ヘッダー アニメーション Css

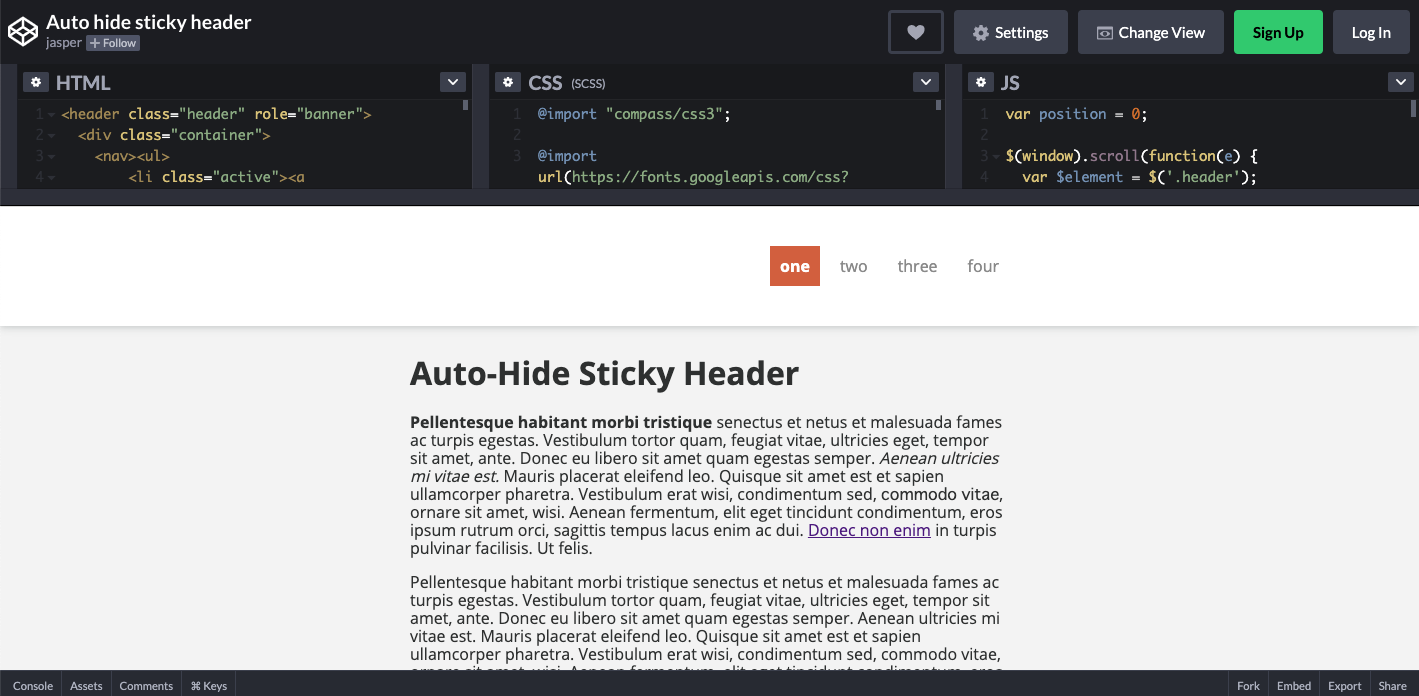
Jquery スクロールするとスライドで表示するヘッダーのアニメーションを実装してみる Web Fla

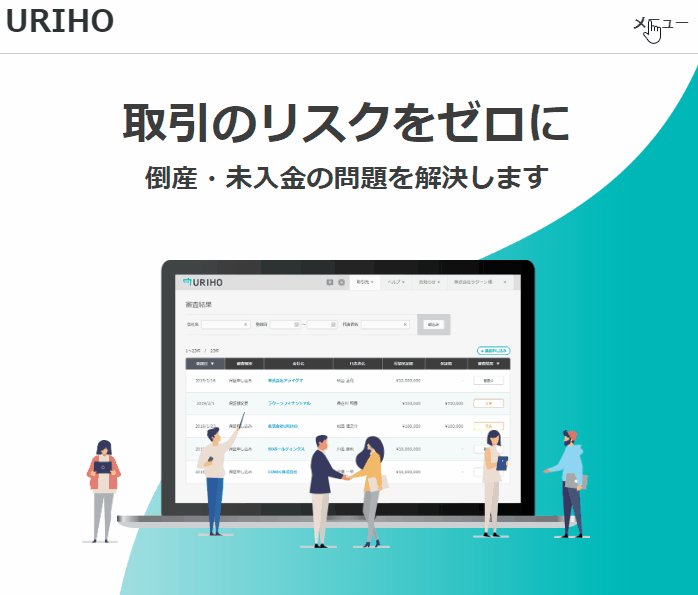
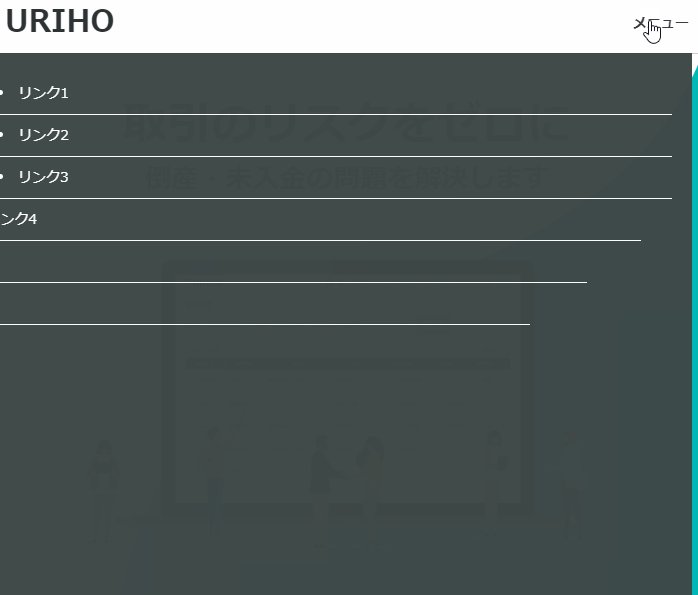
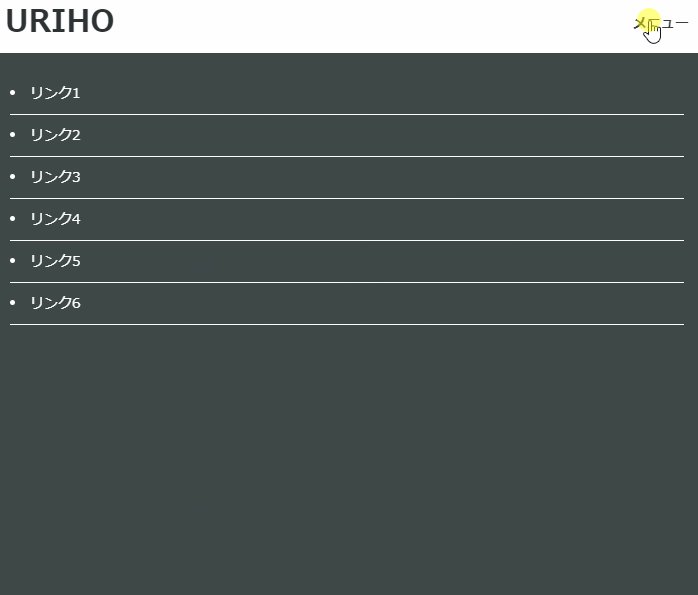
Cssで実装するハンバーガーメニュークリック時のエフェクト 10 Nxworld

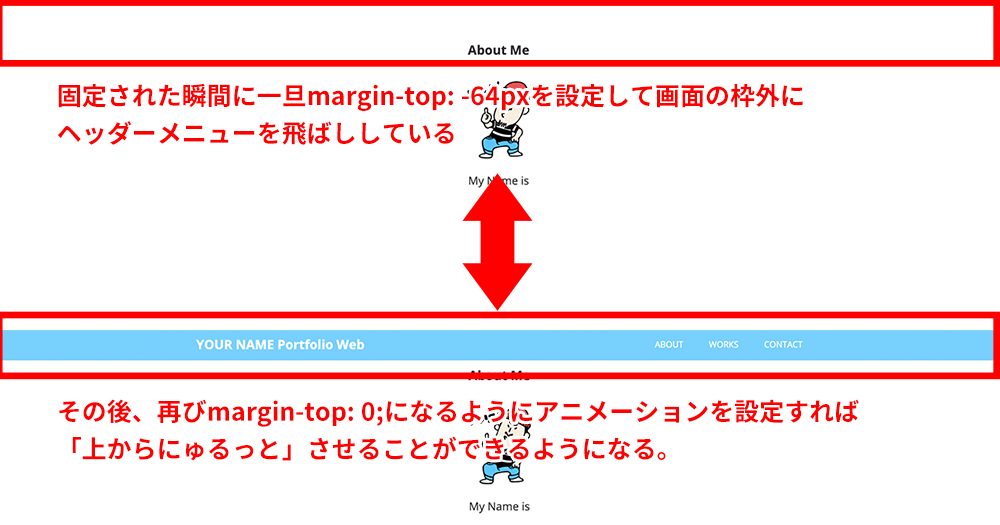
Jqueryでスクロールして途中からヘッダーメニューを固定させる にゅるっと出てくるアニメーションの作り方も紹介 Arrown

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

Cssだけで実装できる シンプルなローディングアニメーションを5つ作ってみた Kuzlog

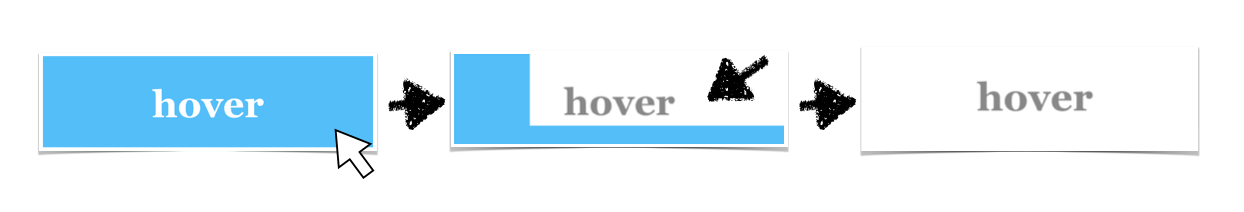
Css マウスオーバーでテキストがウェーブするアニメーション Into The Program
スクロールの位置によるヘッダーの拡大・縮小の仕掛けは簡単で、スクロール位置によってHEADER要素に拡大・縮小用のクラスを追加・削除します。 あとはCSSのアニメーションをHEADER要素に付けてあげるだけです。 スクロール位置の取得は scrollTop() を使い.
ヘッダー アニメーション css. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. 15 CSS Mobile Header AnimationsはCSSとJavascriptを使用したモバイルヘッダーナビゲーション。アニメーションは15種類あります。. CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間を指定できる.
CSSでもこのようにスライド動作が可能なんですね! 因みに、アニメーションの動作などJQueryで行っているんですが、CSSで構成出来るのであればJQueryを使わずに極力CSSで構成していったほうが容量的に良いのでしょうか。 変な質問していたらすみません。 Reply. 年8月第3週号 1位は,ユーザー体験を向上させるCSSアニメーションについて,気になるネタは,「顔が明るく見えるライトや壁紙を購入」――“オンライン映え”気にするのは代男性? 賢く. 文字テキストのSVGアウトラインをアニメーションさせながら表示させる人気スタイルのひとつ。 See the Pen Animating SVG text by Fabio Ottaviani on CodePen.
今回はおしゃれなヘッダーを集めました! ヘッダーからおしゃれにしませんか? ぜひコピペで実装してみてください! カラフルなかわいいヘッダー. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを. CSS で .scrolled の見た目作っておく.scrolled 有り・無し間のアニメーションは transition.
色々な見出しデザインのCSSサンプル集です WordPressの子テーマなど上書きが必要な場合はHタグのborder等を初期化しておくと良いです h2.sample{ border:none;. JavaScript(jQuery) はスクロール量を判定して対象の DOM に CSS クラスを付与(削除)するだけ;. CSSだけでヘッダー追従する動作サンプル See the Pen CSS Header following by yochans (@yochans) on CodePen.

サイドバーがクルクル回転 Web制作用ハンバーガーメニュー3選 コピペok Css アニメーション マテリアルデザイン ハンバーガー

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

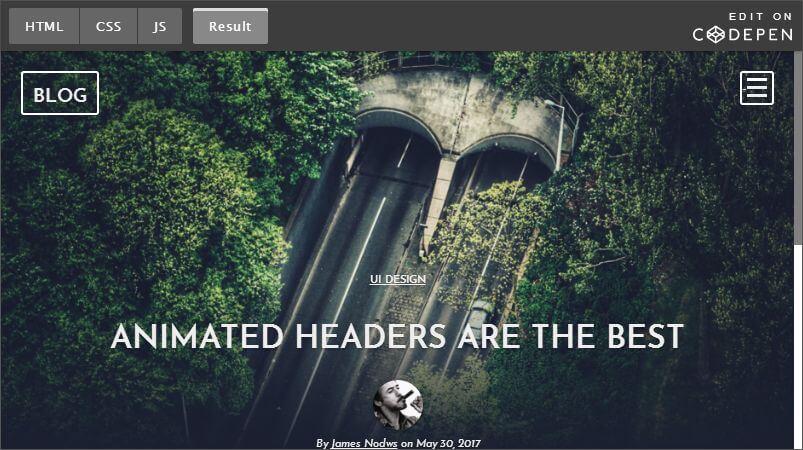
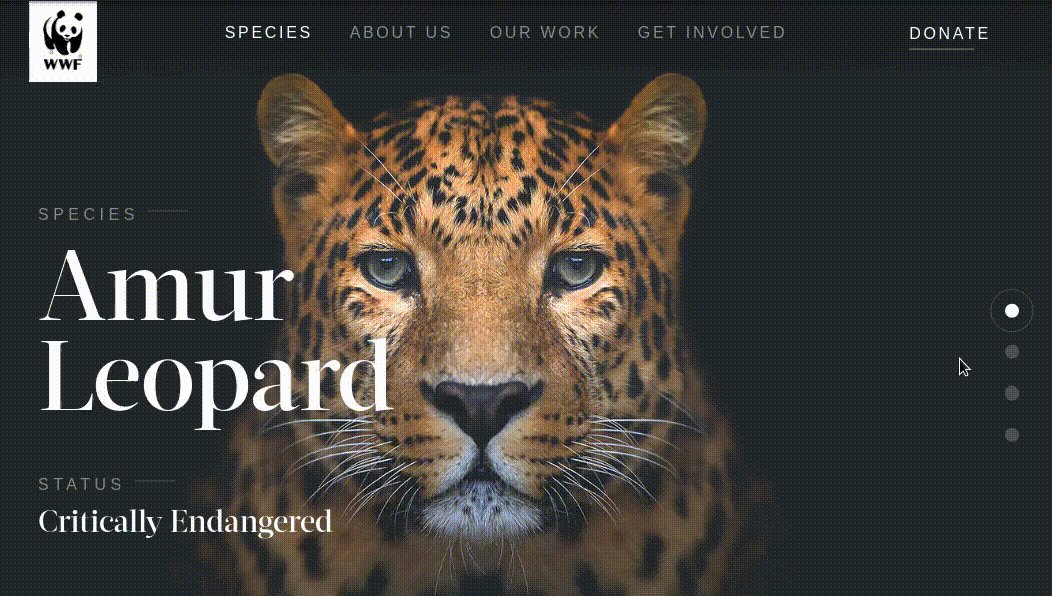
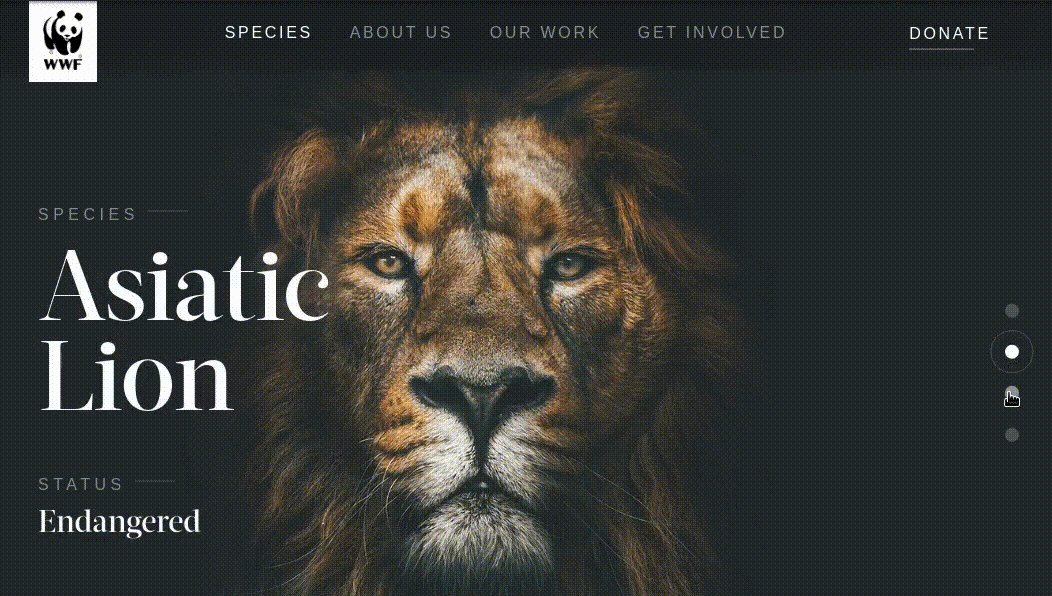
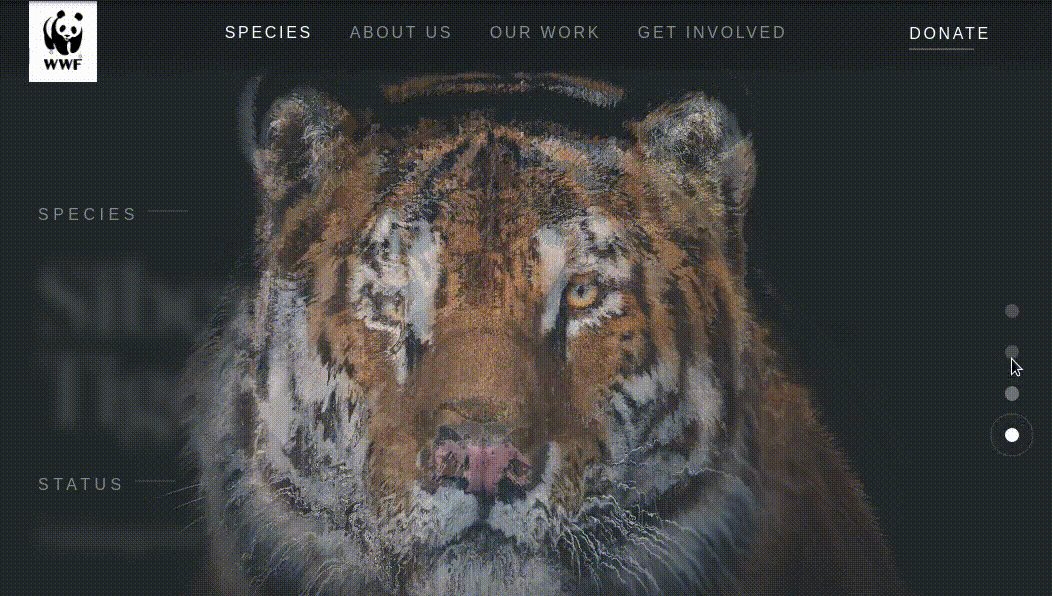
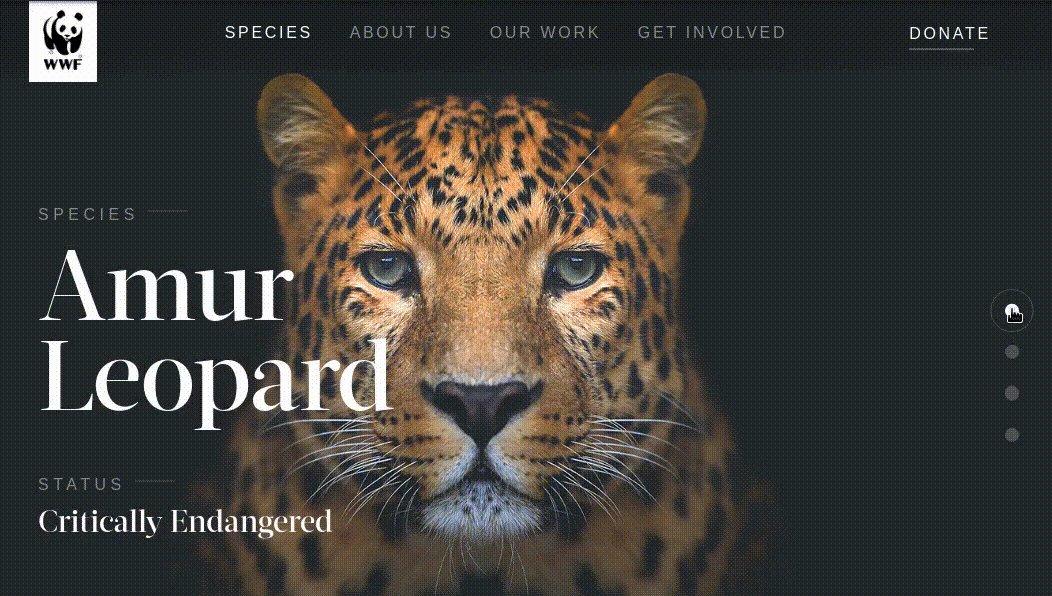
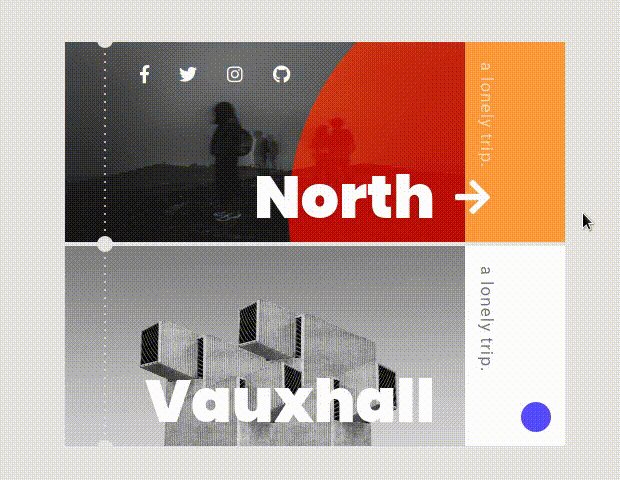
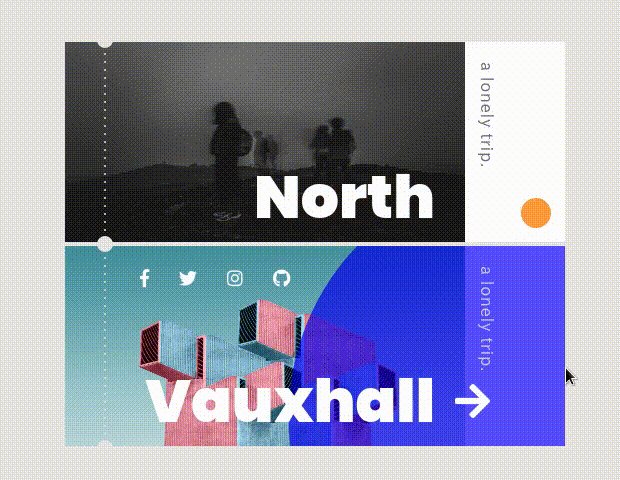
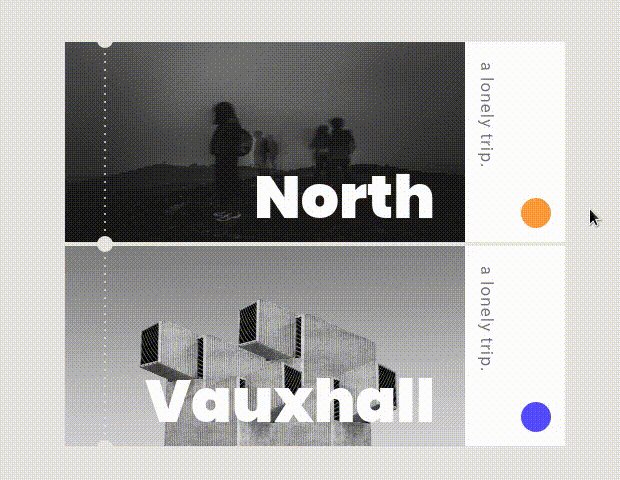
厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

Q Tbn 3aand9gcsx5ehem Nhmfq1cvdzupzbzwwhh0 5tx4jug Usqp Cau

Cssホバーアニメーションの使える引き出しを増やそう Tree

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

タブコンテンツ 動くcssのためのメモ

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

Css Transitionでhover時にアニメーションをつける方法 ユースフルログ

まず触ってみて Vueで使えるcssアニメーションまとめ110選 完全オリジナルだからコピペok Qiita

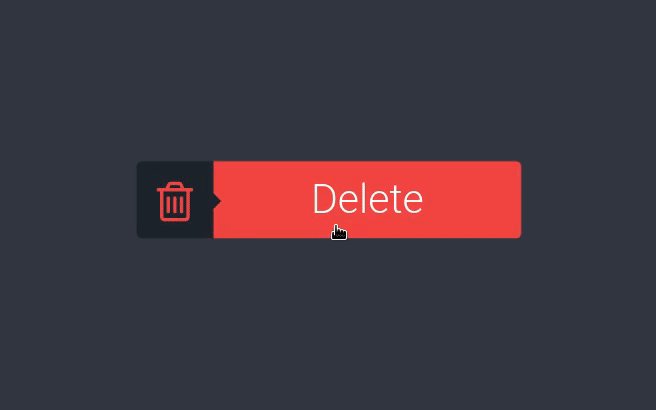
アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure

Css Cssだけで作るアコーディオンメニュー Webdesignday

Css3のtransformプロパティで要素を変化させる 2d 初歩の初歩 Tips Note By Tam
Jquery Css3でスクロールするとアニメーションして狭くなる固定ナビゲーション Webopixel

まず触ってみて Vueで使えるcssアニメーションまとめ110選 完全オリジナルだからコピペok Qiita

Js Css3アニメーションを使ったページが簡単な記述で面白いように実装できるスクリプト Anijs コリス

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips
Q Tbn 3aand9gcsbmzqi4snkq9sruj9lpfhbay 3p Nxo7lfb84fvmbglq4u6qai Usqp Cau

Q Tbn 3aand9gcrnncoyewc3ch8efd 0zbzxtii3xllcrr8rha Usqp Cau

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン
Css3のanimationによるキーフレームアニメーションをやってみた Web Fla

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

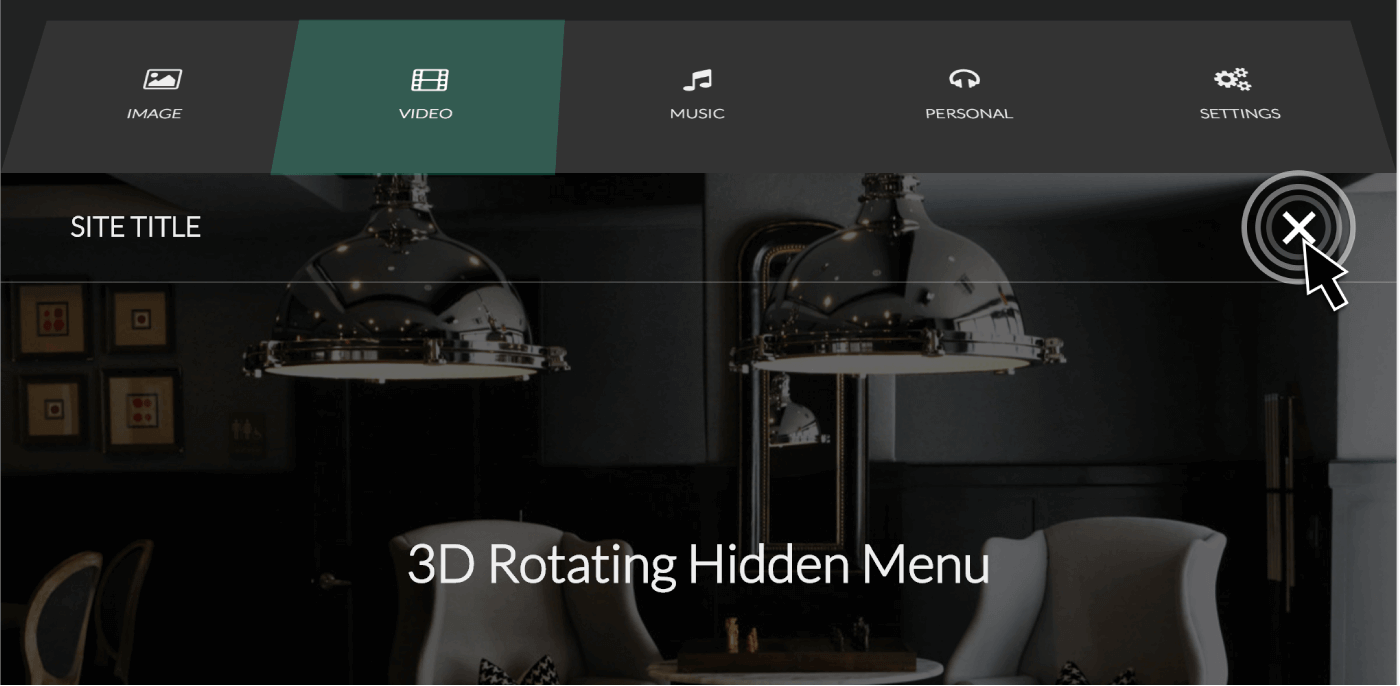
Cssのみ クリックでメニューが回転して開閉する3dアニメーションサンプル Wordpress テーマ Digipress

Cssのアニメーションで ヘッダー固定のアンカーリンクのズレを対応 Qiita

Css Animation背景で使えるおしゃれなヘッダー背景アニメーション Animated Background Headers Atomon9 あともん9 It 初心者のためのwebサイト

Cssで上下左右のフェードインアニメーションを実装する方法

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Q Tbn 3aand9gcqevnlksvdgkucbaxt4wuu9r2lw1fyfn72m3a Usqp Cau

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

Wordpress高速化 ヘッダーのプラグインcssをフッターで読み込ませるには Php Wp技術メモ At Fukuro Press Note

Ieとedgeって素直じゃない気がする Cssアニメーション動作が異なる Personwriter S Room

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Cssアニメーション Codepool

Q Tbn 3aand9gctpncpzinjxybpslb2imyac Eie Iuohiclva Usqp Cau

Jk6fwnvymmrrgm

実験中 外部cssを全てminifyしてインライン ヘッダ内 に出力する ねんでぶろぐ

カスタマイズ カテゴリーの記事一覧 オークニズム

Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

Css 流れる文字のcssアニメーションサンプル ヨウスケのなるほどブログ

Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

Css Animation Keyframesを徹底解説 Webdesignday

シンプルな水平メニューと相性が良さそうな Cssホバーエフェクトのまとめ Nxworld

Cssアニメーションでバウンドしたり回転したりいろいろ L Natsukimemo なつ記メモ Of Webデザインtips

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

Cssのtransformについて徹底解説 アニメーションなどによく使われるトランスフォームについて学びましょう Youtube

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

画像を徐々に表示する Css アニメーション

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

Css3 テキストを波のようにゆらゆらと上下に動かすアニメーション Seblo

厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

Animate Cssの使い方まとめ サイトに手軽にアニメーションを実装 Css3ライブラリ Kodocode

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Q Tbn 3aand9gcttridqw45rvwc34jcvuij0hzaacyskzrvptw Usqp Cau

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

マウスオーバーエフェクト 動くcssのためのメモ

Q Tbn 3aand9gcq4wkvvsnu0ytunn9fou0vinvwggghehcebhq Usqp Cau

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssだけ ヘッダーデザインにコピペで使えるナビゲーションメニュー4選 デザイン Css アニメーション マテリアルデザイン
Q Tbn 3aand9gcsbo7rdlgcvhr8 Bwakqehi Tgiaqhjezkibx2oh2dd1pfz 8jl Usqp Cau

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

レスポンシブ対応のナビゲーションメニュー用スニペット選 便利で楽しいサイトを簡単に Seleqt セレキュト

Q Tbn 3aand9gctq4j Sogpeqdbht Wyji7fa9spbfmzvdo84a Usqp Cau

Q Tbn 3aand9gcrkjt 6rric9zqmwh Uncu3k6kw8i Sorovjg Usqp Cau

Css Afterを使ったホバーアニメーションの仕組み Mural S Notes

ボード Cssアニメーション のピン

Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス

Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips

Jqueryでスクロールして途中からヘッダーメニューを固定させる にゅるっと出てくるアニメーションの作り方も紹介 Arrown

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

Cssアニメーションを効果的に活用する 最新デザイントレンド6個まとめ Photoshopvip

Cssで画像の一部を振り子のアニメーションした方法 おすすめのプログラミングスクール比較 最短で上達するなら

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Q Tbn 3aand9gctg0darpub6kkarz Zjdhxpby52rl7aqikz7w Usqp Cau

今使用しているナビゲーションやタブやボタンにhtmlを汚さずにさまざまなアニメーションを適用できる All Animation コリス

Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ ためになるデザインブログまとめ

Font Awesomeに動きのあるアニメーションの使い方 Css Mutakkoのブログ

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

動くcssのためのメモ

Q Tbn 3aand9gctp0b8syqaepjj01kkyo0xiq7t 91b94grcoa Usqp Cau

厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Q Tbn 3aand9gct4p929ob76itccg2v4zk Kh2yicd45iwldmw Usqp Cau

コピペでできる Cssとhtmlのみで作るsvgを使用した斜め切り替えヘッダー6種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

分でわかる ヘッダーのサイズをスクロール位置によって変える方法

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau



