Css アニメーション 背景
Q Tbn 3aand9gcqlrc Uhg X3tcjt7ywg Jlccbu6znney6k Naigkl Dcc3uxwx Usqp Cau

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes

背景がオーロラのように変化していくcssだけで作られたコード 9inebb

Transform Rotate 画像背景 Css回転アニメーション3選 Twinzlabo

L Webデザイン 背景アニメーション エフェクト15選 Dai Note

Q Tbn 3aand9gcrdcga9zpaic3mc99pstea7ggb8owwazuinlw Usqp Cau
See the Pen pure CSS twinkling stars background by Anastasia Goodwin on CodePen.

Css アニメーション 背景. CSSでもこのようにスライド動作が可能なんですね! 因みに、アニメーションの動作などJQueryで行っているんですが、CSSで構成出来るのであればJQueryを使わずに極力CSSで構成していったほうが容量的に良いのでしょうか。 変な質問していたらすみません。 Reply. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. 必要最低限だけを揃えた、使いやすいミニマルなCSSフレームワーク・「Screen」 Resource ジグザグや方眼紙、ストライプなど、シンプルなパターン背景をCSSのコードで提供する・「CSS Background Patterns」 Resource 任意の要素をドラッグ移動出来るようにする軽量スクリプト・「dragmove.js」 Resource.
See the Pen Background Effect by osorina irina on CodePen. とは、アニメーション尺の50%のときに縮尺を1.1倍にするという指定です。 #slider img の指定箇所で. Linear-gradient(to top, rgba(217, 175, 217, 0.7) 0%, rgba(151, 217, 225, 0.7) 100%),url(test_img.jpg);.
A Collection of CSS-Text Shadow & Pattern. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!.
See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen.0. CSSのみでスタイリングされた、超立体的なアニメーションテキスト。 See the Pen 3D CSS Typography by Noah Blon on CodePen. } 記事の冒頭に載せた画像も、CSSのみで作った画面でした。 色合いがまたおしゃれですね! 写真のまわりをちょっとぼかした感じにする.
こちらもおすすめ ☞ 「CSS3とjQueryでオリジナル画像のスプライトアニメーションを実装する方法」 実装方法. 「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9. こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想.
See the Pen Blue Squares by Michael van den Berg (@MichaelVanDenBerg) on CodePen. Fade in & out animation. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.
とりあずCSSで動画背景と聞くと「 background 」プロパティを想像しがちですが、今回紹介する方法は「 background 」プロパティで動画を指定しません。 video要素に、別の要素を「 position 」プロパティを使って重ねることで、動画背景の上にコンテンツがのって. The document has moved here. CSSアニメーションによって、box-shadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen.
See the Pen Background Pattern by eZ UI Design on CodePen. 背景画像を無限スクロールするアニメーション See the Pen Pure css infinite background animation by kootoopas (@kootoopas) on CodePen.コウシこれが.

パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Cssアニメーションと背景画像で空に雲を流す Qiita

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Css3でつくれちゃうアニメーション ループして流れる雲

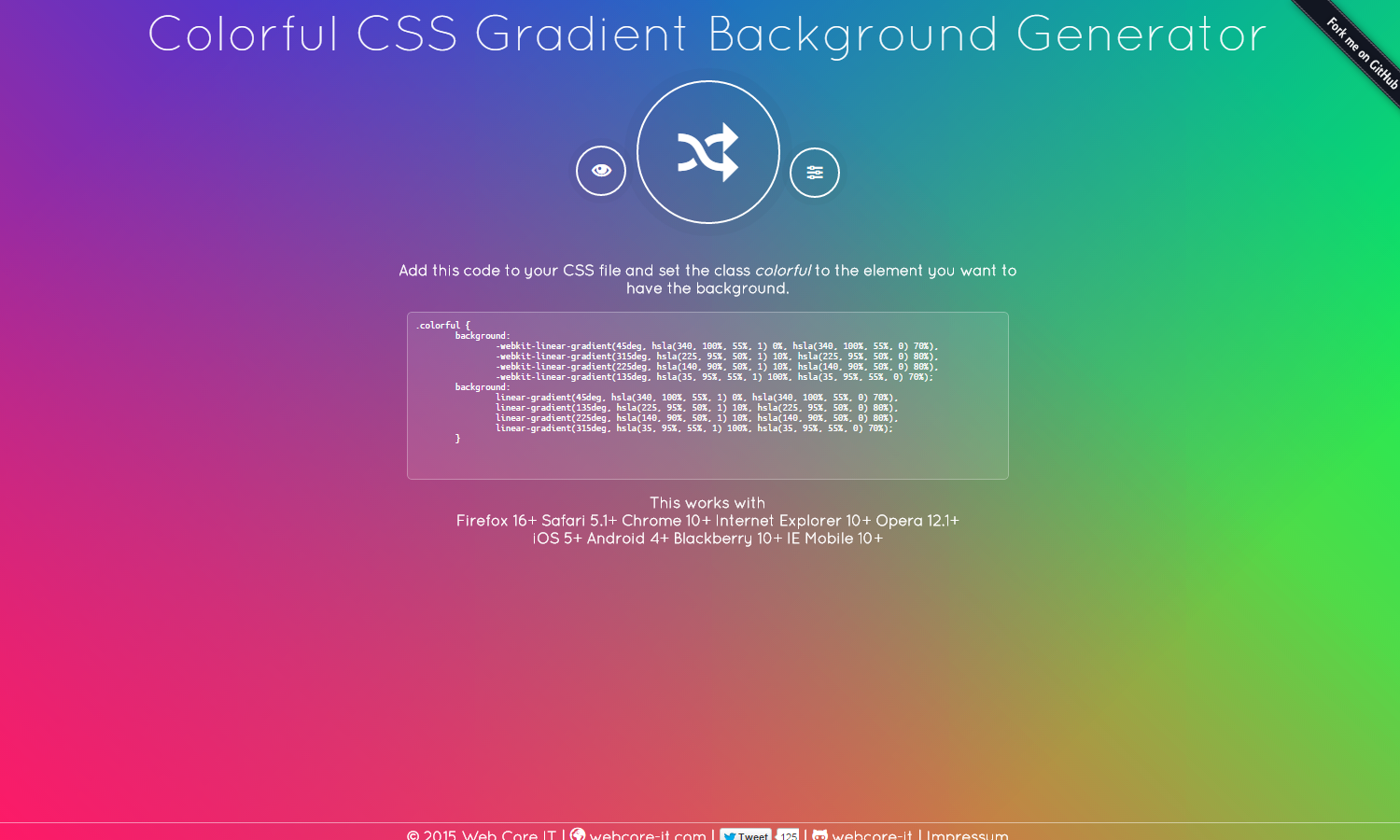
Css アニメーションの背景グラデーションauroral Animated Gradient Backgrounds Voyager

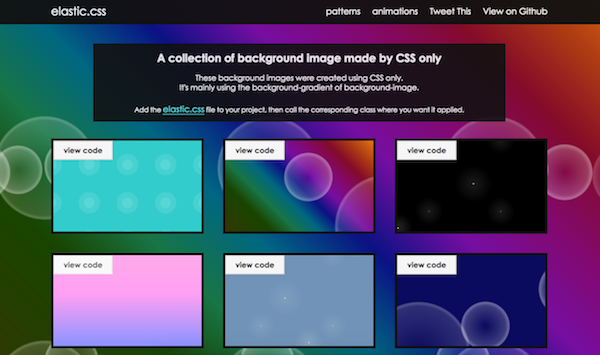
アニメーション背景を作成 Animated Css Background Generator Beeyanblog

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ

Q Tbn 3aand9gct4p929ob76itccg2v4zk Kh2yicd45iwldmw Usqp Cau

Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig

Q Tbn 3aand9gcryrchpbs Vfprf9nc Ji Ikttl2pmdjzp Za Usqp Cau

背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Cssでグラデーションを背景に使う方法 スクロール固定するには

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig

Cssだけで素敵な罫線やストライプの背景を描く方法 Maromaro Blog

Q Tbn 3aand9gcqvsahxu0pu00ci8eqqlne5tuto1mf9gfa7eg Usqp Cau
Q Tbn 3aand9gctwwuutp59fasodtaxaioerq0uywkeczdvol9 Kso E5p5ehlu Usqp Cau

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

背景にひと手間加えたい時に参考になりそうなスニペット集 Web制作会社トライム

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog

背景にひと手間加えたい時に便利なスクリプト 10 Nxworld

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau
Css3で背景のストライプ画像をループアニメーションしてみる Webopixel

ランディングぺージに最適 フル背景画像をcssで設置し タイトルを上下中央に配置する

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssの素晴らしいアイデアが満載 15年スタイルシートのテクニックのまとめ コリス

Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと

背景に使えるcssグラデーション作成ツール4選とその使い方 Webpark

Cssで背景ループのアニメーションを実装する Cly7796 Net

Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk

ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

Cssだけでアニメーションする背景を作る Qiita

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Css 超簡単 背景画像にグラデーションを重ねる方法 Into The Program

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

虹色に色が変わるアニメーションスタイルの設定 Animation Css Html It The Best

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

ページ背景をフルスクリーンのスライドショーにするjqueryプラグインを作ってみた Css3のアニメーション機能のみで実現 株式会社lig

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Bond Blog

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク

Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate

テキスト背景をcssだけでアニメーションにする簡単な方法 Mororeco

Web制作に最適 背景を重ねるcss画像アニメーション4選 アニメーション Css アニメーション Web 制作

Cssだけ テキストで背景を切り抜き背景をアニメーションさせる けんぴこのゆるゆる日記
3

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

色々なパターンの点滅するcssアニメーションサンプル集 One Notes

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ

Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips

マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 Css アニメーション アニメーション ウェブレイアウト

Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

Cssで背景に動くアニメーションをつける方法 ツール めちゃ簡単 Tarokenlog

Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

Transitionでcss画像背景アニメーション3選 画像を横並びに配置 Twinzlabo

Cssで背景画像の入れ替え メモ帳webデザイナー

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

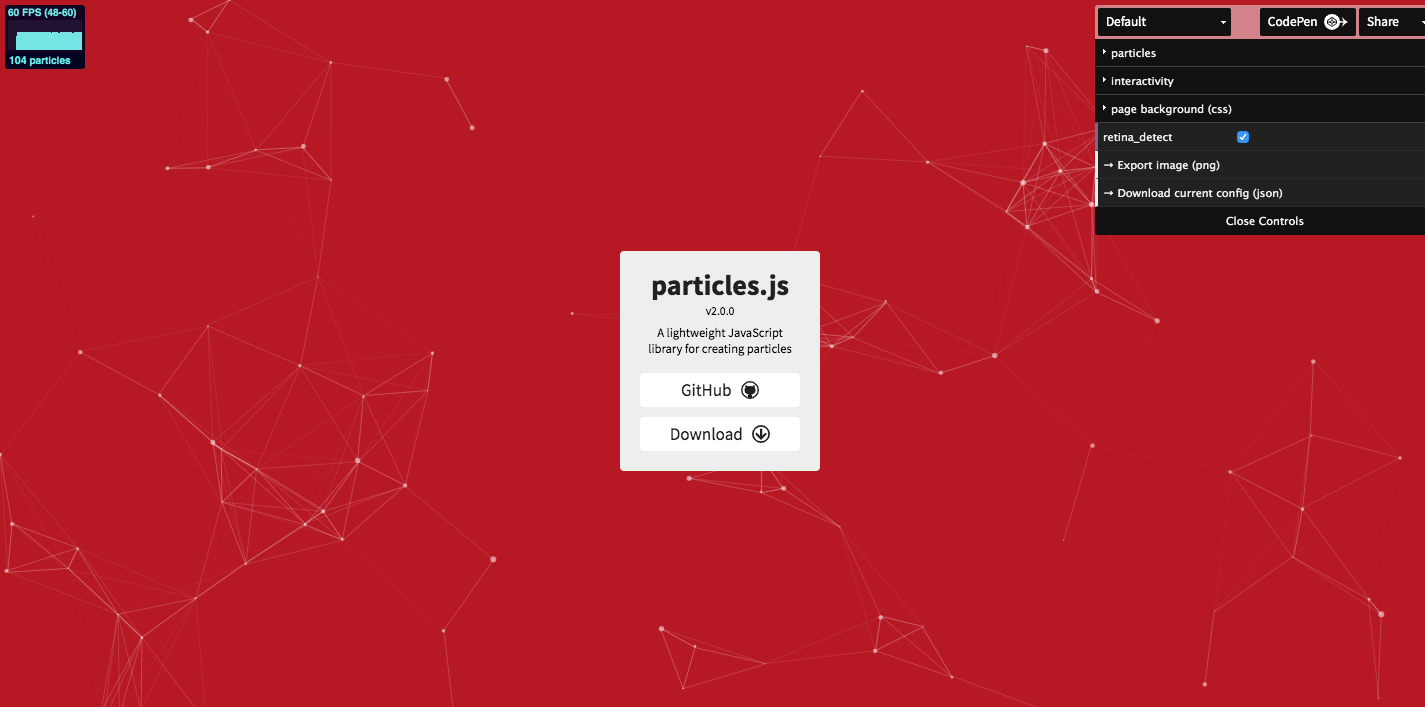
Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

冬らしい雪の背景アニメーションを実装するためのプラグイン Particles Js Taka S Blog

Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ
Q Tbn 3aand9gcqwqe3 C72drg510mpveofh3f4egzmlwlqk5 4xu14o8kd7sdtd Usqp Cau

粒子状のパーティクルを背景に表示させる方法 茨城県古河市のホームページ制作 ノアズアーク

ブログをクリスマス仕様に Cssでブログに雪を降らせるエフェクト アニメーション Minimal Green

使える Cssアニメーション 選 Sonicmoov Lab

Cssだけでアニメーション実装 ローディング編 株式会社lig

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

アニメーションする背景をcssで簡単に作れる Animated Css Background Generator Blockmagic

背景がrotate Xyz で回転するcss画像アニメーション3選 徹底解説 Css アニメーション ブログ 収益 デザイン 参考

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

マウスオーバーエフェクト 動くcssのためのメモ

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

アニメーションする幾何学的な模様の背景を実装できるjqueryプラグイン Particleground Techmemo



