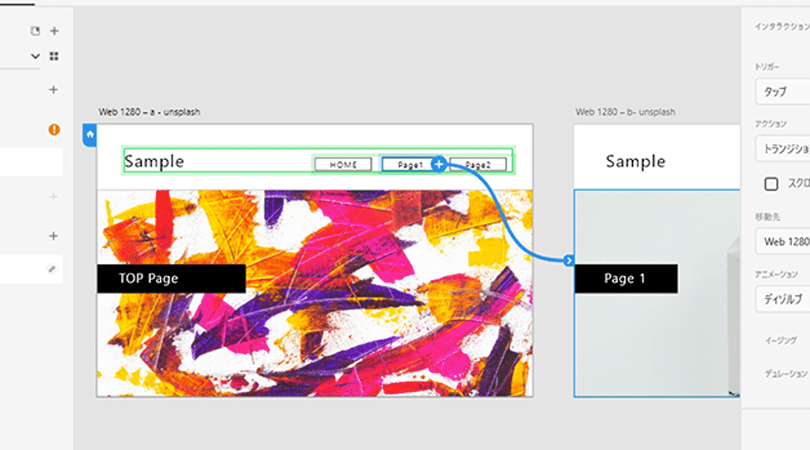
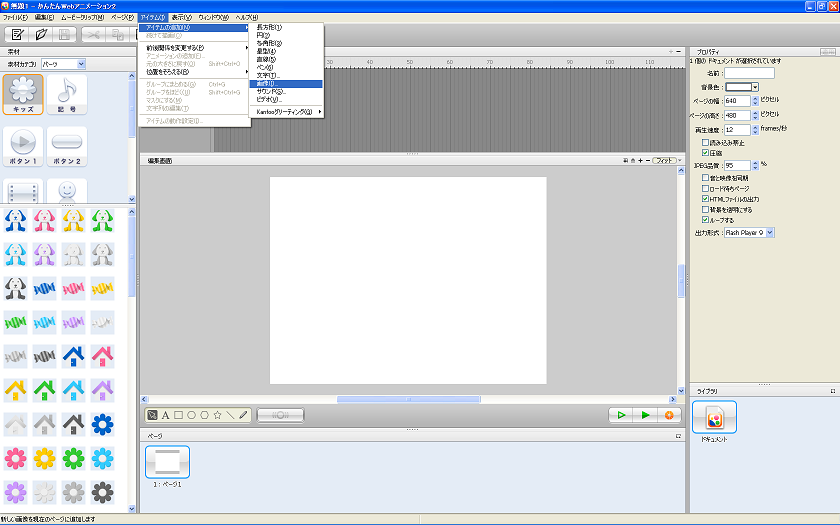
かんたんwebアニメーション2を使う ページの切り替え 極微時間

ドラえもん エヴァ などweb会議に使える背景壁紙画像まとめ アニメイトタイムズ

Web デザイン Webデザインにグラデーションを使用したオシャレなサイト11選 Webdesignday

パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Web サービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

アニメーションする背景をcssで簡単に作れる Animated Css Background Generator Blockmagic

黒い金曜日販売コミック スタイルのバナーです 黒と赤の背景に碑文を販売 Pop アート コミック スタイル Web バナー フラッシュ アニメーション のイラスト素材 ベクタ Image

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Features Nxworld アニメーション Webデザイン ホバー

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

コンテンツ配信やweb会議におすすめ Synvisumで簡単に背景動画が作れます その4 Synvisum動画をzoom背景に設定する ごんぐ日報 舞台照明情報とdoctormxニュース

背景を Svg で全面表示し パターン化をアニメーションさせる



